如果程式碼中的p和hx等的顏色顯示不正常, 基本上可以斷定, 程式碼中是有問題的, 因為vim會自動識別文件類型並進行關鍵字高亮的, file type on, 通常很多情況下, 是"多寫或少寫了" 引號所致.
在vim中, 結合代碼折疊, 代碼選擇vat vit, 位置標記等的使用, 效率是大大提升. 最重要的是, 當程式碼折疊後, 可以把折疊的這些內容當作一個整體, 當作一行來複製/移動/刪除等操作了, 這個在進行"代碼結構調整" (插入/移動新的標籤和容器)的時候, 是非常方便的, 就不用那麼辛苦的去選擇了.
只要將遊標放在最外層的標籤上, 進行zm操作就可以手動折疊當前級別的整個代碼塊了
即使設定了set fdm=indent/marker 等, 仍然可以使用zm進行手動折疊!
< ;action> t <object> 其中action同樣包括d, y, c(change)的, t表示to 到, object是任何物件,包括', ", 括號) > ] } $, G, gg等特殊字元, 這樣的操作將會是驚人的提高效率的. 而且刪除的方向還可以是T 表示倒過來向前刪除, 而且, "直到"的地方, 物件還可以是某個"字元"(但是"直到"的這個字元本身不會被刪除!! 如this is some food , 使用dto 命令, 將刪除"this is s" 這些內容,但是字元"o"本身不會刪除! .
不要試圖去改變bootstrap的元件/ js控制項的預設的js表現, 因為:即使你加入了js腳本, 而且, 使用者自己定義的js腳本, 也確實要執行! 但是bootstrap外掛本身最後也要執行自己的js程式碼, 所以你原本定義的腳本效果又會被覆蓋. 所以你定義的js 最後也就沒有效果了.
gvim的dj和dk 分別是刪除上一行和下一行, 就不必移動下一行, 然後再按dd了(注意當前行也會被刪除, 意思是, dj和dk將會刪除兩行!)
以前都是在命令列方式下, 輸入數字進行跳轉. 這個很明顯就慢了, 而且很彆扭! 實際上可以在"normal" 普通模式下進行數字式行跳轉:
絕對數字行跳轉: nG G表示go, 跳轉的意思. 例如: 10G, 則跳到檔案的第10行. gvim的普通模式下, 會預設接受命令輸入的, 如果是組合命令, 將會在ruler上的右下角顯示已經輸入的命令, 並等待後面的命令字符輸入, 而且接受以數字開頭的命令, 如3dd .
相對行數跳轉, 用數字+-, 例如, 3+就表示從該行開始, 向下跳3行, 3- 就表示從目前行開始, 向上跳3行. 而3+ 也可以直接用3 指令來表示, 所以當你輸入一個數字然後回車時, 會發現遊標跑了@
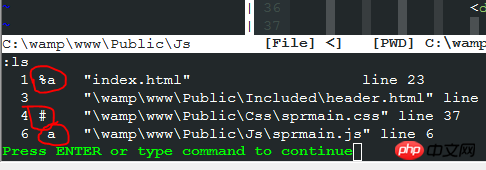
#如何在:ls 的buffer之間進行跳躍? %a, a, # 三個特殊符號表示什麼意思?
沒有必要老是在Nerdtree上打開文件, 因為只要是打開的文件, 都會保持在buffer中, 所以只要把你需要的文件打開了一次後, 就其實沒有必要再用nerdtree來打開了
也沒有必要反覆的用:ls來看, 因為你經常編輯的文件通常就是那幾個, 所以你完全可以用bp bn, b# 來進行切換!
3.在buffer列表中, 凡是帶有a 的表示: 這個文件當前是活動的即active, 活動的就是, 當前文件是打開的, 在vim的窗口中文件的內容是可見的
% 當然就是表示這個檔案是目前被編輯的檔案, 100% 的嘛,即遊標正處於這個檔案中.
js腳本的放置位置?
如果是框架的js腳本最好是在head中就引入, 因為在渲染頁面的時候, 會用到, 會去執行框架的js腳本;
但是自己寫的js腳本, 最好, 通常是放在body的最後, 一方面是性能的優化, (因為頁面的渲染總是要等到js文件被下載下來, 並且執行完成後再進行); 另一方面, js會引用某些dom元素....
js的程式碼, 預設的是從上到下, 只會執行一次!
如果js程式碼要執行多次, 有兩種方法, 一是用定時器, 那麼js會被寫在循環堆疊中, 實現多次執行,另一種方法是使用事件綁定, 或說叫事件監聽!
兩種的區別是: 定時器執行的事件, 是固定時間段, 有規律可循的, 確定的事件重複執行方式; 而事件綁定, 則不是確定的事件, 不知道該事件什麼時候發生, 所以叫事件監聽, 事件偵測嘛, 這種重複執行方式是, 一旦這種類型的事件發生時(如單擊事件), 那麼事件綁定的程式碼就會被執行. 所以這個也是可能被重複執行的"代碼"
只有這兩種方式, js程式碼會重複執行, 其他程式碼, 都是在網頁被載入的時候, js程式碼同時被執行"只一次"
#關於網頁顏色, 有一個專門的線上配色工具, 生成後,你就可以大膽的使用對應的層次顏色表了地址:http://www.kmguolv.com/tool/yanse.html
導航條最好是要放在nav標籤中, 而不是p標籤中
#在一個導航條中, 可以包含多個(通常是2個) 類樣式為ul.nav .navbar-nav 的ul, 來作為導航, 通常一個在左邊,一個在右邊, 預設的左邊的就是navbar-left, 右邊的就是navbar-right;
#在導覽列中, 可以包含form表單的, 而且form表單是放在ul導航的外面, 注意不是包含在ul中的! 只要form使用navbar-form 類別就好了
navbar中可以包含其他非導航內容, 但是要加上對應的navbar-....類別, 例如, 文字內容放在p.navbar-text中, 連結放在navbar-link中, 而非導航按鈕, 新增navbar-btn即可
修改css樣式有三種方式
直接付一個值: css('color', '#abc');
同時賦多個值;
要付的值, 使用函數方式, 使用$('selector').css('width': function(index, value){ return parseFloat(value)*1.2; }); 這種方式, 對於比比較複雜的,樣式設定是非常有用的, 例如要設定, 物件的位置, 這個位置又不是一個確定的, 固定的, 寫死了的值, 而是一個經過較複雜的函數運算才得到的值, 裡麵包含了$(this).height()...就很有用了!!
#連通上面的那個問題, 如何修改modal模態框彈出式的位置?
方法是: 對模態框使用css函數方法: $('#mymodal'). modal({options}) . css('top': 30%); 等等之類的方法.... 參考: http://www.cnblogs.com/ZHF/p/3739022.html
或修改...css('margin-top' : '200px'); 之類的,
或者更精確的, 使用函數: 在bootstrap.js中, 原來就已經將p#modal設定為absolute了, 所以設定css(" position", "absolute").css({ left:..., top:...});,
使用: 直接.css( margin-top或top: return ($ (window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
##理解son daughter child, children, grand....有什麼作用?child, 有兩種意思, 一種是泛指兒童, 小孩; 另外一種是特指, 特別指son或daughter的"子女", 即father的直接後代, 即: father>child.
如果要表示所有的兒子, 所有的"子女", 則使用children.
grandson + granddaughter = grandchild, grandchildren, 相應的是: grandmother, grandfather....
因此, jquery中的children函數, 就是查找直接後代元素$('selector').children = selector > 'children'.. , 這個在英語中本來就有確定的確切的含義的!
對於選擇器
$('.myslecect') , 預設的是從文檔的根開始搜尋, 即context是整個文檔; 但是, 如果要限定查找的範圍, 在當前這個選擇器中, 則使用context=this就好了, 說白了, 就是一個context的意思, 如$('.mysel', this );
不管是倍數
dd, 還是d+倍數+j 或倍數+dj, 都是刪除, 都是"包含當前行" 要被刪除的! 只不過他們的倍數計算不同:: 倍數
dd的倍數是包含當前行的: 而倍數+dj等, 的倍數是不包含當前行的, 僅僅只是計算的時候的區別:
比如: 2dj = 3dd,效果是相同的, 都是刪除目前行在內的3行內容.
垂直對齊?
在表格table中, 是tr/td的屬性valign="middle", 不是樣式,
如果用樣式, 則是img{ vertical-align: middle; } , 如果用樣式, 則使用完整單字的表示方法..
如何記憶background的5個特性?
你可以把單獨地指定background的5個特性, 也可以一次性的書寫, 而且, 不一定要寫完整, 因為沒有寫的屬性, 將使用默認值. 而且你不用擔心css認不到, 分不清這些css樣式屬性, 因為這5種屬性值完全可以從單字和寫法上分清楚. 只是即使某些特性不寫, 也不要把前後順序弄錯了!
background: 的屬性順序是: [color][image][position][attachment][repeat] : 可以用一個字來記憶: cipar: 助記詞: cigar: 雪茄. "坐在背景上抽雪茄". cipar == cigar, 其中的p和g就是映像對稱的...
其中的position的值用水平方向和垂直方向的值來表示, 第一個值是水平方向的, 第二個值是垂直方向的. 可以用數字, 百分比, 或關鍵字: 水平方向: left center right; 垂直方向: top center bottom.
markdown中的底線表示什麼?
md中的下劃線, 和星號是一樣的, 都是表示強調的意思. 一個底線或星號表示em (用斜體文字來表示強調), 兩個星號或底線表示strong.
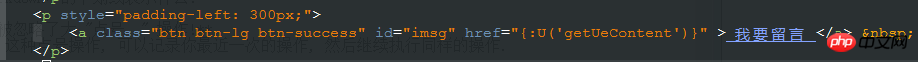
##被忽略了大"點號." 操作!
實際上是對應的這個操作所對應的html 模板檔, 因為最終U方法產生的是連結a 的href 屬性值:<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>

除了可以使用dt{object}外, 還可以使用ct{object}, 道理和效果跟以前的操作是一樣的!
#form-inline和form-horizontal的區別?不管是form-inline還是form-horizontal 都是指整個表單的類型, 是放在form 上的類別.form.form-inline或form.form-horizontal以上是小程式開發留言板的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




