本節筆者講述HTML程式碼中較特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
製作滾動文字
透過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎麼設置,文字都是靜態的。本節
本節筆者講述HTML程式碼中較為特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
製作捲動文字
透過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎麼設置,文字都是靜態的。本節筆者講述HTML程式碼中較特殊的標籤,它能使網頁中的文字滾動,並且可以控制其滾動的屬性。
4.3.1 設定文字捲動
HTML技術中讓文字捲動的方法是使用雙標籤。在HTML程式碼中可使其作用區文字滾動,預設為從右到左,循環滾動。在D:\web\目錄下建立網頁文件,命名為mar.htm,編寫程式碼4.15所示。
代碼4.15 文字捲動的設定:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
在瀏覽器網址列輸入http://localhost/mar.htm,瀏覽效果如圖4.15所示。 
圖4.15 設定文字滾動預設形式
從圖4.15可得,在未設定寬度時,標籤是獨佔一行的。
4.3.2 設定文字捲動的方向
<marquee></marquee>标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码: <marquee direction="left">做人要厚道</marquee> <marquee direction="right">做人要厚道</marquee> <marquee direction="up">做人要厚道</marquee> <marquee direction="down">做人要厚道</marquee>
4.3.3 設定文字捲動的速度和形式
設定文字捲動使用標籤,其屬性說明如下。
— 標籤的scrollamount屬性用來設定內容捲動速度。
— 標籤的behavior 屬性用於設定內容滾動方式,預設為scroll,即循環滾動,當其值為alternate時,內容將來回循環滾動。當其值為slide時,內容滾動一次即停止,不會循環。還有一個loop屬性可設定其滾動循環次數,預設為沒有限制。
— 標籤的scrolldelay屬性用來設定內容滾動的時間間隔。
— 標籤的bgcolor屬性用於設定內容捲動背景色(類似body的背景色設定)。
— 標籤的width 屬性用於設定內容滾動背景寬度。
— 標籤的height屬性用來設定內容滾動背景高度。
修改mar.htm網頁文件,編寫程式碼4.16所示。
代碼4.16 文字捲動的設定:mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
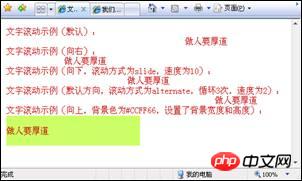
在瀏覽器網址列輸入http://localhost/mar.htm,瀏覽效果如圖4.16所示。 
圖4.16 文字捲動的不同形式
的眾多屬性能非常方便地製作滾動文字
以上是HTML中製作滾動文字的實例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




