使用 pre 標籤樣式的注意事項
你可能正在使用
標籤。這是一個 HTML 中非常特別的標籤,它允許其中的空格真正顯示出來。例如:四個空格將真實顯示成四個空格。這不同於其他標籤通常的做法,其他標籤會將之間的空白壓縮成一個。從這一點來說,<pre class="brush:php;toolbar:false">標籤真的很有用。 <h3> 你在 <pre class="brush:php;toolbar:false"> 標籤中使用 <code> 標籤嗎? </code>
標籤的 「pre」 的意思是 「preformatted text」(預先格式化的文字),沒有特別規定裡面的文字是什麼內容。 <code> 標籤的語意表示其中的文字是代碼。這對我來說尤其有用,當我需要顯示一段程式碼時,使用它們,以下是一個例子:<pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
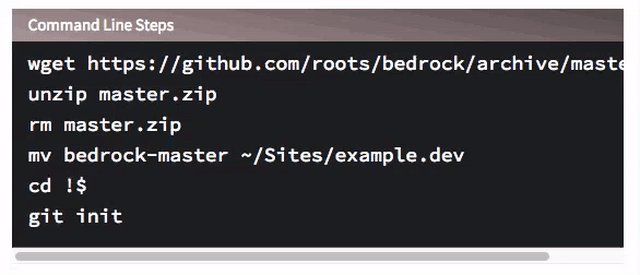
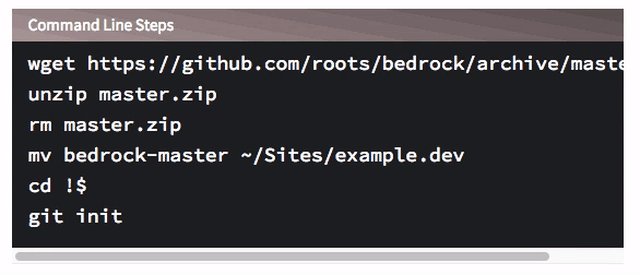
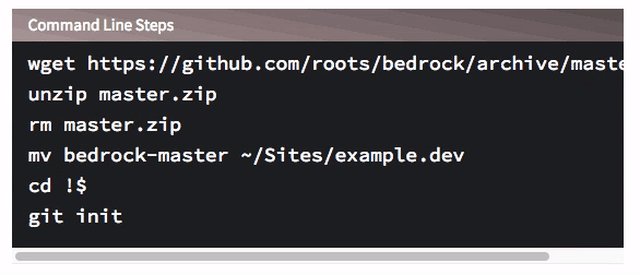
</code>解釋一下:在
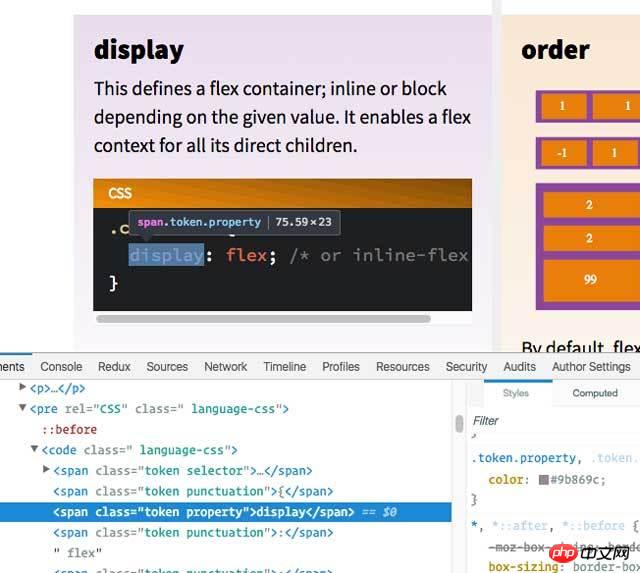
<code>和程式碼之間有一個換行,而這也會被顯示成一個空白行,這非常討厭。沒有非常好的 CSS 方法來解決這個問題,最好的方法是與 <pre class="brush:php;toolbar:false"> 標籤同一行開始程式碼,或用編譯程式來移除這裡的換行。 <p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/0d1d239a75cc159e4746f3c705f17de8-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p><h3># 選擇一個字型</h3><p># 由於 </p><pre class="brush:php;toolbar:false"> 標籤主要是用來顯示程式碼區塊,而程式碼通常使用等寬字體,因此將 <pre class="brush:php;toolbar:false"> 的樣式字體設定成等寬字體是個好主意。 <p> 對我們來說幸運地是,瀏覽器預設字體已經將 </p><pre class="brush:php;toolbar:false"> 設定成等寬字體,因此你可以不做任何處理。當然,你可以設定一個你喜歡的字體。 <p> 這 裡有篇文章是 Michael Tuck 寫於 2009 年的,他研究了「font stacks」。 font stack 是說將一組字體羅列在一個 font-family 標籤中,首選字體列在前面,備選字體依次列在其後。他的等寬字體 font stack 較好地利用了跨平台系統預先安裝字體。 </p><pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

# 我不確定 font stack 在今天有沒有過時,不管這是一個好的開始。
另外,你可以用自訂字體。或使用第三方服務。在我寫下這篇文章的時候,Typekit 提供了 23 種等寬字體。
折行還是不折行?
這有關個人偏好,對我個人來說,分兩種情況。
當我自己在編輯器寫程式碼時,我傾向於讓程式碼自動折行而不出現水平捲軸。而當我在文章中閱讀程式碼時,我喜歡程式碼不折行。我知道這很奇怪。在 CodePen 裡,我們將折不折行提供成一個選項讓用戶自己選擇,因為大家本來就是蘿蔔青菜各有所愛。

# 在展示程式碼的時候,你需要選擇究竟是否折行。如果你選擇折行,幸運地,你可以使用
標籤提供的獨一無二的樣式來保留空白同時折行,如同下面這樣:<pre class="brush:php;toolbar:false">pre {
white-space: pre-wrap;
}如果你不想折行,你就不用像上面那樣做,不過你得考慮如果一行太長了怎麼辦。太長的行可能會撐開固定寬度的容器或超出容器範圍。要避免這個,我建議你加上橫向捲軸:
pre {
overflow-x: auto;
}

# 你也可能要考慮 max-height 指定最大高度,以及 overflow:auto 允許所有的捲軸,來避免程式碼區塊過高。
也許該讓它自適應
一些人,可能包括你,既不喜歡折行也不喜歡滾動條。這種情況也有解決方案。你可以讓
保持預設的容器寬度,但允許它在互動的時候展開:<pre class="brush:php;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}

# 如果在 email 中怎麼辦?
也許因為某些原因,你的 HTML 在 email 中使用。有些標籤在 email 中可能會有問題,因為你的 css 在 email 中不生效,因此當特別長的不換行的文字存在時,可能會破壞掉 email 的佈局。
在 CSS-Tricks, 我必須要用 RSS feed 自動生成電子報刊,因此我生成 RSS feed 時要一個特殊處理 HTML,保證對所有的
標籤強制添加一個 inline 樣式如下:<pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre class="brush:php;toolbar:false"><code> <h1 id="Example-code">Example code</h1> <code></code></code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
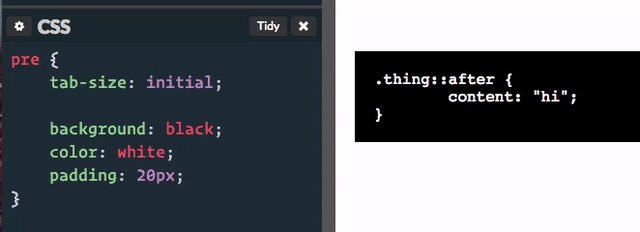
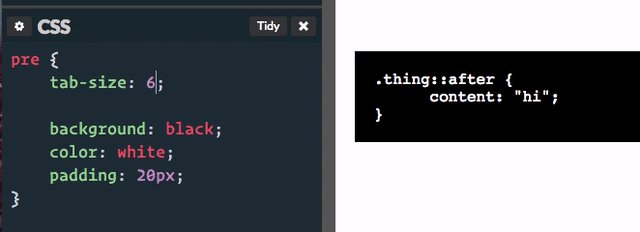
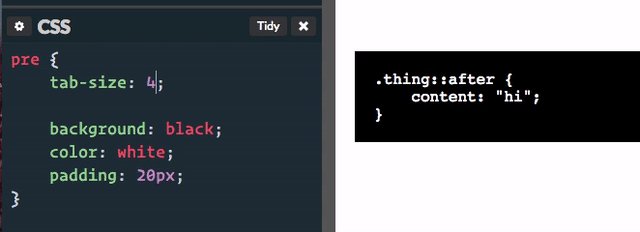
控制空格
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
以上是使用 pre 標籤樣式的注意事項的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++開發注意事項:避免C++程式碼中的空指標異常
Nov 22, 2023 pm 02:38 PM
C++開發注意事項:避免C++程式碼中的空指標異常
Nov 22, 2023 pm 02:38 PM
C++開發中,空指標異常是常見的錯誤,經常出現在指標沒有被初始化或釋放後繼續使用等情況下。空指標異常不僅會導致程式崩潰,還可能造成安全漏洞,因此需要特別注意。本文將介紹如何避免C++程式碼中的空指標異常。初始化指標變數C++中的指標必須在使用前進行初始化。如果沒有初始化,指標將指向一個隨機的記憶體位址,這可能導致空指標異常。要初始化指針,可以將其指向一個可
 鳴潮測試期間注意事項介紹
Mar 13, 2024 pm 08:13 PM
鳴潮測試期間注意事項介紹
Mar 13, 2024 pm 08:13 PM
在鳴潮測試期間,請避免進行系統升級、恢復原廠設定和換件等操作,以防資訊遺失導致遊戲登入異常。特別提醒,測試期間暫無申訴通道,請務必小心處理。鳴潮測試期間注意事項介紹答:不要升級系統、還原出廠設定、更換設備組件等。注意事項介紹:1、請在測試期間內謹慎升級系統避免資訊遺失。 2.若進行系統更新,可能產生無法登陸遊戲的問題。 3.在此階段,申訴通道暫未開啟,敬請玩家酌情選擇是否進行升級。 4.同時,一個遊戲帳號只能與一部安卓設備及一台PC搭配使用。 5.建議您等待測試結束後再行升級手機系統或還原原廠設定、更換設
 第一次抖音開直播怎麼弄?第一次直播要注意什麼?
Mar 22, 2024 pm 04:10 PM
第一次抖音開直播怎麼弄?第一次直播要注意什麼?
Mar 22, 2024 pm 04:10 PM
隨著短視頻平台的興起,抖音已成為許多人日常生活中不可或缺的一部分。而在抖音上開直播,與粉絲互動,更是許多用戶夢寐以求的事。那麼,第一次抖音開直播怎麼弄呢?一、第一次抖音開直播怎麼弄? 1.準備工作要開始直播,首先需要確保您的抖音帳號已經完成實名認證。您可以在抖音APP中的「我」->「設定」->「帳號與安全」中找到實名認證教學。完成實名認證後,您就可以滿足直播條件,開始在抖音平台進行直播了。 2.申請直播權限在滿足直播條件後,您需要申請直播權限。開啟抖音APP,點選「我」->「創作者中心」->「直
 在沒有網路的情況下安裝pip的步驟和注意事項
Jan 18, 2024 am 10:02 AM
在沒有網路的情況下安裝pip的步驟和注意事項
Jan 18, 2024 am 10:02 AM
離線環境下安裝pip的方法及注意事項在網路不通暢的離線環境中,安裝pip成為一項挑戰。在本文中,將介紹幾種離線環境下安裝pip的方法,並提供具體的程式碼範例。方法一:使用離線安裝包在可以連接網路的環境中,使用以下指令從官方來源下載pip安裝包:pipdownloadpip此指令將會自動從官方來源下載pip及其依賴的包,並儲存在目前目錄下。將下載的壓縮包移到離
 利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localstorage儲存資料的步驟和注意事項
Jan 11, 2024 pm 04:51 PM
利用localStorage儲存資料的步驟和注意事項本文主要介紹如何使用localStorage來儲存數據,並提供相關的程式碼範例。 LocalStorage是一種在瀏覽器中儲存資料的方式,它可以將資料保存在使用者的本機電腦上,而不需要透過伺服器。以下是使用localStorage儲存資料的步驟和需要注意的事項。步驟一:偵測瀏覽器是否支援LocalStorage
 Python開發注意事項:避免常見的記憶體洩漏問題
Nov 22, 2023 pm 01:43 PM
Python開發注意事項:避免常見的記憶體洩漏問題
Nov 22, 2023 pm 01:43 PM
Python作為一種高級程式語言,具有易學易用和開發效率高等優點,在開發人員中越來越受歡迎。但是,由於其垃圾回收機制的實現方式,Python在處理大量記憶體時,容易出現記憶體洩漏問題。本文將從常見記憶體洩漏問題、造成問題的原因以及避免記憶體洩漏的方法三個方面來介紹Python開發過程中需要注意的事項。一、常見記憶體洩漏問題記憶體洩漏是指程式在運作中分配的記憶體空間無法釋放
 在Linux環境中正確安裝和使用pip的步驟和要點
Jan 17, 2024 am 09:31 AM
在Linux環境中正確安裝和使用pip的步驟和要點
Jan 17, 2024 am 09:31 AM
Linux環境下pip的安裝步驟及注意事項標題:Linux環境下pip的安裝步驟及注意事項在進行Python開發時,我們經常需要使用到第三方函式庫來增加程式的功能。而pip作為Python標準套件管理工具,可以方便地安裝、升級和管理這些第三方函式庫。本文將介紹在Linux環境下安裝pip的步驟,並提供一些注意事項和具體的程式碼範例供參考。一、安裝pip檢查Python版
 常見問題與注意事項:使用MyBatis進行批次查詢
Feb 19, 2024 pm 12:30 PM
常見問題與注意事項:使用MyBatis進行批次查詢
Feb 19, 2024 pm 12:30 PM
MyBatis批次查詢語句的注意事項和常見問題簡介MyBatis是一個優秀的持久層框架,它支援靈活、高效的資料庫操作。其中,批量查詢是一個常見的需求,透過一次查詢多條數據,可以減少資料庫連接和SQL執行的開銷,提高系統的效能。本文將介紹MyBatis批次查詢語句的一些注意事項和常見問題,並提供具體的程式碼範例。希望能為開發人員提供一些幫助。注意事項在使用M






