如何使微信小程式解析 H5文件
摘要: 常有網友問怎麼讓微信小程式解析H5檔或類似封裝H5網頁到APP裡面?我一開始覺得這是不可能的,因為官方的解答是這樣的: 每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxm ...
|
常有網友問怎麼讓微信小程式解析H5檔或類似封裝H5網頁到APP裡面?我一開始覺得這是不可能的,因為官方的解答是這樣的: 每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js後綴的文件是腳本文件,.json後綴的文件是配置文件,.wxss後綴的是樣式表文件,.wxml後綴的文件是頁面結構文件。 上面的意思就已經很清楚了。翻譯過來就是:
.wxml相當於html 然而,wxml與wxss的語法是微信自己定義,不同於html與css語法。既然語法都不一樣,微信小程式自然無法載入H5頁面。微信只能載入在工程內已經註冊的page頁面,無法開啟外部鏈接,只能從伺服器抓取資料
由於微信的編寫文件不再是html格式,所以也無法解析html代碼,這個著實令人難過. 我在用網上的API接口獲取數據時, 遇到了一個大坑, 那就是API返回的資料竟然是含有標籤的字串, 讓我無從下手, 在嘗試過正則失敗後, 不斷在網上看有沒有可以解析的插件, 終於讓我找到了, 那就是
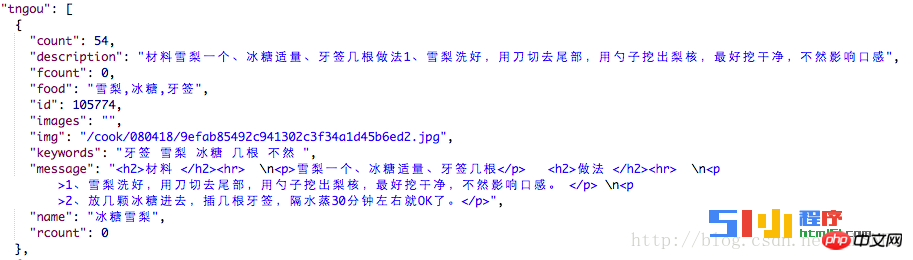
API傳回的數據: 注意:
# "<h2 id="材料-nbsp">材料 </h2><hr> \n<p>雪梨一个、冰糖适量、牙签几根</p> <h2 id="做法-nbsp">做法 </h2><hr> \n<p>1、雪梨洗好,用刀切去尾部,用勺子挖出梨核,最好挖干净,不然影响口感。 </p> \n<p>2、放几颗冰糖进去,插几根牙签,隔水蒸30分钟左右就OK了。</p>",
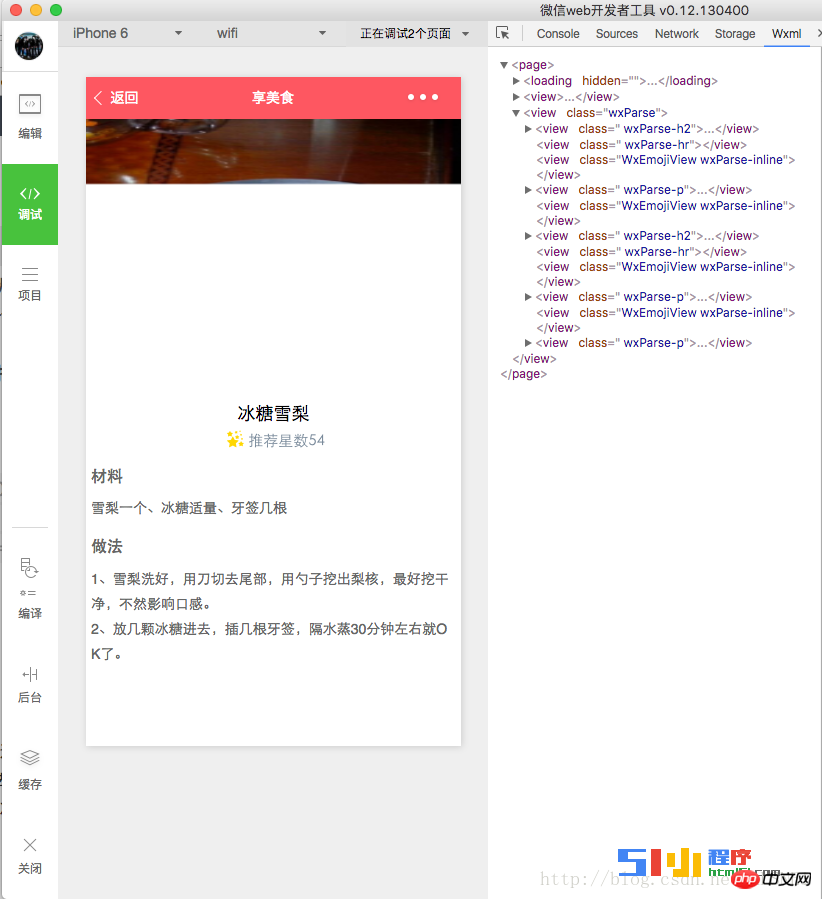
"name": "冰糖雪梨"登入後複製 這個小程式是無法解析的, 所以,重點來了. wxParse-微信小程式富文本解析元件, 透過這個元件, 小程式就可以解析部分的html檔案還包括表情包哦, 下面是大禮包, 我將示範如何使用:
下載官方demo Copy資料夾wxParse,與pages檔案目錄同級 # //wxParse目录 - wxParse/ -wxParse.js(必须存在) -html2json.js(必须存在) -htmlparser.js(必须存在) -showdown.js(必须存在) -wxDiscode.js(必须存在) -wxParse.wxml(必须存在) -wxParse.wxss(必须存在) -emojis(可选) 登入後複製 #3.1 在目標wxml檔案中新增以下程式碼 <import src="../../wxParse/wxParse.wxml"/>
<view class="wxParse">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>登入後複製 3.2 在wxss檔中加入以下程式碼(可以是全域wxss,也可以是目標的wxss檔) | #
//在 onLoad 函数里添加哦, var article = '<p>我是HTML代码</p>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that,5);
以上是如何使微信小程式解析 H5文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)