微信小程式圖表外掛程式(wx-charts)基於canvas繪製,體積小巧支援圖表類型餅圖、線條圖、長條圖、區域圖等圖表圖形繪製,目前wx-charts是微信小程式圖表外掛程式中比較強大好使的一個,微信小程式圖表外掛wx-charts參數及使用教學。
wx-charts
支援圖表類型
圓餅圖 pie
線條圖 line
長條圖 column
區域圖 area
高清顯示
設定canvas的尺寸為2倍大小,然後縮小到50%,建議都進行這樣的設置,圖表本身繪製時是按照高清顯示配置的,不然整體效果會偏大
1 2 3 4 5 6 | .canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}
|
登入後複製
wx-charts參數說明
opts Object
opts.canvasId String required 微信小程式canvas-id
opts.width Number required canvas寬度,單位為px
opts.height Number required canvas高度,單位為px
opts.type String required 類型,可選值為pie, line, column, area
opts.categories Array required (圓餅圖不需要) 資料類別分類
opts.dataLabel Boolean default true 是否在圖表中顯示資料內容值
##opts .yAxis Object Y軸配置
opts.yAxis.format Function 自訂Y軸文案顯示
opts.yAxis.min Number Y軸起始值
opts.yAxis .title String Y軸title
opts.series Array required 資料清單
資料清單每項結構定義
##dataItem Object
##dataItem.data Array required (圓餅圖為Number) 資料
dataItem.color String 例如#7cb5ec 不傳入則使用系統預設配色方案
dataItem.name String 資料名稱
dateItem.format Function 自訂顯示資料內容
wx-charts圖表外掛範例
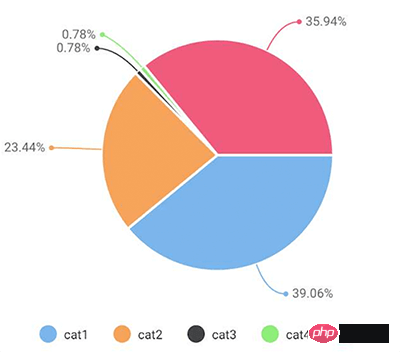
餅圖pie chart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var Charts = require('charts.js');
new Charts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 640,
height: 400,
dataLabel: false
});
|
登入後複製
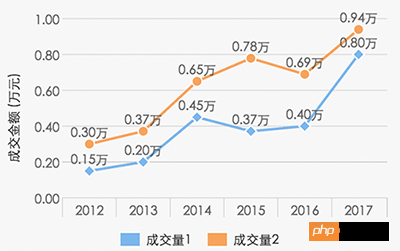
線圖line chart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | new Charts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 640,
height: 400
});
|
登入後複製
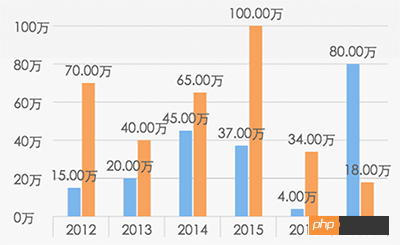
長條圖columnChart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | new Charts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量3',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量4',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400,
dataLabel: false
});
|
登入後複製
區域圖areaChart
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | new Charts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400
});
|
登入後複製
以上是實例詳解微信小程式圖表外掛程式wx-charts參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!