這篇文章主要介紹了CSS中文字鏤空、透明值、陰影效果設定範例小結,其中透過text-stroke-color透明值的設定可以讓文字在某些程度上更加柔和,需要的朋友可以參考下
text-fill-color打造鏤空文字:
#CSS Code複製內容到剪貼簿
-webkit-text-fill-color:transparent;
-webkit -text-stroke:1px #000;
效果
text -stroke-color透明值讓文字更柔和:
程式碼
CSS Code複製內容到剪貼簿
background-image:-webkit-linear-gradient(#eee,#000);
#-webkit-background-clip:text;
-webkit-text-fill-color :transparent;
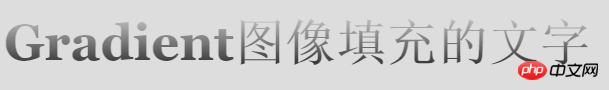
效果1
CSS Code 複製內容到剪貼簿
background-image:-webkit-linear-gradient(#eee,#000);
-webkit-background-clip:text;
#-webkit-text-fill-color:transparent;
-webkit-text-stroke:1px transparent;
#效果2
對比你會發現效果2中的文字比效果1更柔和一點
text-shadow文字陰影
語法:
#CSS Code複製內容到剪貼簿
box-reflect:none | [
我們來實作一個有陰影的文字範例:
程式碼
CSS Code複製內容到剪貼簿
text-shadow:2px 2px 0 ##000;
效果
text-shadow有3個length參數,第1個表示水平偏移,第2個表示垂直偏移,第3個表示模糊(可選)
柔和一點的文字陰影:
代碼
CSS Code複製內容到剪貼簿
#text-shadow:1px #1px 5px #000;
效果
多重陰影:
程式碼
CSS Code複製內容到剪貼簿
text-shadow:1px 1px 5px #000;
###############################################################效果
以上是輕鬆掌握的3個小特效--文字鏤空、透明值、陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




