本文主要介紹了製作漂亮美觀的帶箭頭的麵包屑導覽列的範例程式碼。具有很好的參考價值。下面跟著小編一起來看下吧
製作漂亮美觀的麵包屑導航欄
在開始之前,我要照例給大家科普一下啥叫麵包屑導航欄
類似於下面這幾種的
主頁>欄位頁>文章頁
#主頁/欄位頁/文章頁面
可以告訴訪客他們目前在網站中的位置以及如何返回的DOM叫麵包屑導航列
但是。 。 。 。 。 。
你不覺得這個不好看嗎?
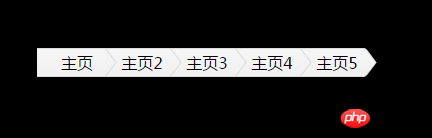
如果哪一天,你們公司的UI給你一張圖,圖裡的麵包屑導覽列是這樣的

這樣的

又或是其他圖案的麵包屑導覽欄,這時候該怎麼做?
可能有朋友說這個簡單,so easy,直接找個圖案給導航列加background就行了
可是,真的有這麼簡單嗎?好,廢話不多說,讓我們直接開始動手實踐一下,看到底該如何完成這種高顏值的麵包削導航欄
1、先用無序列表做一個導航欄,程式碼如下
<ul>
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">主页2</a>
</li>
<li>
<a href="#">主页3</a>
</li>
<li>
<a href="#">主页4</a>
</li>
<li>
<a href="#">主页5</a>
</li>
</ul>接下來是css程式碼
body{background:#000}
ul{ list-style: none;}
li{
width: 60px;
height: 50px;
line-height: 50px;
float: left;
background: #6cf;
text-align: center;
}
a{
color: #000;
text-decoration: none;
}css程式碼也沒什麼特別的,就跟平常做nav差不多。接下來就開始將我們選取的背景圖放上去,就是下面這張圖

#給導覽列裡面的li新增背景圖片
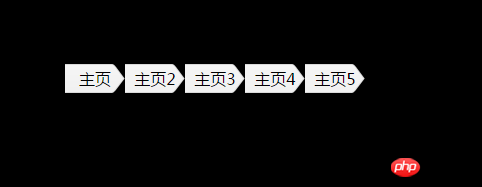
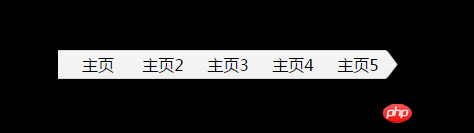
rrreee這時候的頁面效果是這樣子的

Nani?這有點不對啊?導演,這劇本有問題!
確實是有問題,但問題在哪?


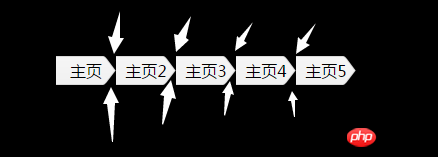
上下圖一對比,問題出在哪裡立刻就清楚了,每一個導航(除了最後一個)的>是堆在緊鄰的下一個導航的身上的,那麼這個時候,我們只需給li標籤加一個margin-left:-15px;就可以了,具體代碼如下
body{
background: #000;
}
ul{
list-style: none;
margin: 100px 100px;
}
li{
width: 60px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
}
a{
color: #000;
text-decoration: none;
}由於一開的寬度沒給足夠,所以這裡我稍微加了下li的寬度,加上之後,我們的麵包屑導航欄就變成了這個樣子

咦?我們的箭頭呢?
說好的箭呢?
第1-4的箭頭去哪了?
讓我們再次倒回上一步操作,我們上一步操作是給li標籤加margin-left:-15px;
前端的東西有個特性,後面寫的屬性通常會覆蓋前面的屬性,而dom結構雖然不會覆蓋,但是當兩者位置重疊時,在沒有加z-index屬性之前,或者該屬性值相等的時候,後寫的dom結構會在上面
這裡也正是這種情況,所以我們只需要在li標籤上,單獨加上不同的z-index即可(要想要z-index屬性生效,必須先加定位,position:relative)
這裡對z-index的值沒有太多限制,但只有一點,那就是最後一個li標籤是最小的,以此類推,逐漸遞增,第一個是最大的。
最終程式碼是這樣子的
li{
width: 80px;
height: 30px;
line-height: 30px;
float: left;
background: #6cf;
text-align: center;
background: url(img/bg.png) no-repeat 100% 0;
margin-left: -15px;
}
以上是分享一個帶箭頭的麵包屑導覽列的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




