關於h5本地資料庫的基本介紹(適合初學者)
Html5工作上用了有一段時間了,但一直沒有系統的學習過,最近把Html5系統的擼了一遍,把一些學習到的知識陸續更新#出來(每週末更新一週所得或存貨),適合初學者看,如果你是大神.........請飄過。
好,直奔主題
HTML5中,為了減輕伺服器的負擔和提高Web應用程式效能,將原本必須要保存在伺服器上的資料轉為保存在客戶端本地。可以像存取本機檔案一樣輕鬆地對內建資料庫進行直接存取。 HTML5中內建了兩種本機資料庫,一種為SQLLite,一種為indexedDB。這次簡單的簡單的介紹下SQLLite。
在寫這篇文章時,查詢了下 Web SQL Database(SQLLite),很不幸地看到了這個

官網截圖
大概意思是:此規範不再處於主動維護中,Web應用程式工作組不打算繼續維護。
已經要廢棄了...........這可是我寫的第一篇技術博客,哎............含淚繼續寫,了解下總沒壞處!
SQLLite核心的方法有3個
openDatabase:這個方法用來建立資料庫物件並傳回實例
transaction :這個方法用來控制交易提交或回溯
executeSql:這個方法用來執行SQL 查詢(SQLLite 可以用sql來執行增刪改查)
#openDatabase
例如,想要建立資料庫
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);這樣就可以建立一個本地的Web SQL Database ,傳回值 「db」 為這個資料庫的實例。
transaction&executeSql
transaction方法用來處理事務,當一條語句執行失敗的時候,回滾整個事物。
executeSql方法用於執行SQL語句,傳回結果。
請看程式碼
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
})執行以上程式碼在chrome控制台中查看

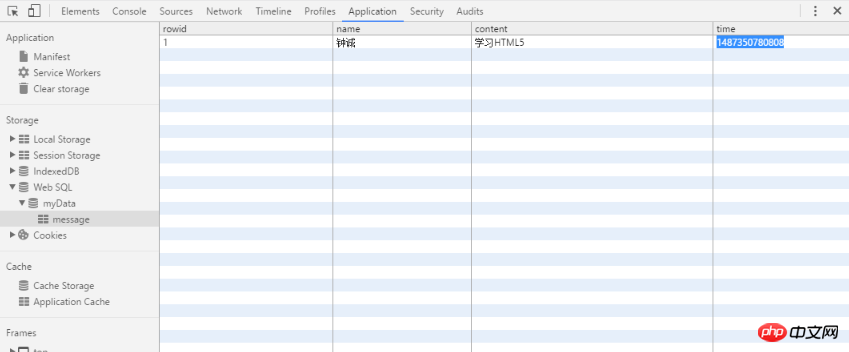
執行結果
成功插入一條數據! ! !
我們再來查詢一下這條資料
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
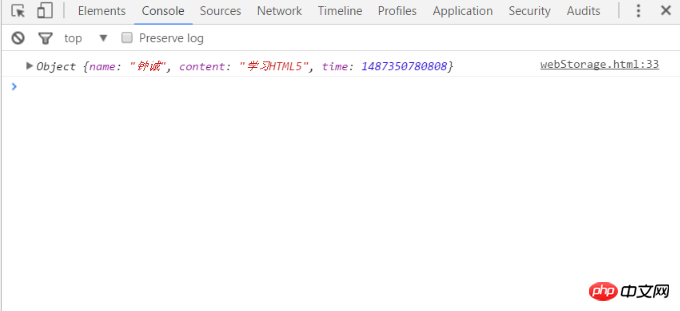
})在chrome控制台中查看

執行結果.png
結束!有興趣的小夥伴可以繼續深入研究下。希望對大家有幫助,不足請指教。
【相關推薦】
1. 免費h5線上影片教學
2. HTML5 完整版手冊
#以上是關於h5本地資料庫的基本介紹(適合初學者)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 iOS 18 新增「已復原」相簿功能 可找回遺失或損壞的照片
Jul 18, 2024 am 05:48 AM
iOS 18 新增「已復原」相簿功能 可找回遺失或損壞的照片
Jul 18, 2024 am 05:48 AM
蘋果公司最新發布的iOS18、iPadOS18以及macOSSequoia系統為Photos應用程式增添了一項重要功能,旨在幫助用戶輕鬆恢復因各種原因遺失或損壞的照片和影片。這項新功能在Photos應用的"工具"部分引入了一個名為"已恢復"的相冊,當用戶設備中存在未納入其照片庫的圖片或影片時,該相冊將自動顯示。 "已恢復"相簿的出現為因資料庫損壞、相機應用未正確保存至照片庫或第三方應用管理照片庫時照片和視頻丟失提供了解決方案。使用者只需簡單幾步
 在PHP中使用MySQLi建立資料庫連線的詳盡教學
Jun 04, 2024 pm 01:42 PM
在PHP中使用MySQLi建立資料庫連線的詳盡教學
Jun 04, 2024 pm 01:42 PM
如何在PHP中使用MySQLi建立資料庫連線:包含MySQLi擴充(require_once)建立連線函數(functionconnect_to_db)呼叫連線函數($conn=connect_to_db())執行查詢($result=$conn->query())關閉連線( $conn->close())
 如何在PHP中處理資料庫連線錯誤
Jun 05, 2024 pm 02:16 PM
如何在PHP中處理資料庫連線錯誤
Jun 05, 2024 pm 02:16 PM
PHP處理資料庫連線報錯,可以使用下列步驟:使用mysqli_connect_errno()取得錯誤代碼。使用mysqli_connect_error()取得錯誤訊息。透過擷取並記錄這些錯誤訊息,可以輕鬆識別並解決資料庫連接問題,確保應用程式的順暢運作。
 如何在 Golang 中使用資料庫回呼函數?
Jun 03, 2024 pm 02:20 PM
如何在 Golang 中使用資料庫回呼函數?
Jun 03, 2024 pm 02:20 PM
在Golang中使用資料庫回呼函數可以實現:在指定資料庫操作完成後執行自訂程式碼。透過單獨的函數新增自訂行為,無需編寫額外程式碼。回調函數可用於插入、更新、刪除和查詢操作。必須使用sql.Exec、sql.QueryRow或sql.Query函數才能使用回呼函數。
 如何用 Golang 連接遠端資料庫?
Jun 01, 2024 pm 08:31 PM
如何用 Golang 連接遠端資料庫?
Jun 01, 2024 pm 08:31 PM
透過Go標準庫database/sql包,可以連接到MySQL、PostgreSQL或SQLite等遠端資料庫:建立包含資料庫連接資訊的連接字串。使用sql.Open()函數開啟資料庫連線。執行SQL查詢和插入操作等資料庫操作。使用defer關閉資料庫連線以釋放資源。
 如何使用C++處理資料庫連線和操作?
Jun 01, 2024 pm 07:24 PM
如何使用C++處理資料庫連線和操作?
Jun 01, 2024 pm 07:24 PM
在C++中使用DataAccessObjects(DAO)函式庫連接和操作資料庫,包括建立資料庫連線、執行SQL查詢、插入新記錄和更新現有記錄。具體步驟為:1.包含必要的函式庫語句;2.開啟資料庫檔案;3.建立Recordset物件執行SQL查詢或操作資料;4.遍歷結果或依照特定需求更新記錄。
 如何在 Golang 中將 JSON 資料保存到資料庫中?
Jun 06, 2024 am 11:24 AM
如何在 Golang 中將 JSON 資料保存到資料庫中?
Jun 06, 2024 am 11:24 AM
可以透過使用gjson函式庫或json.Unmarshal函數將JSON資料儲存到MySQL資料庫中。 gjson函式庫提供了方便的方法來解析JSON字段,而json.Unmarshal函數需要一個目標類型指標來解組JSON資料。這兩種方法都需要準備SQL語句和執行插入操作來將資料持久化到資料庫中。
 PHP與不同資料庫的連接:MySQL、PostgreSQL、Oracle和更多
Jun 01, 2024 pm 03:02 PM
PHP與不同資料庫的連接:MySQL、PostgreSQL、Oracle和更多
Jun 01, 2024 pm 03:02 PM
PHP連接資料庫指南:MySQL:安裝MySQLi擴展,建立連線(servername、username、password、dbname)。 PostgreSQL:安裝PgSQL擴展,建立連線(host、dbname、user、password)。 Oracle:安裝OracleOCI8擴展,建立連線(servername、username、password)。實戰案例:取得MySQL資料、PostgreSQL查詢、OracleOCI8更新記錄。






