小程式開發之'快遞查詢'
|
#最近微信小程式是炒的如火如荼,各種熱門, 正好趕上這個熱潮,這幾天先把小程式技術文件看了個遍,結合教學手寫了一個案例。今天寫了一個快遞查詢的小demo,大致分為三步驟 產品需求,準備api,程式碼編寫。 |
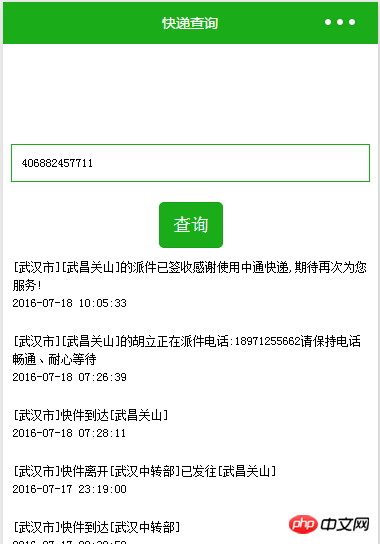
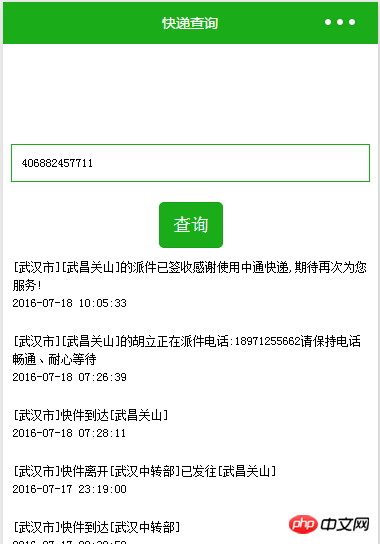
第一步:產品需求,我們需要實現如下圖的一個功能,在文字方塊中輸入快遞單號,點擊查詢,下面出來我們需要的快遞資訊

第二步:準備
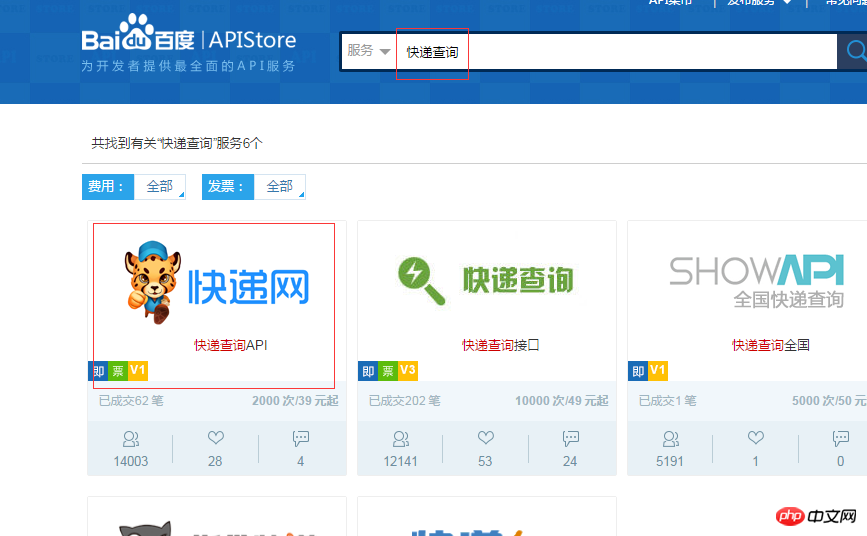
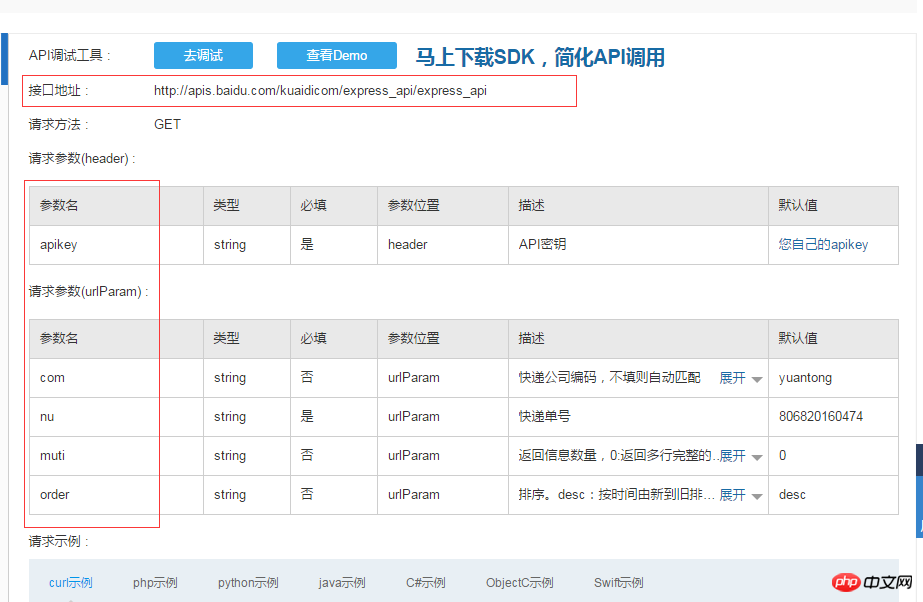
我們先找一個快遞的api介面,透過apistore.baidu.com/我們可以看到很多的api,我們找一個快遞查詢的


第三個步驟:程式設計工作


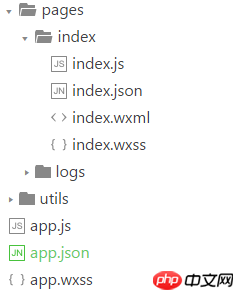
#我們新建一個Express的文件,然後預設文件準備齊全
改為一個綠色的背景顏色

在index.json中設定導航的名稱:「快遞查詢」
在index.wxml中,把預設的程式碼刪掉,放上我們的一個文字輸入框,一個查詢
<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
# 接下來我們需要去呼叫我們事先準備好的api快遞查詢介面了,我們首先需要在app.js中設定一個網路請求的方法getExpressInfo裡面設定兩個參數一個快遞參數,一個回傳的方法。 利用文件給我們提供的wx.request發起網絡請求url:地址路徑,裡面有幾個參數muti=0返回多行完整的數據,order=desc按時間由新到舊排列,com快遞的名稱(快遞公司的名稱),nu快遞單號,header:請求的參數apikey的值為我們自己百度帳號的apikey(可以登入自己的百度帳號,在個人中心中查看)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: { 'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) { //console.log(res.data) cb(res.data);
}
})
},
globalData:{
userInfo:null
}請求方法
,接下來就需要為我們的查詢按鈕添加一個點擊的事件
:bindtap="btnClick",在index.js中加入查詢事件,透過app來呼叫實作寫好的請求方法getExpressInfo,在此之前我們需要先取得一下文字方塊內輸入的快遞單號,給文字方塊綁定一個bindinput事件,
物件中定義兩個變數
一個輸入框的值,一個要顯示的快遞資訊。//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息 }, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}, //快递输入框事件
input:function(e){ this.setData({einputinfo:e.detail.value});
}, //查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}以上是小程式開發之'快遞查詢'的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
今天我們來學習微信小程式中PHP開發的下拉式選單實作方法。微信小程序是一種輕量級的應用程序,用戶可以在微信裡直接使用,而且不需要下載安裝,非常方便。而PHP是一種非常流行的後端程式語言,也是與微信小程式配合很好的語言。下面我們就來看看如何在微信小程式中使用PHP開發下拉式選單。首先,我們需要準備好開發環境,包括PHP、微信小程式開發工具和伺服器。然後我們
 小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略隨著小程式的快速發展,更多的開發者開始關注如何提高小程式的效能和回應速度。其中一個重要的最佳化手段是使用資料快取來減少對資料庫和外部介面的頻繁存取。而在PHP中,我們可以利用各種快取策略來實現資料快取。本文將介紹PHP中的資料快取原理,並提供幾個常見的快取策略的範例程式碼。一、資料快取原理資料快取是指將資料存放在記憶體中,以
 怎麼用菜鳥裹裹查快遞 用菜鳥裹裹查快遞方法
Mar 28, 2024 pm 02:26 PM
怎麼用菜鳥裹裹查快遞 用菜鳥裹裹查快遞方法
Mar 28, 2024 pm 02:26 PM
你們知道在菜鳥裹裹上面是怎麼來查快遞的嗎?菜鳥裹裹手機免費正版我相信對於這個操作方面,對於大家經常網購的朋友們來說都比較簡單對不對,因為查詢快遞的方法是比較簡單的,我們想要的貨物訂單,直接在平台上面輸入查詢就可以找得到,當然也可以使用手機號都沒問題,今天小編就給你們來好好的講解一番,希望你們不要錯過了。 用菜鳥裹裹查快遞方法: 1、在手機中打開菜鳥裹裹。 2、點選淘寶快速登入。 3、點選確認授權。 4、登入成功,點選查看快遞即可。 以上就是這次小編所帶給你們的全部資訊,不要錯過
 小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小






