socket.io提供了基於事件的即時雙向通訊,所以下面這篇文章主要介紹了關於socket.io的相關資料,主要介紹了學習socket.io的基礎知識,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
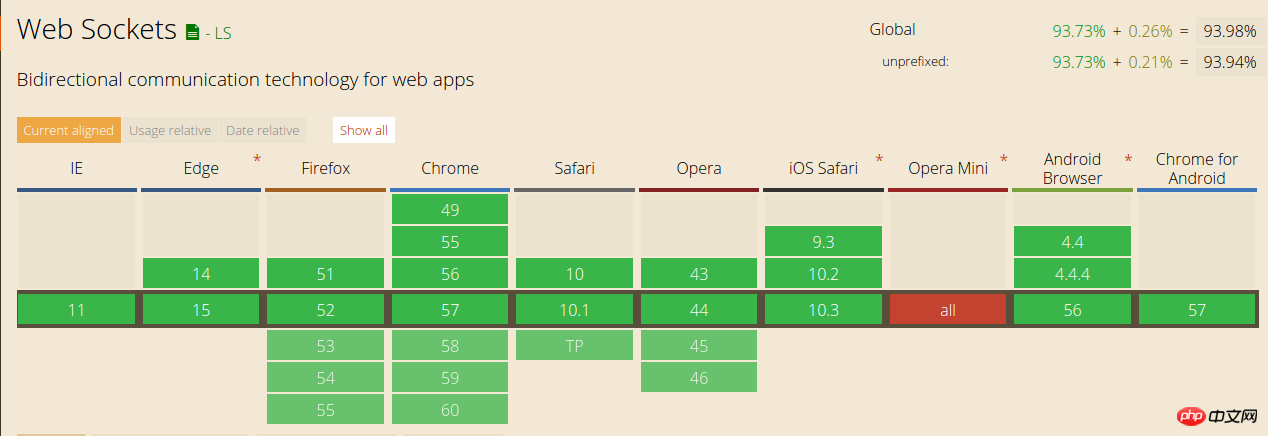
Web端與伺服器間的即時資料傳輸的是一個很重要的需求,但最早只能透過AJAX輪詢詢實現。在WebSocket標準沒有推出之前,AJAX輪詢是唯一可行的方式(透過Flash瀏覽器也可以,但這裡不做討論)。 AJAX輪詢原理是設定定時器,定時透過AJAX同步伺服器資料。這種方式存在延時且對服務端造成很大負載。直到2011年,IETF才標準化WebSocket——一種基於TCP套接字進行收發資料的協定。現如今主流瀏覽器均支援WebSocket。

socket.io將資料傳輸部分獨立出來形成了engine.io , engine.io對WebSocket和AJAX輪詢進行封裝,形成一套API,屏蔽了細節差異和相容性問題,實現了跨瀏覽器/跨裝置進行雙向資料。
socket.io對engine.io不是必須的,你也可以實作自己的engine.io,透過server.bind綁定
應用
即時資料分析展示(報表,日誌)
即時通訊、聊天,
二進位串流(圖片,音樂,影片)傳輸
#多人協同編輯
類似技術
Transfer-Encoding: chunked,回傳完資料到客戶端後客戶端也不需要發起新的請求,缺點是各個chunk之間的資料難以辨識和處理。
總結
socket.io封裝了WebSocket,不支援WebSocket的情況也提供了降級AJAX輪詢,功能完備,設計優雅,是開發即時雙向通訊的不二手段。以上是node.js中socket.io學習教學介紹(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




