MySQL視圖的應用程式之應用視圖
MySQL視圖的應用程式之應用視圖
在實際的網路開發過程中,多個資料表中可能有很多的字段,但某個模組可能只需要其中的幾個欄位。為了提高查詢速度和簡單操作,可以將該模組所需的欄位單獨提取出來放在某個視圖中。
那麼我們在上一篇文章《MySQL視圖的應用之修改視圖》中,詳細的介紹如何修改MySQL視圖,那麼我們今天繼續來介紹關於MySQL視圖,應用視圖!
技術要點
本實例建立的視圖涉及到多表查詢,這說明多個表之間可以透過視圖來組合為一個整體,這樣對視圖的操作相當於多表查詢。但如果這些表中有相同的字段,必須如下書寫重名的字段:
表名1.字段名,表名2.字段名……
#實作過程
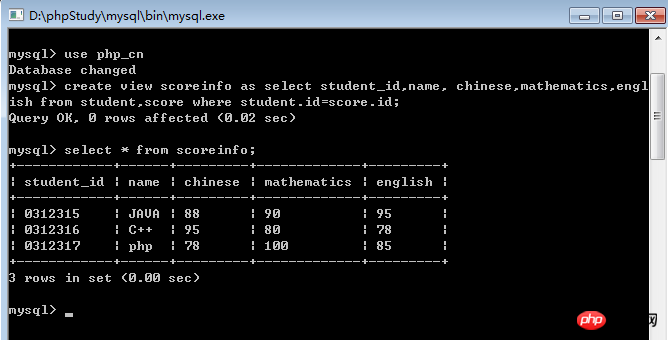
##(1)在「命令提示字元」視窗下為資料庫建立視圖。程式碼如下:create view scoreinfo as select student_id,name, chinese,mathematics,english from student,score where student.id=score.id

<?php
header("Content-Type:text/html; charset=utf-8");
$link = mysqli_connect("localhost", "root", "root");
$conn = mysqli_select_db($link, "php_cn");
$sql = "select * from scoreinfo";
$result = mysqli_query($link, $sql);
$res = mysqli_fetch_array($result, MYSQLI_ASSOC);
if(!$res) {
echo "没有找到你要的信息";
}else{
?>
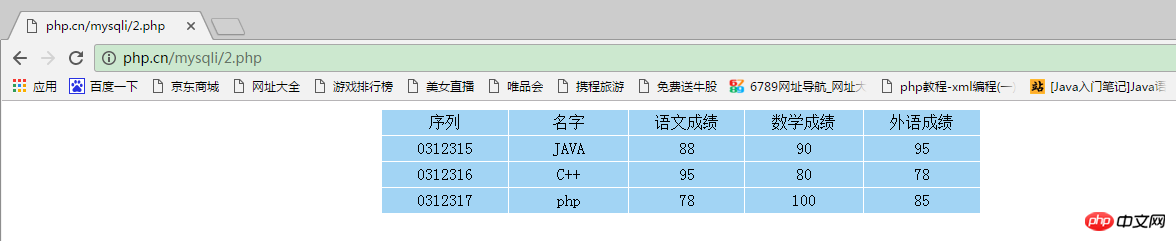
<table width="600" height="50" border="0" align="center" cellspacing="1" cellpadding="0">
<tr>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'>序列</p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'>名字</p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'>语文成绩</p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'>数学成绩</p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'>外语成绩</p>
</td>
</tr>
<?php
do{
?>
<tr>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'><?php echo $res['student_id'];?></p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'><?php echo $res['name'];?></p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'><?php echo $res['chinese'];?></p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'><?php echo $res['mathematics'];?></p>
</td>
<td width="156" height="25" bgcolor="#A2D4F4">
<p align='center'><?php echo $res['english'];?></p>
</td>
</tr>
<?php
}while($res = mysqli_fetch_array($result, MYSQLI_ASSOC));
}
?>
</table>
MySQL觸發器之創建觸發器》!
【相關教學推薦】1.【2. 相關影片課程推薦: 《以上是MySQL視圖的應用程式之應用視圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Alter Table語句在MySQL中更改表?
Mar 19, 2025 pm 03:51 PM
如何使用Alter Table語句在MySQL中更改表?
Mar 19, 2025 pm 03:51 PM
本文討論了使用MySQL的Alter Table語句修改表,包括添加/刪除列,重命名表/列以及更改列數據類型。
 說明InnoDB全文搜索功能。
Apr 02, 2025 pm 06:09 PM
說明InnoDB全文搜索功能。
Apr 02, 2025 pm 06:09 PM
InnoDB的全文搜索功能非常强大,能够显著提高数据库查询效率和处理大量文本数据的能力。1)InnoDB通过倒排索引实现全文搜索,支持基本和高级搜索查询。2)使用MATCH和AGAINST关键字进行搜索,支持布尔模式和短语搜索。3)优化方法包括使用分词技术、定期重建索引和调整缓存大小,以提升性能和准确性。
 如何為MySQL連接配置SSL/TLS加密?
Mar 18, 2025 pm 12:01 PM
如何為MySQL連接配置SSL/TLS加密?
Mar 18, 2025 pm 12:01 PM
文章討論了為MySQL配置SSL/TLS加密,包括證書生成和驗證。主要問題是使用自簽名證書的安全含義。[角色計數:159]
 哪些流行的MySQL GUI工具(例如MySQL Workbench,PhpMyAdmin)是什麼?
Mar 21, 2025 pm 06:28 PM
哪些流行的MySQL GUI工具(例如MySQL Workbench,PhpMyAdmin)是什麼?
Mar 21, 2025 pm 06:28 PM
文章討論了流行的MySQL GUI工具,例如MySQL Workbench和PhpMyAdmin,比較了它們對初學者和高級用戶的功能和適合性。[159個字符]
 如何使用Drop Table語句將表放入MySQL中?
Mar 19, 2025 pm 03:52 PM
如何使用Drop Table語句將表放入MySQL中?
Mar 19, 2025 pm 03:52 PM
本文討論了使用Drop Table語句在MySQL中放下表,並強調了預防措施和風險。它強調,沒有備份,該動作是不可逆轉的,詳細介紹了恢復方法和潛在的生產環境危害。
 InnoDB中的聚類索引和非簇索引(次級索引)之間的差異。
Apr 02, 2025 pm 06:25 PM
InnoDB中的聚類索引和非簇索引(次級索引)之間的差異。
Apr 02, 2025 pm 06:25 PM
聚集索引和非聚集索引的區別在於:1.聚集索引將數據行存儲在索引結構中,適合按主鍵查詢和範圍查詢。 2.非聚集索引存儲索引鍵值和數據行的指針,適用於非主鍵列查詢。
 如何在JSON列上創建索引?
Mar 21, 2025 pm 12:13 PM
如何在JSON列上創建索引?
Mar 21, 2025 pm 12:13 PM
本文討論了在PostgreSQL,MySQL和MongoDB等各個數據庫中的JSON列上創建索引,以增強查詢性能。它解釋了索引特定的JSON路徑的語法和好處,並列出了支持的數據庫系統。







