小程式開發之三大問題與解決方法
在微信公佈小程式的文件和開發工具後,脈衝軟體在第一時間進行了學習和體驗,我們發現微信小程式的技術架構和開發體驗讓我們非常失望。
由於微信小程式的運作環境並不是一個標準的瀏覽器環境,而且微信的封裝工作並不完善,所以我們以往開發中的許多經驗並不適用。
這並非簡單的開發習慣不適應,更重要的是我們的開發流程、規格將不適用。
微信小程式開發第一宗罪: 無法呼叫NPM套件
雖然微信小程式開發工具打包時實作了require函數載入依賴,但並不是完整的CommonJS依賴管理。因為require函數僅僅能夠載入專案中的JS文件,而且必須嚴格定義JS文件路徑,路徑不支援CommonJS的路徑風格。例如如下載入方式都會出錯:
require('lodash'); require('lodash/map'); require('./foo');
在微信小程式開發工具中,我們必須對應寫為如下格式:
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
雖然我們可以像上面程式碼一樣載入node_modules目錄中的庫,但是實際運行時發生了:
在調試工具的Network選項卡中,我們看到運行時加載了1000多個文件,總資料量1.8MB,而我們只是在程式碼中載入了一個lodash函式庫而已!這是因為微信小程式開發工具會將所有專案下的js文件視為專案文件,並進行打包。而實際開發中,我們需要安裝很多的NPM擴充庫,而這些擴充庫中有大量的不需要打包的文件,例如lodash中有上千文件,而我們只需要用到其中的非常少的一部分。
另外,在開發中,我們往往需要安裝babal、eslient、webpack、grunt等待開發工具,微信小程式開發工具會一視同仁將這些工具的源碼也進行打包......實測開發者工具將崩潰!開發者將崩潰!我崩潰!
所以不支援NPM套件的原因,是微信開發者工具不支援CommonJS標準,不支援CommonJS標準的原因,是微信開發者工具想當然地認為專案目錄下的js檔案一定是專案文件,所以只實作了簡單的require函數,想當然的原因是。 。 。
微信小程式開發第二宗罪: 無法使用Babel轉碼
無法使用Babel轉碼的原因其實仍然歸結於無法載入NPM函式庫。但是後果將會十分嚴重。因為你將不能再安全使用ES6/7特性,你將無法使用async/await函數,你將和無盡的callback做鬥爭,你該怎麼描述自己?回調地獄中的苦逼程式設計師?
如果你看到這裡不明白Babel為何物,那麼祝賀你,因為不曾見過天堂就不知何為地獄,你無須為不支持ES6/7而煩惱。但一旦你的大腦支持了ES6/7,用過了Babel,你就回不去了,像我一樣,無Babel不編碼。
微信小程式開發第三宗罪: 無法重複使用元件
其實微信小程式開發是並非完全不能重複使用元件,例如WXML語法中支援import和include。但那隻是視圖範本可重複使用,並非元件可重複使用,因為我們認為元件在應當包含視圖和邏輯。
WXML其實是基於可重複使用的元件,但不允許我們自定義元件。如果你有React經驗,你就會明白我的意思。
例如,你的小程式是個電商APP,專案中有兩個頁面中同時包含了商品清單群組件,例如某分類下商品清單和搜尋結果列表,我們知道這兩個列表其實只是參數不同而已。但是在小程式開發中,你只能將列表的範本抽像出來,不能將邏輯抽象化出來,所以你就需要在兩個頁面上都實作一遍列表元件的控制邏輯,例如刷新、載入更多。 。 。
我們的實踐
只吐槽、管殺不管埋是不道德的,既然發現了微信小程式開發中的各種弊端,我們脈衝軟體在開發之中總結出了一套流程和工具,專為解決上述三個問題,並免費發佈到了開源社區,這就是Labrador。接下來我們一起來嘗試我們脈衝軟體的開發體驗。
安裝Labrador
透過指令 npm install -g labrador-cli 全域安裝Labrador控制列工具。
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
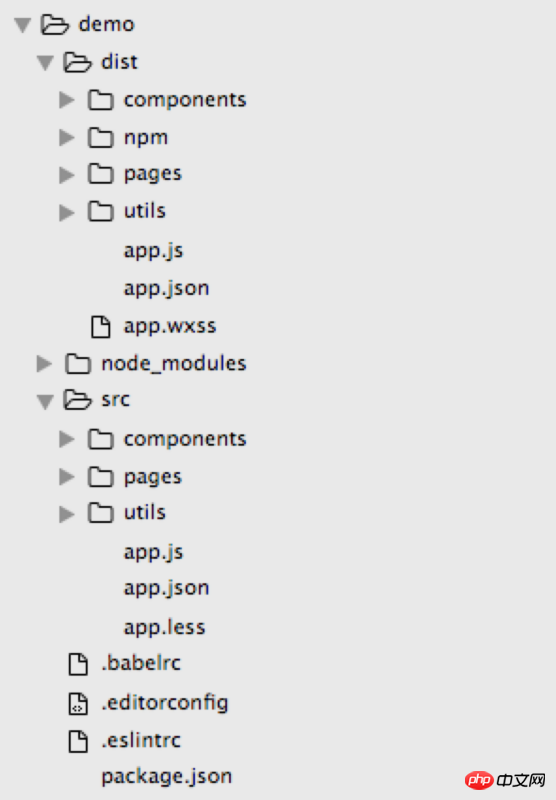
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
加载NPM包
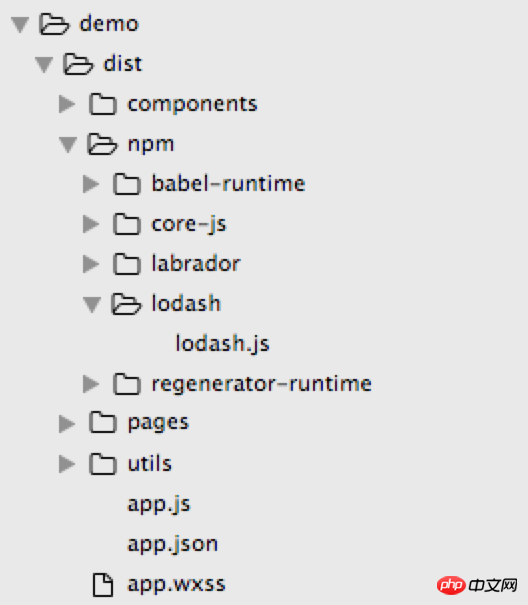
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
Babel转码
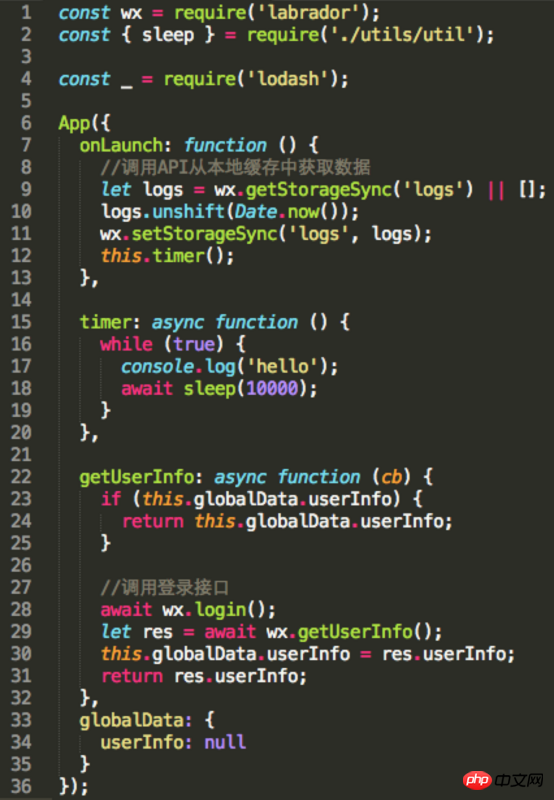
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
重用组件
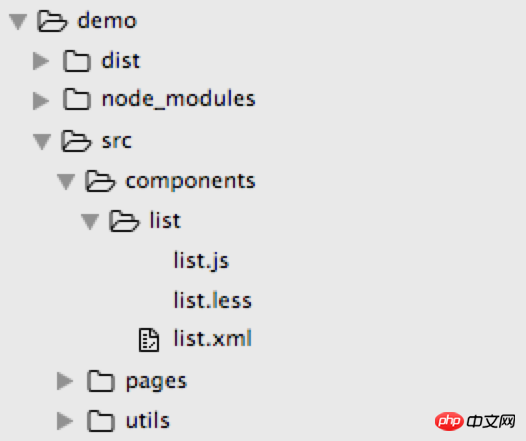
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
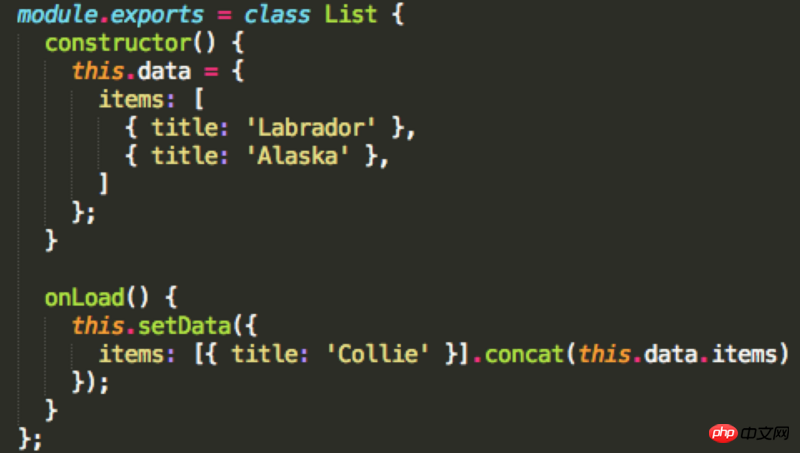
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
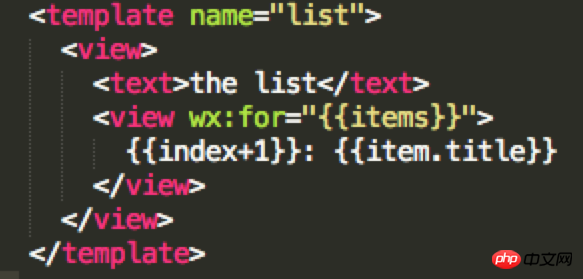
XML檔案對應微信的WXML文件,是元件視圖描述文件,list.xml內容為:
檔案中匯出一個名為list的template。
組件不但可以存放在src/components目錄內,還可以單獨做成NPM包,這樣就可以輕鬆做到跨項目間的組件共享。
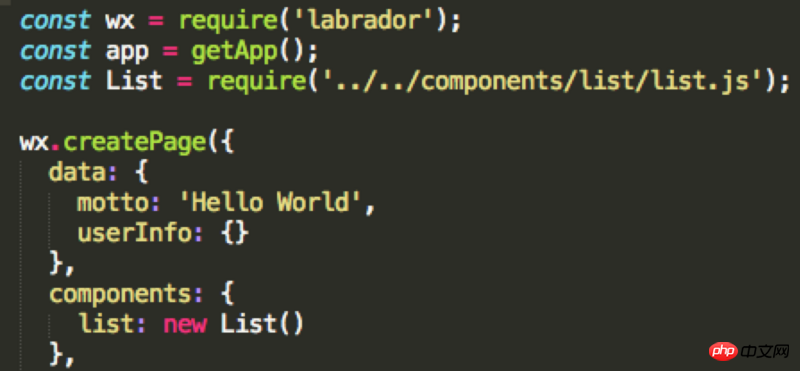
元件定義完成後,接下來是在頁面中調用,在src/pages/index/index.js 中有以下程式碼:
程式碼中首先引入了labrador庫取代全域的預設wx對象,並使用labrador.createPage方法取代全域的Page函數宣告頁面。然後載入List元件類,在頁面聲明配置中,增加了components屬性,並將List元件類別實例化傳入。 labrador.createPage方法是對Page方法的一層封裝,目的是在頁面初始化時和元件物件進行關聯。
在src/pages/index/index.less 中加入程式碼@import 'list' 即可呼叫list元件的樣式,如果在src/components/list中找不到list.less,那麼編譯指令將在NPM包中尋找node_modules/list/index.less 。
在src/pages/index/index.xml 中加入程式碼
具體的體驗還需要你親自動手才行,文章到此結束,謝謝!
【相關推薦】
1. 微信小程式完整原始碼
以上是小程式開發之三大問題與解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








