前幾天決定寫個微信公眾平台開發系列,在發布第一篇博文後,收到了很多園友的反饋和建議,在這裡感謝大家的支持,我會堅持寫完這個系列,希望能幫助更多的小夥伴。特別要感謝下@ZIP,是他的一個提醒才有了這篇文章。也希望更多的小夥伴能把你的想法回饋給我。
上一篇主要介紹的是使用花生殼映射到本地開發環境,以寫入調試文件的方式進行代碼調試,在@ZIP的提醒下,研究了vs遠程調試,功夫不負有心人,在這個寂靜的深夜裡,給了我一點小成就感。上一篇文章中講到的本篇就不廢話了,沒有看到上一篇的小夥伴請點這裡。
第一步 IIS的設定
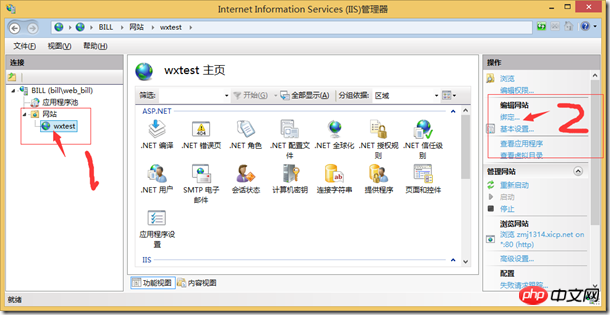
進入iis,點選網址,選擇你的網站,在視窗的右邊編輯網站中點選綁定,如圖所示。

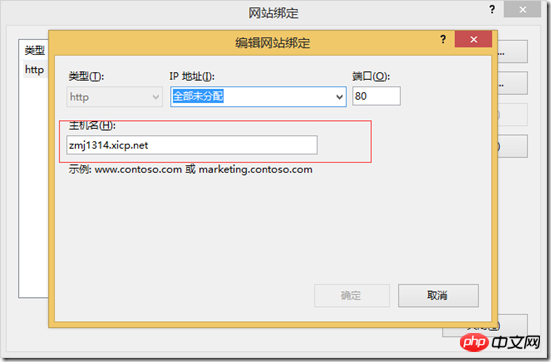
進入網站綁定窗口,編輯或新增綁定,ip可以不選,主機名稱寫你的花生殼的域名,如圖:

#填寫完成後,點選確定,iis配置完成。
第二步 VS配置
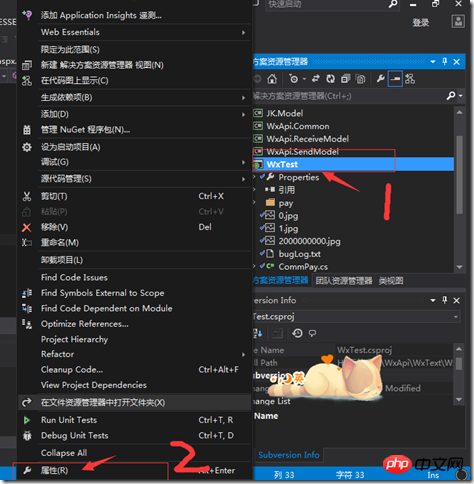
打開你的項目,選擇你的web項目,右鍵,選擇屬性。

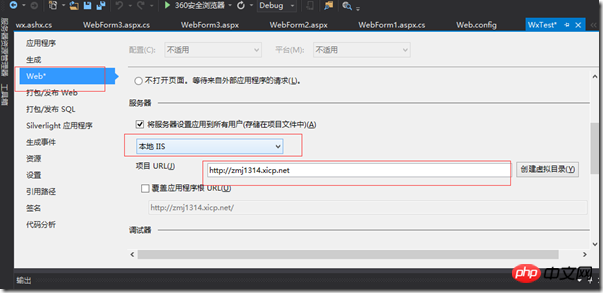
進入web,在伺服器一欄中,選擇本地iis,項目url填寫綁定的iis中的域名,也就是花生殼贈送的域名,記得加上http:// ,如圖所示:

配置完成後Ctrl+S儲存,vs配置暫時完成。
第三步 遠端偵錯器設定
我的環境是win8.1+vs2013,在設定的過程中,可能會有些不同,但個人覺得也就大同小異。
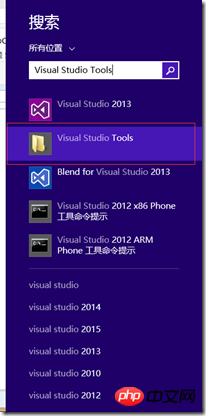
首先,搜尋visual studio tool如圖:

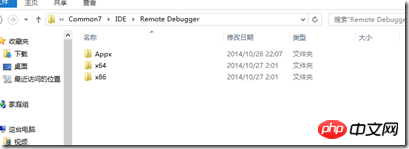
打開後,找到Remote Debugger Folder快捷方式並打開,根據自己的系統選擇x86或x64,雙擊打開。

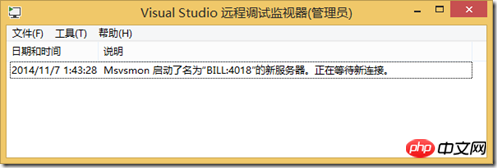
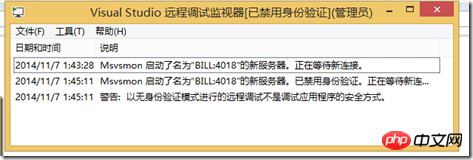
找到msvsmon.exe,右鍵,以管理員身分執行。運行後如圖:

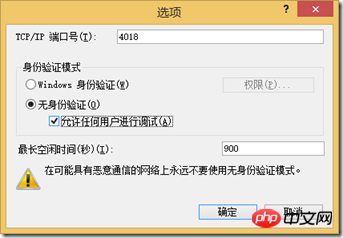
選擇工具,選項,選擇無身份驗證,並勾選執行任何使用者進行偵錯,點選確定
 ,
,

偵錯器配置完成。
第四步 啟動調試
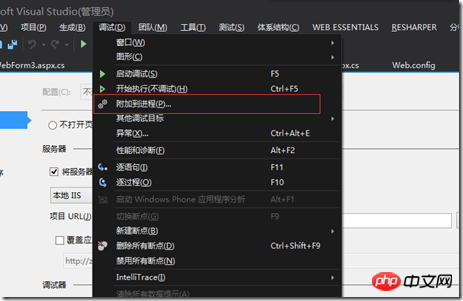
在vs中,選擇調試,附加到進程

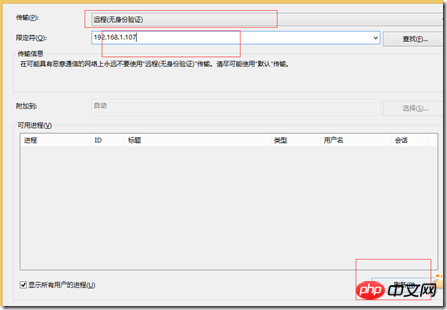
在傳輸一欄,選擇「遠端(無身份驗證)”,限定符一欄,輸入你的本機ip或主機名,然後點擊右下角刷新。

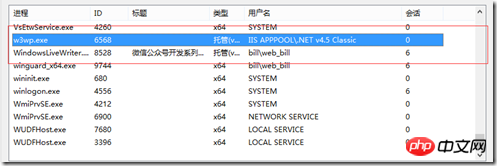
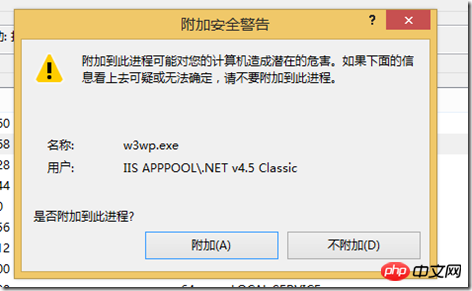
點擊刷新之後,在可用進程一欄中,找到w3wp.exe進程,注意留意用戶名一欄,看看時候是你要調試的網站的應用程式池,如果沒有找到w3wp.exe,請到iis中,開啟你的網站後,再點選刷新,即可找到。

找到此進程後,雙擊,彈出附近安全性警告,選擇附加即可。

到此就已經可以進行遠端偵錯了。下面簡單看下例子。
進入微信公眾平台,進入開發者中心,找到伺服器配置,點選修改配置。

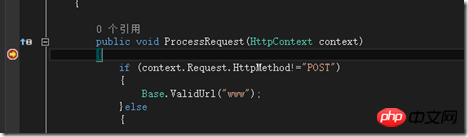
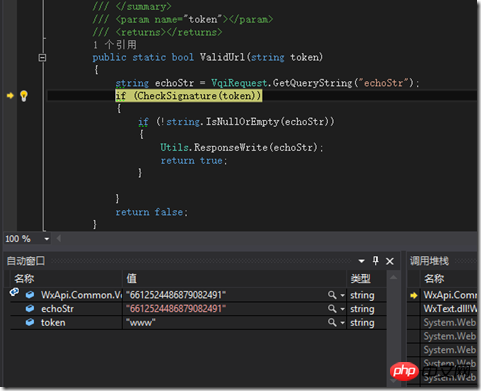
輸入你的url和token後,點擊提交按鈕,激動人心的時候到了,順利進入調試模式~ ~~~~


是不是覺得很高階的樣子?反正我覺得很高端。哈哈~~~~
如有疑問加群一起交流,我需要廣大屌絲小夥伴的回饋與建議, 
【相關推薦】
1 .微信公眾號平台原始碼下載
#以上是微信開發vs遠端調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!




