小程式開發之IDE配置
2016年9月22日凌晨,微信宣布「小程式」問世,當然只是開始內測了,微信公眾平台對200個服務號發送了小程式內測邀請。那麼什麼是「小程式」呢,來看微信之父怎麼說

看完之後,相信大家大概都有些明白了吧,對於開發者來說或許都有些小激動吧,畢竟多關註一些新東西沒什麼不好。那麼問題是「小程式」只有200個內測帳號,怎麼辦?還好,天朝的人才太多了,在消息發布後的幾小時內網上已經出了IDE的破解版,廢話不多說,看配置步驟:
1. IDE下載
# MAC版連結: pan.baidu.com/s/1nvB7UNv 密碼: fk8p
Win版連結: pan.baidu.com/s/1i5Nlz5z 密碼: d55b
##CC4a ## 最新
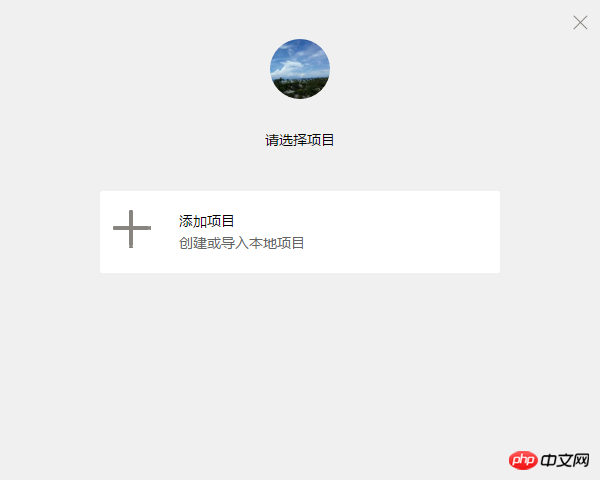
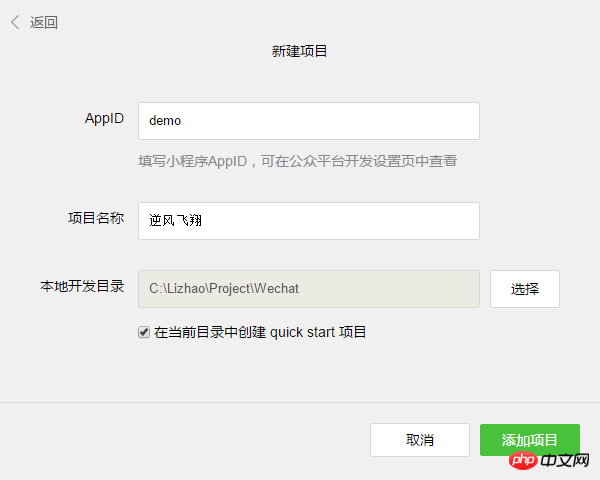
下載連結:pan.baidu.com/s/1jHKls8Y下載完IDE(實際上就是微信web開發者工具了)安裝,然後需要分別替換以下3個目錄檔即可
安裝目錄\package.nw\app\dist\components\create\createstep. js
js


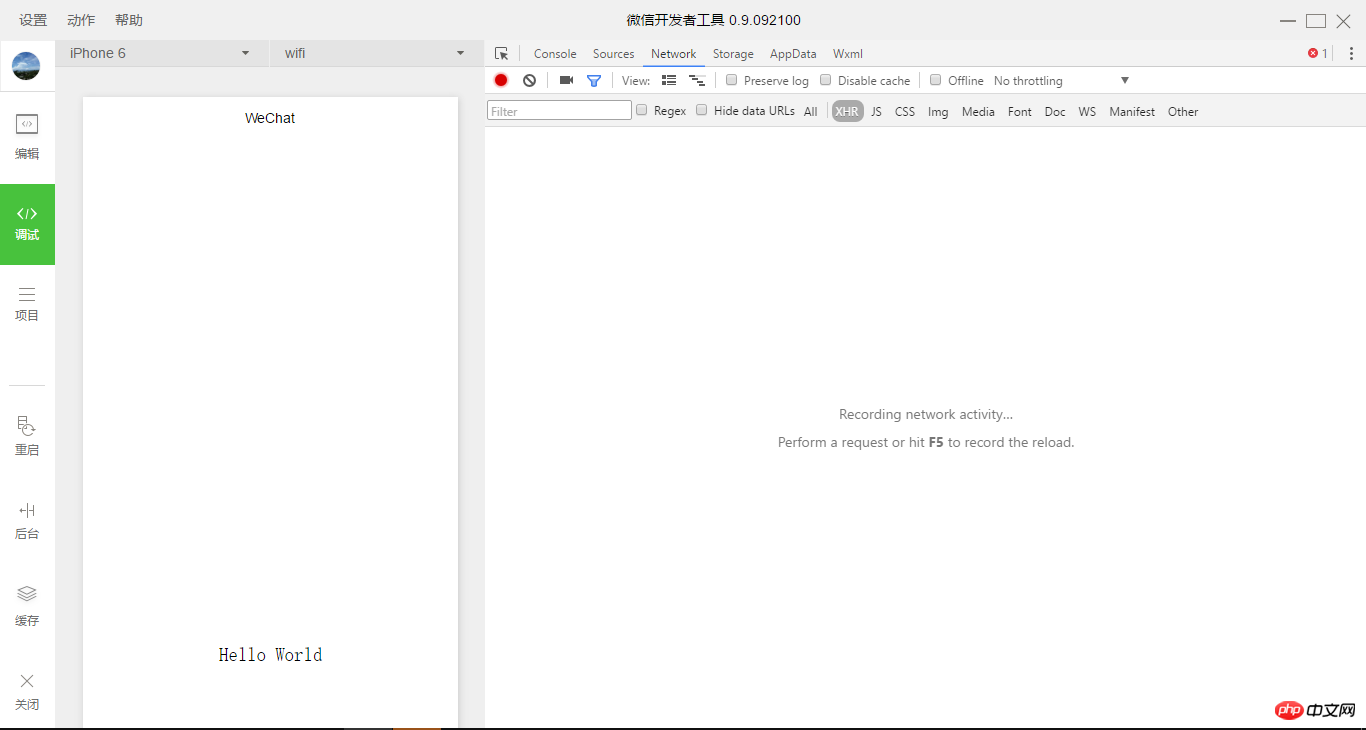
##安裝目錄\package.nw\app\dist\weapp\appservice\asdebug.js 新增3. 完成。來看介面:
#
附加朋友分享的Demo下載鏈接: pan.baidu.com/s/1qXBR6ry 密碼: bkpx- #更新api文檔wxopen.notedown.cn
找不到要取代的檔案
- 問題原因:開發工具版本不正確,舊版不支援
#解決方案:確保下載的程式版本在0.9.092100以上
Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice .open.weixin.qq.com/appservice
- 問題原因:通常是由於系統設定了代理程式如Shadowsocks等。
解決方案:關閉代理,或依序點擊工具列「動作」-"設定",選擇「不使用任何代理,勾選後直連網路」。
修正asdebug.js報錯
- 問題原因:TypeError: Cannot read property 'MaxRequestConcurrent' of undefined
- 解決方案:替換/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
以上是小程式開發之IDE配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
今天我們來學習微信小程式中PHP開發的下拉式選單實作方法。微信小程序是一種輕量級的應用程序,用戶可以在微信裡直接使用,而且不需要下載安裝,非常方便。而PHP是一種非常流行的後端程式語言,也是與微信小程式配合很好的語言。下面我們就來看看如何在微信小程式中使用PHP開發下拉式選單。首先,我們需要準備好開發環境,包括PHP、微信小程式開發工具和伺服器。然後我們
 小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略隨著小程式的快速發展,更多的開發者開始關注如何提高小程式的效能和回應速度。其中一個重要的最佳化手段是使用資料快取來減少對資料庫和外部介面的頻繁存取。而在PHP中,我們可以利用各種快取策略來實現資料快取。本文將介紹PHP中的資料快取原理,並提供幾個常見的快取策略的範例程式碼。一、資料快取原理資料快取是指將資料存放在記憶體中,以
 小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小
 UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析位元組跳動小程式作為一種新興的行動應用開發方式,正逐漸在業界流行起來。在開發位元組跳動小程式之前,我們需要了解如何使用UniApp來實現開發和上線的流程。一、UniApp簡介UniApp是一套基於Vue.js開發的以HTML5、App、小程式為多端統一開發的框架,透過編寫一套程式碼,可以同時在多個平台上運行,包括字






