場景:點擊一個字母彈出一個modal,把這個字母顯示在modal裡。
style:
.modal{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: 600rpx 300rpx 0 300rpx;
height: 140rpx;
border-radius: 10rpx;
line-height: 160rpx;
color: #fff;
font-size: 40pt;
box-sizing: border-box;
background-color: rgba(178, 178, 178, 0.7)
}
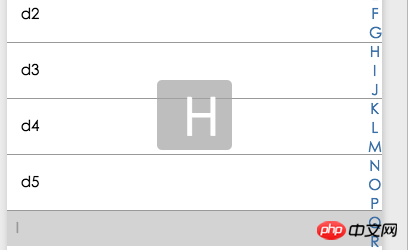
結果如下:

1.png
解析:透過對字體的放大縮小可以看出來字體小的時候居中,放大的時候是以左邊線進行放大的,這與css裡的機制中心點放大不一樣。
解決的方式:新增paddingpadding-right: 23rpx;
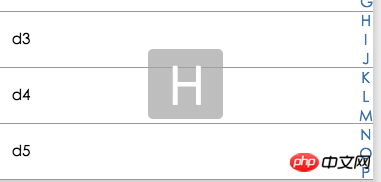
結果如下:

以上是分享一個序中字體變大不居中的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




