微信小程式開發過程中圖片失真有什麼解決方法?
摘要: 許多開發者在微信小程式的開發過程中都可能會遇到圖片失真的情況,因為微信小程式的image標籤要設定其寬高,不然圖片若寬高過大會撐開原始圖片大小的區域。我們常常會看到如下的圖示: 但是寬高設定固定了會導致有些...
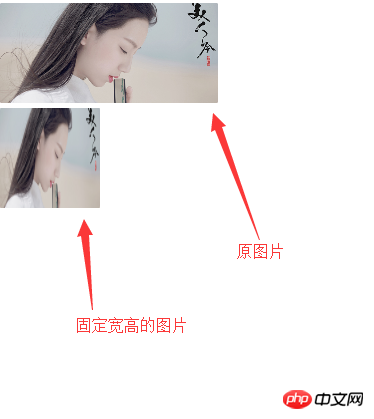
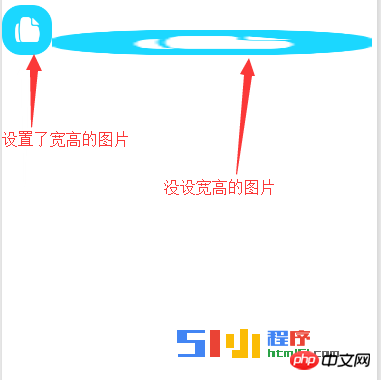
很多開發者在微信小程式的開發過程中都可能會遇到圖片失真的情況,因為微信小程式的image標籤要設定其寬高,不然圖片若寬高過大會撐開原始圖片大小的區域。我們經常看到如下的圖示: 但是寬高設定固定了會導致有些圖片和規定顯示圖片大小的比例不一致而出現失真現象,
#為此,想到一個方法,當圖片載入成功的時候,會觸發bindload事件,透過這個事件我們可以取得到圖片的寬高,那麼問題就引刃而解了,我們可以把圖片原始的寬高獲取到,然後算出它的比例,根據需求固定圖片的寬(或高),再根據比例來算出相應的高(或寬),原理就是這樣,下面放程式碼: 在utils中建立的一個js文件,暴露其介面imageLoad:
function imageLoad(e,zhi,img,or) {
var windowWidth=0;
wx.getSystemInfo({
success: function(res) {
console.log(1);
windowWidth=res.windowWidth;
}
})
var $width=e.detail.width, //获取图片真实宽度
$height=e.detail.height, //获取图片的真实高度
ratio=$width/$height; //图片的真实宽高比例
// console.log(e);
if(or=='height'){
var viewWidth=zhi*ratio, //设置图片显示宽度
viewHeight=zhi;
if(viewWidth/2>windowWidth){
console.log("你的图片已经超过屏幕宽度");
}
}else{
var viewWidth=zhi, //设置图片显示宽度
viewHeight=zhi/ratio;
}
var image=img;
//将图片的datadata-index作为image对象的key,然后存储图片的宽高值
image[e.target.dataset.index]={
width:viewWidth,
height:viewHeight
}
return image;
}
module.exports = {
imageLoad: imageLoad
}登入後複製 ##並且在js中加入程式碼:
var imgload = require('../../utils/imgload.js')
Page({
data: {
images:{}
},
//当图片加载完成后会调用imageLoad函数
imageLoad:function(e){
var that=this;
//imageLoad(e,zhi,img,or)
//--e:图片加载完成后触发事件;zhi:你要固定的宽(高)的值,img:保存图片的宽高值的变量,or:想要固定的宽(width),高(height)默认为固定宽
var imgs= imgload.imageLoad(e,200,this.data.images,'height')
this.setData({
images:imgs
});
},
onLoad:function(){
},
onReady: function () {
// 页面渲染完成
},
})登入後複製 在wxml中加入程式碼: <image wx:for="{{srcs}}" style="display:block;" src="{{ item }}" bindload="imageLoad" data-index="{{ index }}"
style="width:{{ images[index].width }}rpx; height:{{ images[index].height }}rpx;"></image>登入後複製 不過這個方法有個缺點,有些人可能無法接受: 圖片必須價值完才顯示,所以會有延時 |
以上是微信小程式開發過程中圖片失真有什麼解決方法?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)