實例詳解Python中Django後台自訂表單控件
本篇文章主要介紹了Python中Django 後台自定義表單控件,其實 django 已經為我們提供了一些可用的表單控件,比如:多選框、單選按鈕等,有興趣的開業了解一下。
在 django 中我們可以在 admin.py 中加入 ModelAdmin,這樣就能很方便地在後台進行增刪改查的操作。然而,對應 Model 產生的表單,並不友好,我們希望像前端開發一樣做出各種類型的控件,這就得對其後台的表單進行自訂。
其實django 已經為我們提供了一些可用的表單控件,例如:多選框、單選按鈕等,下面就以單選按鈕為例:
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)先自訂一個MyForm,在裡面為字段添加控件,widget 用來指定控件的類型,choices 指定可選列表,然後在MyAdmin 中的form 指定為自訂表單即可。
在django 中已經提供了很多widget(控件),然而這些還遠遠滿足不了我們的需求,這就需要我們去自定義,下面就以一個ACE 插件(ACE 是一個獨立的JavaScript編寫的基於Web 的程式碼編輯器)為例,說說怎麼自訂widget:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))主要就是自訂的widget 要繼承自django 的widget,然後重寫render 方法,在這個方法中,將新的控件進行包裝。
在forms.py 中將自訂的控制項AceWidget 引入:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']需要注意的是:這裡使用的 mode="python", theme="monokai" 對應的檔案mode-python.js 和theme-monokai.js 一定要在/static/js /ace 目錄下。
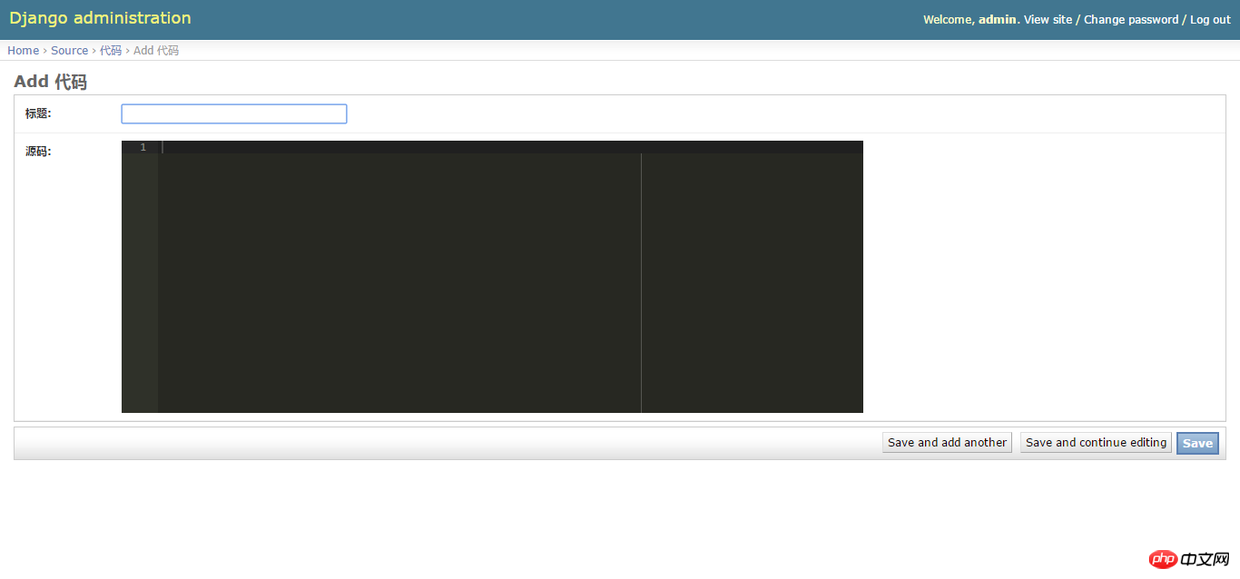
效果圖

附錄:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
以上是實例詳解Python中Django後台自訂表單控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 怎麼看django版本
Dec 01, 2023 pm 02:25 PM
怎麼看django版本
Dec 01, 2023 pm 02:25 PM
查看django版本步驟:1、開啟終端機或命令提示字元視窗;2、確保已經安裝了Django,如果沒有安裝Django,可以使用套件管理工具來進行安裝,輸入pip install django命令即可;3、安裝完成後,可以使用python -m django --version來查看Django的版本。
 Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django vs. Flask:Python Web框架的比較分析
Jan 19, 2024 am 08:36 AM
Django和Flask都是PythonWeb框架中的佼佼者,它們都有著自己的優點和適用場景。本文將對這兩個框架進行比較分析,並提供具體的程式碼範例。開發簡介Django是一個全功能的Web框架,它的主要目的是為了快速開發複雜的Web應用。 Django提供了許多內建的功能,例如ORM(物件關聯映射)、表單、認證、管理後台等。這些功能使得Django在處理大型
 Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django框架的優點和缺點:您需要知道的一切
Jan 19, 2024 am 09:09 AM
Django是一個完整的開發框架,該框架涵蓋了Web開發生命週期的各個方面。目前,這個框架是全球最受歡迎的Web框架之一。如果你打算使用Django來建立自己的Web應用程序,那麼你需要了解Django框架的優點和缺點。以下是您需要知道的一切,包括具體程式碼範例。 Django優點:1.快速開發-Djang可以快速開發Web應用程式。它提供了豐富的庫和內
 如何升級Django版本:步驟與注意事項
Jan 19, 2024 am 10:16 AM
如何升級Django版本:步驟與注意事項
Jan 19, 2024 am 10:16 AM
如何升級Django版本:步驟和注意事項,需要具體程式碼範例引言:Django是一個功能強大的PythonWeb框架,它持續地進行更新和升級,以提供更好的效能和更多的功能。然而,對於使用較舊版Django的開發者來說,升級Django可能會面臨一些挑戰。本文將介紹如何升級Django版本的步驟和注意事項,並提供具體的程式碼範例。一、備份項目檔案在升級Djan
 django是前端還是後端
Nov 21, 2023 pm 02:36 PM
django是前端還是後端
Nov 21, 2023 pm 02:36 PM
django是後端。詳細介紹:儘管Django主要是後端框架,但它與前端開發密切相關。透過Django的模板引擎、靜態檔案管理和RESTful API等功能,前端開發人員可以與後端開發人員合作,共同建立功能強大、可擴展的Web應用程式。
 django版本區別是什麼
Nov 20, 2023 pm 04:33 PM
django版本區別是什麼
Nov 20, 2023 pm 04:33 PM
差異是:1、Django 1.x系列:這是Django的早期版本,包括1.0、1.1、1.2、1.3、1.4、1.5、1.6、1.7、1.8和1.9等版本。這些版本主要提供基本的Web開發功能;2、Django 2.x系列:這是Django的中期版本,包括2.0、2.1、2.2等版本;3、Django 3.x系列:這是Django的最新版本系列,包括3.0、3等版本。
 怎麼查看django版本
Nov 30, 2023 pm 03:08 PM
怎麼查看django版本
Nov 30, 2023 pm 03:08 PM
查看django版本的方法:1、透過命令列查看,在終端機或命令列視窗中輸入「python -m django --version」命令;2、在Python互動式環境中查看,輸入「import django print(django. get_version())」代碼;3、檢查Django專案的設定文件,找到名為INSTALLED_APPS的列表,其中包含已安裝的應用程式資訊。
 Django、Flask和FastAPI:哪個框架適合初學者?
Sep 27, 2023 pm 09:06 PM
Django、Flask和FastAPI:哪個框架適合初學者?
Sep 27, 2023 pm 09:06 PM
Django、Flask和FastAPI:哪個框架適合初學者?引言:在Web應用開發領域,有許多優秀的Python框架可供選擇。本文將聚焦在Django、Flask和FastAPI這三款最受歡迎的框架。我們將評估它們的特點,並討論哪個框架最適合初學者使用。同時,我們也將提供一些具體的程式碼範例,以幫助初學者更好地理解這幾個框架。一、Django:Django






