CSS Keyframes動畫實例教程
在CSS動畫中,使用Transition技術是一種「隱式」的動畫方法,而相對應的,還有一種「顯式」的動畫技術,就是,你可以在CSS裡直接指定動畫效果,這需要使用keyframes 屬性了。
示範:秋葉飄落動畫
上面這個」秋葉飄落動畫」的CSS動畫示範應該是十分的精彩,充分展現了CSS動畫的優異特性。
下面我們來一步一步介紹如何製作 keyframes 動畫,先從一個會彈跳的盒子入手。
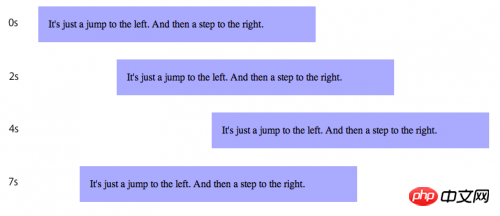
示範:會彈跳的盒子

用CSS宣告這樣的動畫效果非常簡單。首先,用 @keyframes 描述動畫效果規則。
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}在一個 @keyframes 程式碼區塊裡,包含一系列的CSS規則,統稱為 keyframes。 一個 keyframe 定義了一個完整動畫裡某一時刻的動畫樣式。動畫繪製引擎會連貫且平滑的實現各種樣式間的轉換。在上面的定義為 “bounce” 的動畫中,有兩個 keyframes: 一個是動畫的起始狀態( “from” 程式碼區塊) 和終止狀態 ( “to” 程式碼區塊)。
一旦定義完成了動畫後,我們就可以使用 animation-name 將其與動畫目標元素關聯起來。
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}上面的這段CSS規則中就綁定了 “bounce” 動畫,而且還設定了動畫持續時間為 4 秒鐘,一共執行10次,而且間隔著反向執行一次。
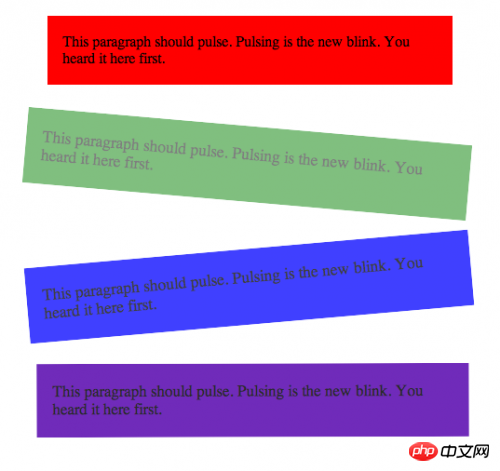
下面,我們要製作一個更複雜的動畫,涉及旋轉、背景色、透明度等技術,需要用到多個 keyframes。
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
這裡的Keyframes使用了百分比,分別表示動畫的各個階段的動作場景。而之前的 “from” 和 “to” 關鍵字其實等效於 “0%” 和 “100%” 。
CSS Keyframes動畫的目的是提供WEB開發者更簡單的創作豐富多彩的頁面效果的途徑。大多數的動畫效果都是表現性質的,因此屬於瀏覽器樣式系統。程式設計師透過簡單的聲明樣式就能創造出這些效果動畫,完全取代了先前用JavaScript技術手工的實作。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
#以上是CSS Keyframes動畫實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






