使用HTML產生PDF實例代碼
小編大家帶來一篇在HTML中優雅的生成PDF。
關鍵程式碼
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> script中的内容是xdoc,说明见:http://myxdoc.sohuapps.com/xml.html
登入後複製
_format屬性指定輸出格式,還可以是flash、docx等,script中的屬性可以使用xdoc可用的參數,style屬性定義展示結果的樣式。
這種方式將XDOC標記與HTML完美結合,輸出pdf等文件與輸出html完全相同。可以用jsp、php、asp、freemarker等動態輸出文件。
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script>
</head>
<body style="height:100%; margin:0; overflow:hidden;">
<script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;">
<xdoc version="A.3.0">
<paper margin="0" width="300" height="380"/>
<body padding="16" fillImg="#@f40">
<para align="center">
<img width="116" height="116" fillColor="" drawType="adjust" src="http://img.ddky.com/c/product/282740/800_mid/z_1.jpg"/>
</para>
<para align="center">
<text fontName="标宋" fontSize="18">[汤臣倍健]维生素C咀嚼片</text>
</para>
<para align="center">
<text fontColor="#ff0000" fontName="标宋" format="c" fontSize="18">88</text>
</para>
<para align="center">
<barcode type="QRCode" width="148" height="148" margin="8" value="http://h.ddky.com/shangpinxiangqing.html?shopId=100012&id=282740&skuId=28274001"/>
</para>
</body>
</xdoc>
</script>
</body>
</html>登入後複製
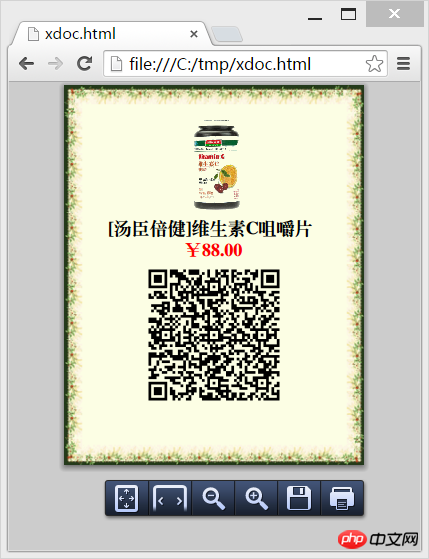
2. [圖片] a.png

以上是使用HTML產生PDF實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















