JavaScript框架(xmlplus)元件的介紹(六)下拉刷新(PullRefresh)
xmlplus 是一個JavaScript框架,用於快速開發前後端專案。這篇文章主要介紹了xmlplus組件設計系列之選項卡,具有一定的參考價值,有興趣的小伙伴們可以參考一下
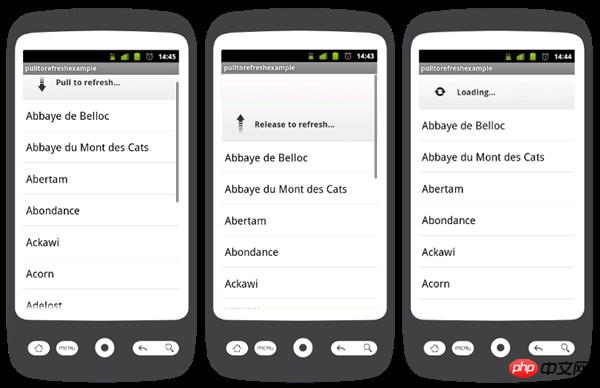
“下拉刷新”由著名設計師Loren Brichter 設計,並應用於Twitter 第三方應用程式Tweetie 中。 2010年4月,Twitter 收購 Tweetie 開發商 Atebits 後,該專利歸 Twitter 所有。這一章我們就來看看如何實作一個簡單的下拉刷新元件。

目標元件分析
和前面在設計元件時的做法一樣,我們先想想看最終的成品元件是如何使用的,這需要點想像力。下拉刷新元件看成一個容器元件是合理的,使用者可以對容器的內容進行下拉操作。如果使用者完成了完整的下拉觸發操作,該元件應該會有下拉完成的事件回饋,假定這個事件名稱為 ready。根據上述的分析,我們很有可能會得到下面的一個該元件的應用範例。
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}範例中的使用方式是非常簡潔的,但我們還漏了一點。如果你用過一些新聞用戶端,在某些情況下,此用戶端會自動觸發下拉刷新操作。例如,剛進入客戶端頁面或由於軟體推送機制產生的被動列表更新,這都會導致客戶端下拉刷新操作的觸發。所以如上的 PullRefresh 元件也應該提供一個觸發自動刷新的動作介面。好了,下面是加入下拉刷新介面的應用程式範例。
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}基本框架
現在讓我們把目光轉移到下拉刷新元件的內部,看看該如何去實作。觀察文章開始部分的大圖,很自然地我們可以將整個組件劃分為三個子組件,如下面的 XML 文件所示。
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>週邊p 元素包含兩個子元件:其中一個是狀態指示條,用於顯示「下拉刷新」、「放開刷新」、「載入中...」以及「刷新成功」四個狀態提示,這裡暫時使用未定義的Status 元件替代;另一個p 元素用來容納下拉刷新元件的包含內容。到現在,大概可以想得出該元件的工作邏輯了,於是我們可以給出下面的一個基本的元件框架。
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}狀態條的實作
如前面提到的,狀態條元件包含四個狀態提示,每一刻只顯示一個狀態。狀態的切換,這裡會先用到我們下一章將講到的路由元件 ViewStack,這裡只需要了解如何使用即可。元件 ViewStack 對外只顯示子層級的一個子元件,同時偵聽一個 switch 事件,該事件的派發者攜帶了一個切換到的目標物件的名稱,也就是 ID。該元件根據這個 ID 來切換到目標視圖。下面是狀態條元件的完整實作。
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}此元件提供一個 value 介面使用者設定與取得元件的顯示狀態。父級元件可根據不同的時機呼叫該介面。
最終實作
有了上面的儲備,讓我們來填入下拉刷新元件的細節。下拉刷新過程中會涉及動畫,對於動畫目前一般有兩種選擇,可以使用 JQuery 動畫函數,也可以是 css3,這需要看各人喜好了。這裡我們選擇使用 css3 來實作。為清晰起見,下面的實作僅給出函數部分,其餘部分同上。
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}對於稍微有點複雜的元件,需要注意元件的組織歸類,盡量把具有相近功能的元件放在一起。為了便於敘述,上述所列的組件示意總把它們視為同一目錄,這點讀者應該能看出來。
【相關推薦】
1. 免費js線上影片教學
3. php.cn獨孤九賤(3)-JavaScript影片教學
以上是JavaScript框架(xmlplus)元件的介紹(六)下拉刷新(PullRefresh)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 Vue 實作下拉刷新和上拉載入?
Jun 25, 2023 pm 06:52 PM
如何使用 Vue 實作下拉刷新和上拉載入?
Jun 25, 2023 pm 06:52 PM
隨著行動互聯網的普及,下拉刷新和上拉加載已成為現代App和網站的標配之一,這兩種互動方式可以大幅提升用戶體驗和頁面效能。在Vue的框架下,我們可以使用一些外掛程式或自己寫程式碼來實現這兩種互動方式。下拉刷新的實作下拉刷新是指使用者通過下拉頁面,從而觸發資料刷新的操作。在Vue中,我們可以透過所有的Vue選項和API來實現下拉刷新,而最快捷、最
 如何在uniapp中實現下拉刷新和上拉加載更多
Oct 25, 2023 am 08:48 AM
如何在uniapp中實現下拉刷新和上拉加載更多
Oct 25, 2023 am 08:48 AM
標題:uniapp中實現下拉刷新和上拉加載更多的技巧與範例引言:在行動應用開發中,下拉刷新和上拉加載更多是常見的功能要求,能夠提升用戶體驗和提供更流暢的交互。本文將詳細介紹如何在uniapp中實現這兩個功能,並給出具體的程式碼範例,幫助開發者快速掌握實現的技巧。一、下拉刷新的實作下拉刷新是指使用者在頁面頂部向下滑動一定距離後,觸發動作刷新頁面資料。在uniapp
 解決Vue下拉刷新重複資料問題
Jun 30, 2023 am 10:45 AM
解決Vue下拉刷新重複資料問題
Jun 30, 2023 am 10:45 AM
Vue開發中如何解決下拉刷新載入重複資料問題在行動應用開發中,下拉刷新是一種常見的互動方式,允許使用者透過下拉頁面來刷新內容。然而,在使用Vue框架進行開發時,經常會遇到下拉刷新載入重複資料的問題。為了解決這個問題,我們需要採取一些措施來確保資料不會重複載入。下面,我將介紹一些可以幫助我們解決下拉刷新載入重複資料問題的方法。資料去重當我們使用下拉刷新時,首先
 如何在uniapp中實現下拉刷新和上拉加載
Oct 19, 2023 am 09:12 AM
如何在uniapp中實現下拉刷新和上拉加載
Oct 19, 2023 am 09:12 AM
如何在uniapp中實現下拉刷新和上拉加載,需要具體程式碼範例引言:在行動應用開發中,下拉刷新和上拉加載是常見的功能需求。在uniapp中,可以透過使用uni-app官方提供的uni-axios外掛程式結合一些元件和配置,來實現這兩個功能。本文將詳細介紹uniapp中如何實作下拉刷新和上拉加載,並提供具體的程式碼範例。一、下拉刷新的實作:下拉刷新是指在頁面頂部往下滑
 uniapp實現如何在頁面中添加下拉刷新和上拉加載更多的功能
Oct 25, 2023 pm 12:16 PM
uniapp實現如何在頁面中添加下拉刷新和上拉加載更多的功能
Oct 25, 2023 pm 12:16 PM
Uniapp實作下拉刷新和上拉加載更多是很常見的需求,在這篇文章中,我們將詳細介紹如何在Uniapp中實現這兩個功能,並給出具體的程式碼範例。一、下拉刷新功能的實作在pages目錄下選擇你需要新增下拉式刷新功能的頁面,開啟該頁面的vue檔。在template中加入下拉刷新的結構,可以使用uni自帶的下拉刷新組件uni-scroll-view,程式碼如下:<
 UniApp實作下拉刷新與上拉載入的設計與開發技巧
Jul 04, 2023 pm 08:48 PM
UniApp實作下拉刷新與上拉載入的設計與開發技巧
Jul 04, 2023 pm 08:48 PM
UniApp是一款基於Vue.js框架開發的跨平台應用框架,可透過一套程式碼同時運行在各個平台上,包括iOS、Android、H5等,大大提高了開發效率和程式碼多用性。在實際開發中,下拉刷新和上拉加載是常見的功能需求,本文將介紹UniApp如何實現此功能,並提供相關的設計和開發技巧。一、實現下拉刷新下拉刷新是指用戶在頁面頂部向下滑動一定距離後,觸發頁面數據
 如何使用Vue實現下拉刷新特效
Sep 21, 2023 am 08:49 AM
如何使用Vue實現下拉刷新特效
Sep 21, 2023 am 08:49 AM
如何使用Vue實現下拉刷新特效隨著行動裝置的普及,下拉刷新已經成為了主流的應用程式特效之一。在Vue.js中,我們可以很方便地實現下拉刷新特效,本文將介紹如何使用Vue實作下拉刷新的功能,並提供具體的程式碼範例。首先,我們需要先明確下拉刷新的邏輯。一般來說,下拉刷新的流程如下:使用者下拉頁面,觸發下拉刷新事件;回應下拉刷新事件,執行資料更新操作;資料更新完成後,頁面重
 微信小程式實現下拉刷新效果
Nov 21, 2023 am 09:08 AM
微信小程式實現下拉刷新效果
Nov 21, 2023 am 09:08 AM
微信小程式實現下拉刷新效果微信小程式作為一種輕量級的行動應用開發平台,近年來在行動應用產業中得到了廣泛的應用和發展。下拉刷新是常見的互動效果,可在清單頁面中,當使用者下拉頁面時自動刷新內容,提升使用者體驗和資料的及時更新。本文將介紹如何在微信小程式中實現下拉刷新效果,並提供具體的程式碼範例。新增下拉刷新元件首先,在需要新增下拉刷新效果的頁面的.wxml檔中,加入






