我們來看看如何透過Bee.WeiXin開發微信公眾平台。關於微信公眾平台的一般性介紹, 這裡不做展開。 園裡找一找就可以了。 本文主要是介紹Bee.WeXin, 程式碼已發佈到beeweixin.codeplex.com/上了。
BeeWeiXin 是針對騰訊的微信公眾平台開發一個開發框架。 此專案是基於Bee OPOA Platform 開發的。
包含了以下功能:
1. 基於呼叫樹的微信答案模型。 呼叫樹支援多層(有上下文)回應, 可以透過 文本, 圖文, 自訂三種方式回應。 其中自訂可以回覆微信公眾平台API所提供的三個方式(文本, 圖文,音樂)。
2. 提供了同步微信關注使用者清單的功能。
3. 提供了選單管理功能。
4. 提供了圖文管理功能。
5. 原生整合Bee OPOA Platform上的所有功能,主要是權限管理。
關於調試, 推薦採用園友提供的工具微信公用帳號開發偵錯工具發佈

配置項目均在web.config中【appSettings】配置.
#WeiXinToken】就是公眾平台API方式的Token;
【Debug】是指當前是否處於調試模式。 調試模式與非調試模式的差異就在於是否對發起的呼叫進行驗證。
【WeiXinUserName】與【WeiXinPassword】 是選單【微信關注使用者】中【重新同步所有使用者】所需要的, 將模擬網頁登入微信公眾平台中, 然後取得使用者清單資訊。 若不需要, 可以忽略, 也可以隱藏掉該選單。
【WeiXinAppId】與【WeiXinAppSec】是選單【微信選單管理】中所需要的, 可以管理微信公眾帳號的選單。 當然該工具【微信公眾帳號開發調試工具發布 】也有此功能, 比較方便。 若不需要, 可以忽略, 也可以隱藏掉該選單。
【WeiXinController】是預設的系統回應Controller, 具體邏輯請參考程式碼。
呼叫鍊是基於上下文的, 在配置項中有個選項【是否進入呼叫鏈】若是的話, 則將此應答加入呼叫鏈中,以形成上下文。 如【選單1】是要進入呼叫鏈的, 不然該項目下面的子項將無法回應。
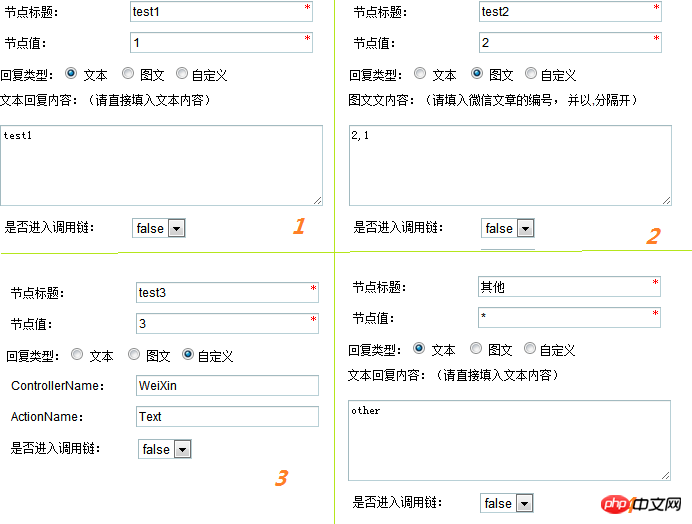
先看以下圖片:

由預覽圖中, 可以直觀的了解調用鏈可以提供 文字、圖文、自訂三種回應。
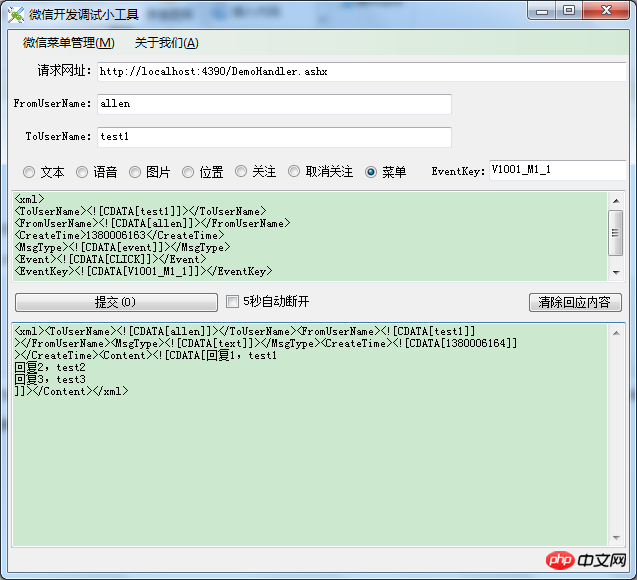
文本就是一般性的文本應答。 如在Bee.WeiXinDemo專案中已配置了【選單1】是以文字回應, 節點值是V1001_M1_1。
回复1,test1 回复2,test2 回复3,test3
回覆得到如下:

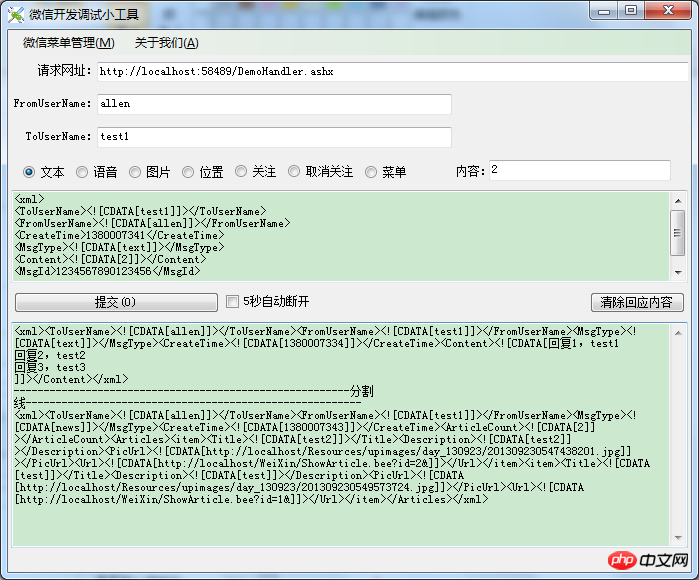
圖文就是微信公眾平台API中提供的圖文資訊, 在呼叫連結配置中只要依照順序輸入指定的文章號碼【此號碼是微信文章管理中的Id】就可以了(以逗號分隔)。
如【選單1】下的test2是圖文格式。 進入test2需要先觸發選單1, 然後再觸發test2. 如下圖:

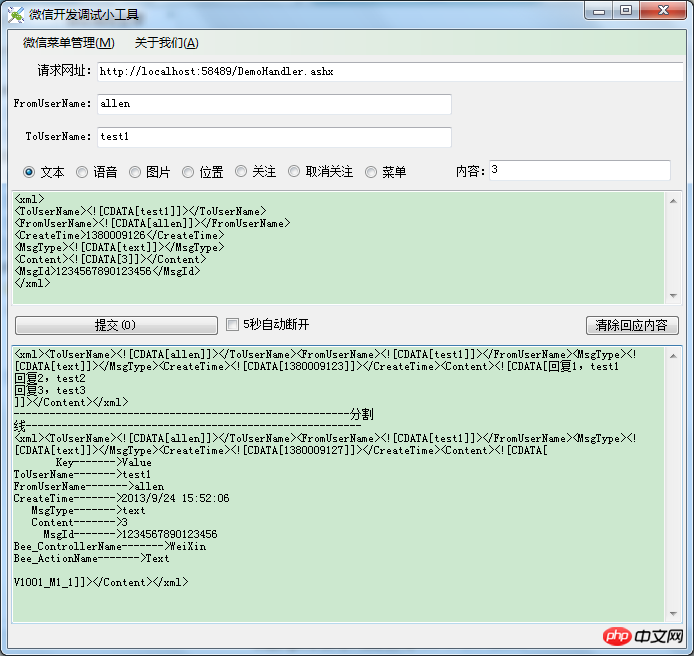
#自訂是融合到Bee OPOA Platform框架中MVC實現的。 所以配置的也是透過Controller, Action來實現。
如【選單1】下的test3是自訂方式。進入test3需要先觸發選單1, 然後再觸發test3. 如下圖:

不知道各位了解了沒有? 建議大家下載源碼, 調試下以加深理解, 最好是有空看看代碼, 以幫助完善該項目, 呵呵。
【選單1】下面只有鍵值【1】,【2】,【3】, 若使用者輸入其他怎麼回應呢?這時候只要配置鍵值【*】, 作為其他的配置項應答。
在这种基于调用链的应答中, 上下文是必要的。 怎么理解呢?举例说明吧:我要查询某个产品的某个国家的最近3个月的销售情况。 由于微信平台的特性, 我们不可能像其他应用给用户以直观的查询。
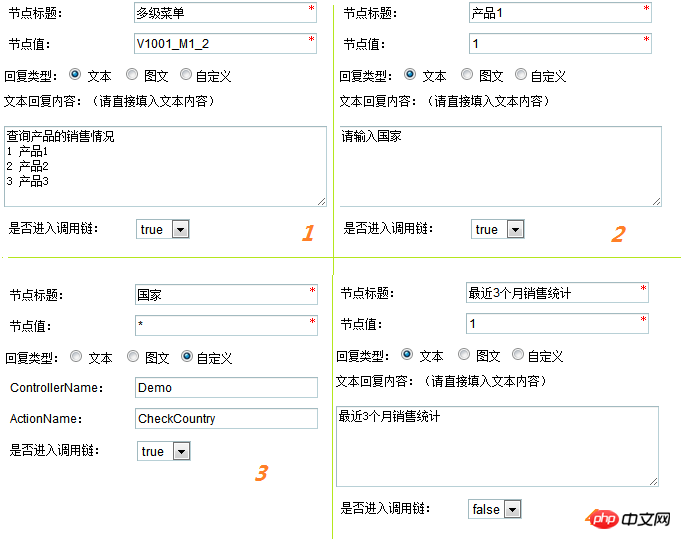
我们只有采用引导式的方式去引导用户得到她想要的结果。 设计的菜单如预览图中【多级菜单】项所示。具体的配置项如下图:

当用户点击菜单按钮触发了【V1001_M1_2】的事件, 系统响应提示文本【上图的1】; 用户根据提示, 选择产品, 输入1, 系统提示输入国家【上图的2】。 由于国家太多, 不太可能配置所有国家的选项, 所有采用了一个通配符的方案【上图的3】, 并采用自定义的方式应答。 代码如下:
public WeiXinTextResult CheckCountry()
{ string content = ViewData.TryGetValue<string>("content", string.Empty); // 验证输入的国家是否合法
bool validFlag = content.IndexOf("CN") >= 0; if (validFlag)
{ return WeiXinText("1 最近3个月销售统计\r\n2 最近6个月销售统计");
} else
{ // 由于调用链有上下文, 用户输入错误, 需要将当前应答取消。Current.MessageStack.Pop(); Current.MessageStack.Pop(); return WeiXinText("国家不合法,请重新输入国家。");
}
}由以上代码可以知道上下文可以通过Current.MessageStack获取。
用户输入正确的国家代码, 则引导用户做下一个选择.
这个基本上跟Bee OPOA Platform的方式一模一样。 如【菜单1】下的【Other】项的响应就是采用该方式的。代码如下:
public ActionResult Other()
{ return View();
}View代码如下:
<%@ Page Language="C#" AutoEventWireup="false" Inherits="Bee.Web.BeePageView" %> <%@ Import Namespace="Bee.Web" %> <%@ Import Namespace="Bee" %> <%@ Import Namespace="System.Collections.Generic" %> <xml> <ToUserName><![CDATA[<%=ViewData["FromUserName"] %>]]></ToUserName> <FromUserName><![CDATA[<%=ViewData["ToUserName"] %>]]></FromUserName> <CreateTime><%=Bee.WeiXin.DateTimeUtil.GetWeixinDateTime(DateTime.Now) %></CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content>回复1 联系方式 回复2 在线咨询</Content> </xml>
框架基类 Bee.WeiXin.Controller.WeiXinControllerBase提供了微信公众平台API所对应的三种响应的ActionResult, 具体请查看源码.
【相关推荐】
1. 微信公众号平台源码下载
2. 微智创T+微信机器人源码
以上是關於Bee.WeiXin微信框架的使用教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




