微信開發之Maven倉庫管理及新建WEB專案的步驟詳解
這篇文章主要為大家詳細介紹了微信開發準備第一步,Maven倉庫管理新建WEB項目,具有一定的參考價值,感興趣的小伙伴們可以參考一下
在我們的專案開發常會遇到專案週期很長,專案依賴jar包特別多的情況,所以我們常常在專案中引進Maven插件,建立起Maven項目,今天我就記錄一個簡單的Maven專案建立的簡單流程!
(一)Maven基礎專案的建立(前提:你的開發工具中已經整合Maven外掛程式)
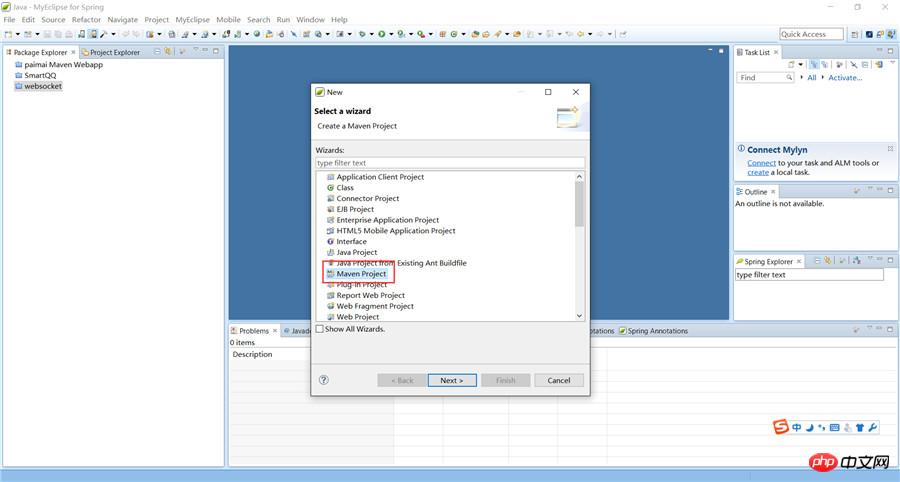
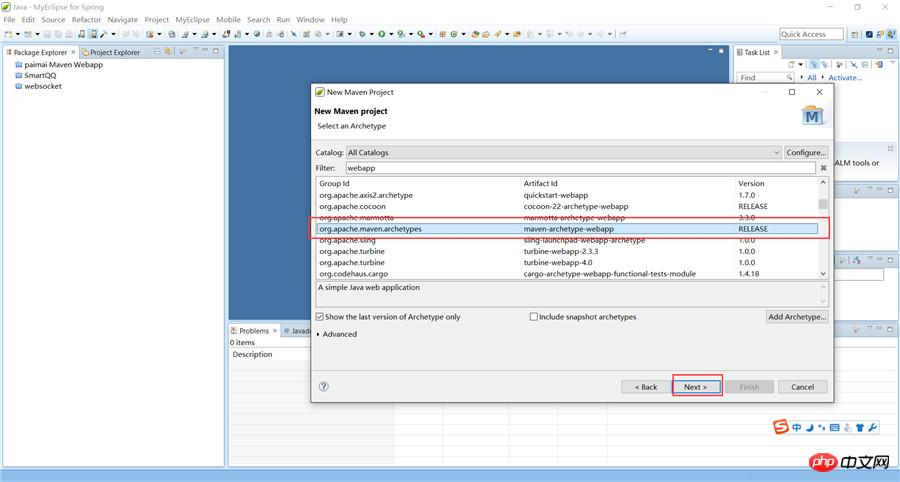
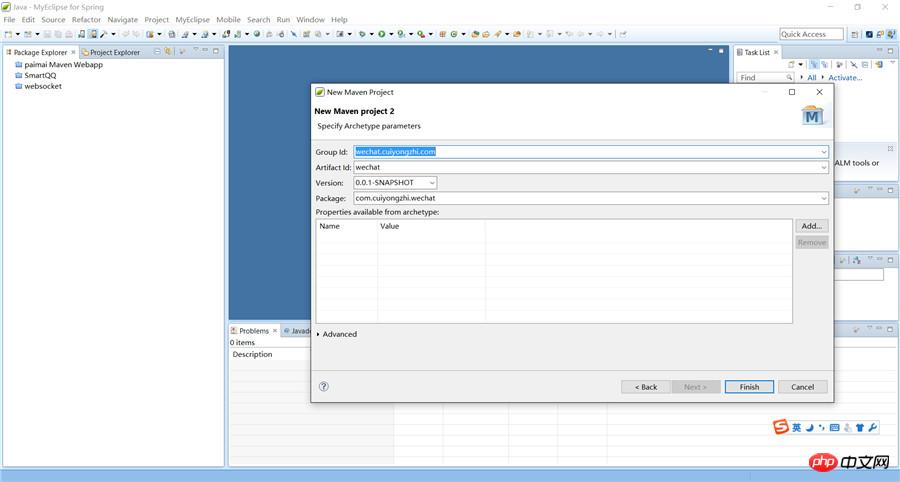
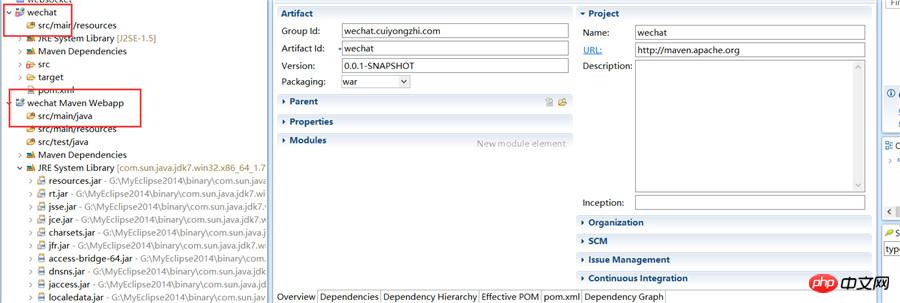
新專案->建立Maven專案— >選擇依賴->專案名稱等即可,大致流程如下:





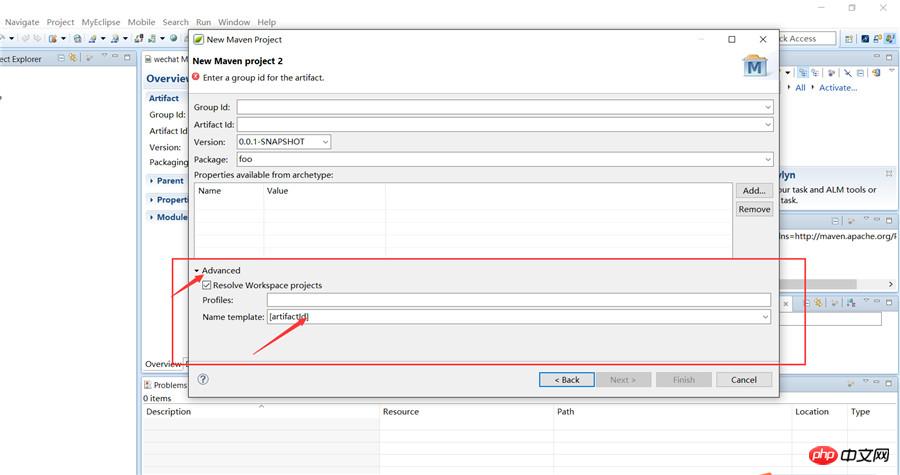
這裡要注意的是【第三張圖片】和【第四張圖片】,第四張圖片增加一個選項可以將項目名稱做到簡單修改,參考圖【第五張圖片】,對項目名稱有嚴格要求的可以作此參考!
(二)Maven項目配置
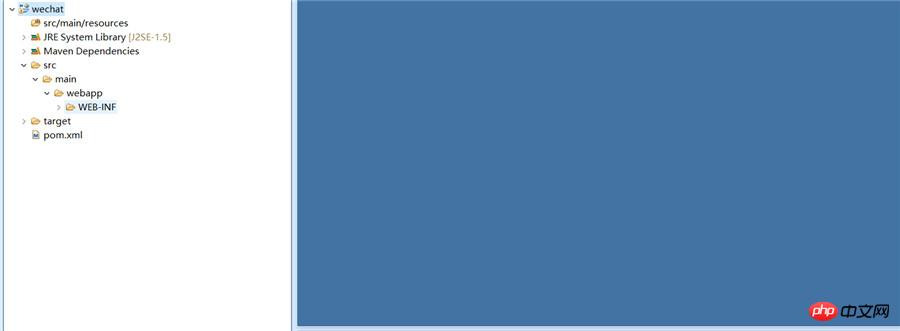
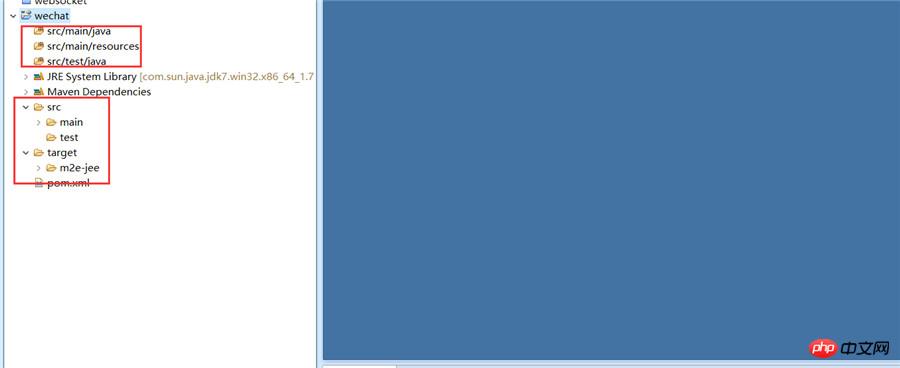
 可能有人會問前面已經建立了Maven項目,為啥還會有Maven項目配置這一項,我想當問這個問題的人建立過專案並且開啟專案目錄的時候就明白這一步的重要意義了,先來看看我們新建的專案的目錄結構如下:
可能有人會問前面已經建立了Maven項目,為啥還會有Maven項目配置這一項,我想當問這個問題的人建立過專案並且開啟專案目錄的時候就明白這一步的重要意義了,先來看看我們新建的專案的目錄結構如下:
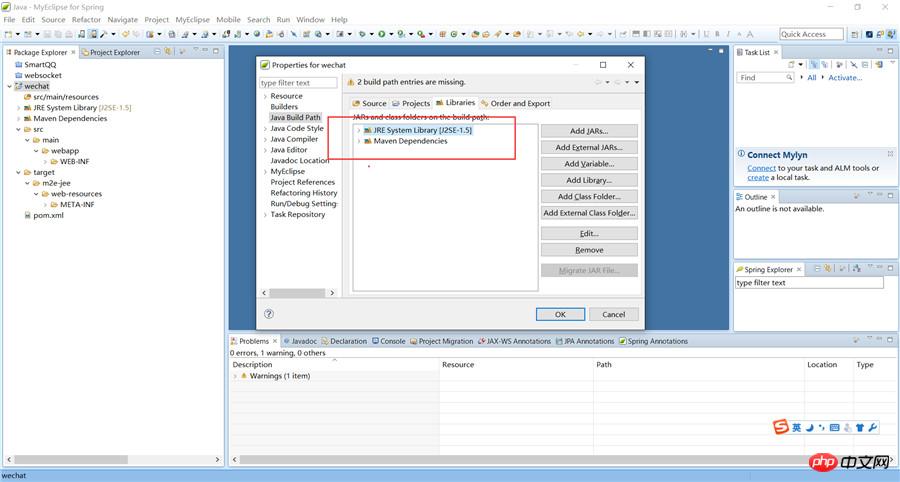
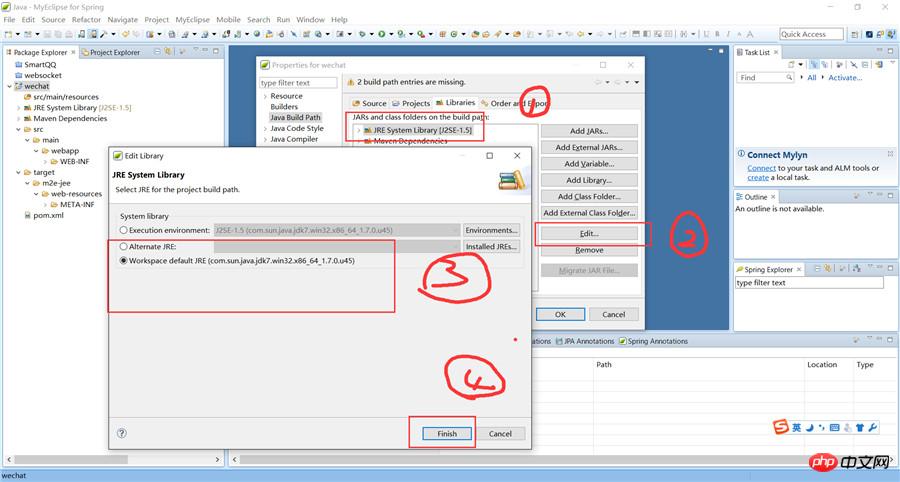
 專案右鍵—>Build Path—>Libraries 修改Jar依賴版本,大致流程如下圖:
專案右鍵—>Build Path—>Libraries 修改Jar依賴版本,大致流程如下圖:


以上是微信開發之Maven倉庫管理及新建WEB專案的步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Java Maven建置工具進階:最佳化編譯速度與依賴管理
Apr 17, 2024 pm 06:42 PM
Java Maven建置工具進階:最佳化編譯速度與依賴管理
Apr 17, 2024 pm 06:42 PM
最佳化Maven建置工具:最佳化編譯速度:利用平行編譯和增量編譯。優化依賴關係:分析依賴項樹,使用BOM(材料清單)管理傳遞依賴項。實戰案例:透過範例說明最佳化編譯速度和相依性管理。
 避免Maven環境配置常見錯誤:解決配置問題
Feb 19, 2024 pm 04:56 PM
避免Maven環境配置常見錯誤:解決配置問題
Feb 19, 2024 pm 04:56 PM
Maven是Java專案管理和建置工具,被廣泛應用於Java專案的開發中。在使用Maven進行專案建置的過程中,往往會遇到一些常見的環境配置問題。本文將針對這些常見問題進行解答,並提供具體的程式碼範例,幫助讀者避免常見的配置錯誤。 1.Maven環境變數配置錯誤問題描述:使用Maven時,如果環境變數配置不正確,可能導致Maven無法正常運作。解決方法:確保
 指導設定Maven本地庫:高效管理專案依賴
Feb 19, 2024 am 11:47 AM
指導設定Maven本地庫:高效管理專案依賴
Feb 19, 2024 am 11:47 AM
Maven本地倉庫設定指南:輕鬆管理專案依賴隨著軟體開發的發展,專案的依賴套件管理變得越來越重要。 Maven作為一個優秀的建置工具和依賴管理工具,在專案開發過程中扮演著至關重要的角色。 Maven預設會從中央倉庫下載專案依賴,但有時我們需要將一些特定的依賴套件儲存到本地倉庫中,以便離線使用或避免網路不穩定的問題。本文將介紹如何設定Maven本地倉庫,以便輕鬆管理
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
基礎教學:使用IDEA建立Maven項目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款強大的整合開發環境,可協助開發人員快速且有效率地開發各種Java應用程式。在Java專案開發中,使用Maven作為專案管理工具能夠幫助我們更好地管理依賴函式庫、建置專案等。本文將詳細介紹如何在IDEA中建立一個Maven專案的基本步驟,同時提供具體的程式碼範例。步驟一:開啟IDEA並建立新專案開啟IntelliJIDEA
 在CentOS7上安裝Maven的完整指南
Feb 20, 2024 am 10:57 AM
在CentOS7上安裝Maven的完整指南
Feb 20, 2024 am 10:57 AM
CentOS7下如何安裝Maven的詳細教學Maven是一個流行的專案管理工具,由Apache軟體基金會開發。它主要用於管理Java專案的建置、依賴管理和專案資訊管理。本文將詳細介紹在CentOS7系統中如何安裝Maven的步驟,以及具體的程式碼範例。步驟一:更新系統在安裝Maven之前,首先要確保系統是最新的。開啟終端,執行以下命令來更新系統:sudoy
 指導您設定Maven本機儲存庫,加快專案建置速度
Feb 24, 2024 pm 02:12 PM
指導您設定Maven本機儲存庫,加快專案建置速度
Feb 24, 2024 pm 02:12 PM
手把手教你配置Maven本地倉庫:提升專案建置速度Maven是一個強大的專案管理工具,廣泛應用於Java開發。它能夠幫助我們管理專案依賴、建置專案以及發布專案等,但在實際開發過程中,有時會遇到專案建置速度較慢的問題。其中一個解決方法是配置本地倉庫,以提升專案建置速度。本文將手把手地教你如何設定Maven本地倉庫,讓你的專案建置更有效率。為什麼需要配置本地倉
 建置流暢無阻:如何正確配置Maven鏡像位址
Feb 20, 2024 pm 08:48 PM
建置流暢無阻:如何正確配置Maven鏡像位址
Feb 20, 2024 pm 08:48 PM
建置流暢無阻:如何正確配置Maven鏡像位址在使用Maven建置專案時,配置正確的鏡像位址是非常重要的。正確配置鏡像位址可以加快專案建置的速度,避免網路延遲等問題。本文將介紹如何正確配置Maven鏡像位址,並給出特定的程式碼範例。為什麼需要設定Maven鏡像位址Maven是專案管理工具,可以自動化建置專案、管理依賴、產生報表等。在Maven建置專案時,通常






