CSS unicode-range特定字元使用font-face自訂字體
一、unicode-range是什麼?
一看名稱,很多小夥伴可能認為是個什么生僻的東西,實際上,這玩意只是名字怪怪的,功能關鍵時刻還是很管用的。
unicode-range是一個CSS屬性,一般和@font-face規則一起使用。
大家應該不趕時間吧,那我們一點一點往下深入,現在很多網站會使用微軟雅黑字體,但是,微軟雅黑的名稱有點長:
.font {
font-family: 'microsoft yahei';
}如果這個字體不是全域的,每次用到都要寫一遍都很煩。雖然說,現在Sass, Less之類東西可以讓其成為變數,但是CSS的程式碼量依舊沒有減少。其實,我們可以藉助@font-face這種原生的特性來簡化我們的變成成本以及減少程式碼量,如下:
@font-face {
font-family: YH;
src: local("microsoft yahei");
}然後,接下來要使用微軟雅黑字體的字體,就不要使用那段長長的很有逼格的字符串了,直接科科:
.font {
font-family: YH;
}字體就是微軟雅黑字體了,好記又好用,這才是@font-face真正的實力…的一部分。
iMac等蘋果機子好像預設沒有微軟雅黑字體,我們希望Mac OS X系統上使用蘋方字體,window系統上雅黑字體,也是可以的,我們不妨命名把字體名命名為BASE(全大寫表示自定義),然後:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}於是乎,我們的字體就更聰明了,要使用直接:
.font {
font-family: BASE;
}結果windows系統下:

OS X系統下:

大家若有興趣,也可以狠狠地點擊這裡:雅黑和蘋方化身更精簡名稱demo
本來皆大歡喜,但是敏銳的設計師突然發現,這微軟雅黑字體的引號,前後長得都是一樣的,大段文章內容中無所謂,但是如果出現在大大的slogon中,顯然,不是最好的表現,於是提出了這麼一個需求,希望引號全部都是宋體,而其他字體依然是蘋方或者微軟雅黑。

# 如果這種需求,我們可以有以下幾種做法:
# 1. 曉之以理動之以情否決這個需求,但是,你也少了一個在設計師大顯身手的機會;
2. 引號外面套用個span標籤之類,然後設定宋體。但是,如果我們的內容是動態的,啊哦,估計就麻煩了,就需要內容輸出的時候匹配替換了。
3. 使用字蛛這樣的中文字體生成工具,產生一個僅具有上引號和下引號的字體,假設font-family命名為quote,則如下CSS:
.font {
font-family: quote, BASE;
}但是宋體系統都有,這另外生成外加額外的請求都是成本啊。
4. 使用本文的unicode-range,也就是我們使用unicode-range指定就引號使用宋體。如下CSS程式碼:
@font-face {
font-family: BASE;
src: local('PingFang SC'),
local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}此時,原本的一個方向的引號就變得更加傳統和直白了(見下圖):

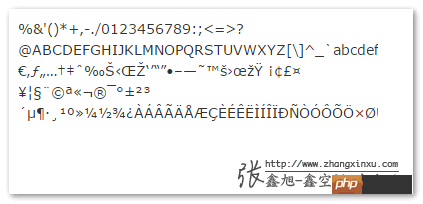
字元集。
語法如下,參考自MDN:/*支持的值 */ unicode-range: U+26; /* 单个字符编码 */ unicode-range: U+0-7F; unicode-range: U+0025-00FF; /* 字符编码区间 */ unicode-range: U+4??; /* 通配符区间 */ unicode-range: U+0025-00FF, U+4??; /* 多个值 */
其中,U+4??有些小伙伴可能不知道什么意思,?可以理解为占位符,表示0-F的值,因此,U+4??表示从U+400到U+4FF。
我们扫一扫unicode-range的语法应该就知道其属性值的组成了,就是U+跟上对应字符的charCode值。
于是,前端领域字符表示方式又多了一员:
1. HTML中字符输出使用&#x配上charCode值;
2. 在JavaScript文件中为防止乱码转义,则是\u配上charCode值;
3. 而在CSS文件中,如CSS伪元素的content属性,直接使用\配上charCode值。
4. unicode-range是U+配上charCode值。
那有哪些常用的unicode值范围呢?以及如何获得任意字符的unicode值呢?
三、unicode-range的常用unicode值及获取
对于我们中文用户,最常用的有下面这些:
汉字:[0x4e00,0x9fa5](或十进制[19968,40869])
数字:[0x30,0x39](或十进制[48, 57])
小写字母:[0x61,0x7a](或十进制[97, 122])
大写字母:[0x41,0x5a](或十进制[65, 90])
关于中文汉字更详尽的编码,我特意整理了一个页面,以及可以预览对应字符范围的所有字符内容。您可以狠狠地点击这里:中文汉字unicode编码范围整理demo
截图效果如下:

左侧的汉字都是可以点击的,然后,我又顺便花时间做了个可以预览unicode-range范围字符内容的页面,例如unicode-range对应字符显示工具兼显示基本汉字demo
地址后面的range=写上对应的unicode-range范围内容,就可以知道对应的都是那些字符了,例如,上面语法那里出现过的U+0025-00FF,我们看看都是对应哪些内容,我们把url后面改成如下图:

结果原来指的是这些字符:

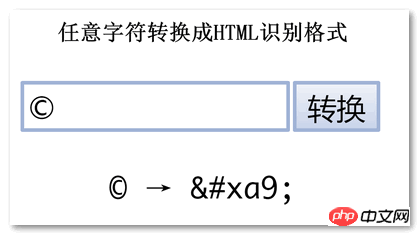
某个具体的字符unicode值如何获取?
这就需要我之前在“使用 等空格实现最小成本中文对齐”一文中提到的小工具了,您可以狠狠地点击这里:任意字符转换成HTML识别格式工具页面
例如:

上面的a9就是我们需要的charCode值,&#x是在HTML中显示字符实体用的,这里不用管,然后套永在unicode-range属性值中就是U+9aU+a9,一开始的宋体引号例子,我就是使用这个工具获取到U+201c和U+201d的。
四、unicode-range适合使用的场景
我看到有部分前端小伙伴使用unicode-range的场景是这样的,一段内容,英文数字等使用某个字体,中文使用另外一个字体,于是,使用unicode-range弄了一段自定义编码,看上去很酷,毕竟使用了很多人都不知道的unicode-range,实际上,这并不是unicode-range真正适合的应用场景(虽然确实也实现了效果),为什么呢?
比方说你希望数字英文是Helvetica字体,中文是苹方或微软雅黑,直接把英文字体放在前面就可以了!
.font {
font-family: Helvetica, 'Pingfang SC', 'microsoft yahei';
}因为,据我所知,这些英文字体是没有中文字符集映射的,也就是,英文字体实际上对中文是没有任何作用的。考虑到font-family的字体解析是从前往后依次的,所以,自然而然上面的代码数字英文是Helvetica字体,中文是苹方或微软雅黑,完全不需要使用unicode-range做吃力不讨好的事情。
那unicode-range适合使用的场景究竟是什么呢?
在我看来,是对中文内容中的某部分中文字符做特殊字体处理,或者是英文字体中部分字符做特殊字体处理,这个才是适合的。比方说,上面使用宋体引号的案例,因为都是中文字体,因此,才有使用unicode-range的价值。
五、unicode-range的相容性
我擦,caniuse打不開。
相容性相關JSON資料請參考這裡。
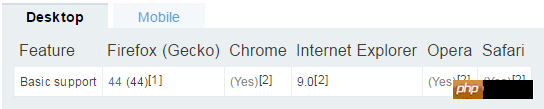
MDN上顯示為:

基本上,IE9+瀏覽器開始支持,Firefox 44開始支援不錯,至於Chrome和行動端,大家自然可以愉快地玩耍。總而言之,相容性還是很不錯的,至少在實際專案中使用我覺得很OK啦。 IE8什麼的字體效果差點就差點,畢竟不是影響功能的CSS屬性。
六、結語
# 在處理unicode-range的時候,突然感嘆,如果@font-face規則中可以定義文字的預設顏色就好了,這樣,我們要在前端實現搜尋高亮效果,根本就不需要對HTML做任何事情,直接把對於的搜尋內容轉換成unicode編碼,使用unicode-range匹配,自動變得,那就厲害了,可惜不支援。畢竟只是字體匹配似乎不是很明顯。
以上是CSS unicode-range特定字元使用font-face自訂字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






