程式的運作需要記憶體。只要程式提出要求,作業系統或運行時(runtime)就必須供給記憶體。
對於持續運作的服務進程(daemon),必須及時釋放不再用到的記憶體。否則,記憶體佔用越來越高,輕則影響系統效能,重則導致進程崩潰。

# 不再用到的內存,沒有及時釋放,就叫做內存洩漏(memory leak)。
有些語言(如 C 語言)必須手動釋放內存,程式設計師負責記憶體管理。
char * buffer; buffer = (char*) malloc(42); // Do something with buffer free(buffer);登入後複製
上面是 C 語言代碼,malloc方法用來申請內存,使用完畢之後,必須自己用free方法釋放內存。
這很麻煩,所以大多數語言提供自動記憶體管理,減輕程式設計師的負擔,這被稱為"垃圾回收機制"(garbage collector)。
# 垃圾回收機制怎麼知道,哪些記憶體不再需要呢?
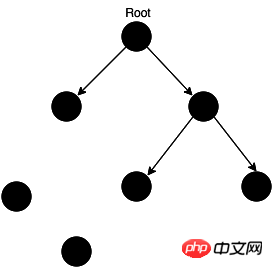
最常使用的方法叫做"引用計數"(reference counting):語言引擎有一張"引用表",保存了內存裡面所有的資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊記憶體釋放。

# 上圖中,左下角的兩個值,沒有任何引用,所以可以釋放。
如果一個值不再需要了,引用數卻不為0,垃圾回收機制無法釋放這塊內存,從而導致內存洩漏。
const arr = [1, 2, 3, 4]; console.log('hello world');登入後複製
上面程式碼中,陣列[1, 2, 3, 4]是一個值,會佔用記憶體。變數arr是僅有的這個值的引用,因此引用次數為1。儘管後面的程式碼沒有用到arr,它還是會持續佔用記憶體。
如果增加一行程式碼,解除arr對[1, 2, 3, 4]引用,這塊記憶體就可以被垃圾回收機制釋放了。
const arr = [1, 2, 3, 4]; console.log('hello world'); arr = null;登入後複製
上面程式碼中,arr重置為null,就解除了對[1, 2, 3, 4]的引用,引用次數變成了0,內存就可以釋放出來了。
因此,並不是說有了垃圾回收機制,程式設計師就輕鬆了。你還是需要關注記憶體佔用:那些很佔空間的值,一旦不再用到,你必須檢查是否還存在對它們的引用。如果是的話,就必須手動解除引用。
# 怎樣可以觀察到記憶體洩漏呢?
經驗法則是,如果連續五次垃圾回收之後,記憶體佔用一次比一次大,就有記憶體洩漏。這就要求即時查看記憶體佔用。
Chrome 瀏覽器查看記憶體佔用,請依照下列步驟操作。

#
# 開啟開發者工具,選擇 Timeline 面板
在頂部的Capture欄位裡面勾選 Memory
點選左上角的錄製按鈕。
# 在頁面上進行各種操作,模擬使用者的使用情況。
# 一段時間後,點擊對話框的 stop 按鈕,面板上就會顯示這段時間的記憶體佔用情況。
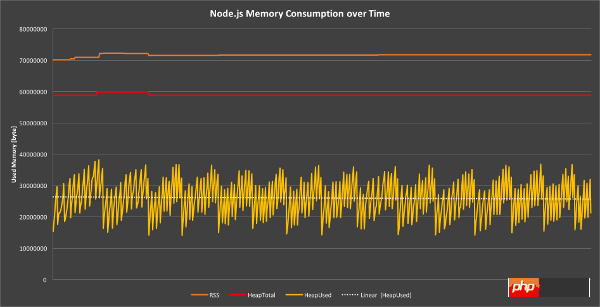
# 如果記憶體佔用基本上平穩,接近水平,就表示不存在記憶體洩漏。

# 反之,就是記憶體洩漏了。

命令列可以使用 Node 提供的process.memoryUsage方法。
console.log(process.memoryUsage()); // { rss: 27709440, // heapTotal: 5685248, // heapUsed: 3449392, // external: 8772 }登入後複製
process.memoryUsage傳回一個對象,包含了 Node 進程的記憶體佔用資訊。該物件包含四個字段,單位是字節,意義如下。

#
# rss(resident set size):所有記憶體佔用,包括指令區和堆疊。
heapTotal:"堆"占用的内存,包括用到的和没用到的。
heapUsed:用到的堆的部分。
external: V8 引擎内部的 C++ 对象占用的内存。
判断内存泄漏,以heapUsed字段为准。
前面说过,及时清除引用非常重要。但是,你不可能记得那么多,有时候一疏忽就忘了,所以才有那么多内存泄漏。
最好能有一种方法,在新建引用的时候就声明,哪些引用必须手动清除,哪些引用可以忽略不计,当其他引用消失以后,垃圾回收机制就可以释放内存。这样就能大大减轻程序员的负担,你只要清除主要引用就可以了。
ES6 考虑到了这一点,推出了两种新的数据结构:WeakSet 和 WeakMap。它们对于值的引用都是不计入垃圾回收机制的,所以名字里面才会有一个"Weak",表示这是弱引用。

下面以 WeakMap 为例,看看它是怎么解决内存泄漏的。
const wm = new WeakMap(); const element = document.getElementById('example'); wm.set(element, 'some information'); wm.get(element) // "some information"登入後複製
上面代码中,先新建一个 Weakmap 实例。然后,将一个 DOM 节点作为键名存入该实例,并将一些附加信息作为键值,一起存放在 WeakMap 里面。这时,WeakMap 里面对element的引用就是弱引用,不会被计入垃圾回收机制。
也就是说,DOM 节点对象的引用计数是1,而不是2。这时,一旦消除对该节点的引用,它占用的内存就会被垃圾回收机制释放。Weakmap 保存的这个键值对,也会自动消失。
基本上,如果你要往对象上添加数据,又不想干扰垃圾回收机制,就可以使用 WeakMap。
WeakMap 的例子很难演示,因为无法观察它里面的引用会自动消失。此时,其他引用都解除了,已经没有引用指向 WeakMap 的键名了,导致无法证实那个键名是不是存在。
我一直想不出办法,直到有一天贺师俊老师提示,如果引用所指向的值占用特别多的内存,就可以通过process.memoryUsage方法看出来。
根据这个思路,网友 vtxf 补充了下面的例子。
首先,打开 Node 命令行。
$ node --expose-gc登入後複製
上面代码中,--expose-gc参数表示允许手动执行垃圾回收机制。
然后,执行下面的代码。
// 手动执行一次垃圾回收,保证获取的内存使用状态准确 > global.gc(); undefined // 查看内存占用的初始状态,heapUsed 为 4M 左右 > process.memoryUsage(); { rss: 21106688, heapTotal: 7376896, heapUsed: 4153936, external: 9059 } > let wm = new WeakMap(); undefined > const b = new Object(); undefined > global.gc(); undefined // 此时,heapUsed 仍然为 4M 左右 > process.memoryUsage(); { rss: 20537344, heapTotal: 9474048, heapUsed: 3967272, external: 8993 } // 在 WeakMap 中添加一个键值对, // 键名为对象 b,键值为一个 5*1024*1024 的数组 > wm.set(b, new Array(5*1024*1024)); WeakMap {} // 手动执行一次垃圾回收 > global.gc(); undefined // 此时,heapUsed 为 45M 左右 > process.memoryUsage(); { rss: 62652416, heapTotal: 51437568, heapUsed: 45911664, external: 8951 } // 解除对象 b 的引用 > b = null; null // 再次执行垃圾回收 > global.gc(); undefined // 解除 b 的引用以后,heapUsed 变回 4M 左右 // 说明 WeakMap 中的那个长度为 5*1024*1024 的数组被销毁了 > process.memoryUsage(); { rss: 20639744, heapTotal: 8425472, heapUsed: 3979792, external: 8956 }登入後複製
上面代码中,只要外部的引用消失,WeakMap 内部的引用,就会自动被垃圾回收清除。由此可见,有了它的帮助,解决内存泄漏就会简单很多。
Simple Guide to Finding a JavaScript Memory Leak in Node.js
Understanding Garbage Collection and hunting Memory Leaks in Node.js
Debugging Memory Leaks in Node.js Applications
以上是JavaScript防止記憶體洩漏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




