微信開發系之新手接入指南
微信公眾平台訊息介面的工作原理大概可以這樣理解:從用戶端到公眾號端一個流程是這樣的,用戶發送訊息到微信伺服器,微信伺服器將接收到的訊息post到用戶接入時填寫的url中,在url處理程序中,先判斷訊息的合法性,判斷成功後根據訊息體的內容做對應的對應。原理很容易理解,接觸過socket的可能理解起來比較容易。
然而,微信的文檔有的時候確實有點讓人摸不著頭腦,關於微信接入的文檔寫的確實不敢恭維啊。官方文件寫的第一步是“申請訊息介面”,這裡是需要填寫一個url的,此url用來處理微信發送的訊息的,但微信把url中相關的配置寫在了第二步,一不小心就把新手給了坑。下面我按照我的理解來進行解釋。
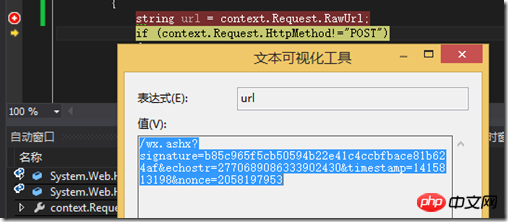
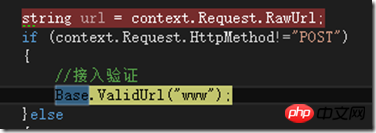
處理程序編寫完畢後,部署到iis(方法請參考教程一),登入微信管理後台mp.weixin. qq.com/在開發者中心頁,點選「修改設定按鈕」填寫URL、Token和EncodingAESKey,其中URL是開發者用來接收微信伺服器資料的介面URL。 Token可由開發者可任意填寫,用作生成簽章(此Token會和介面URL中包含的Token進行比對,從而驗證首先,開發者在接入時,微信伺服器將發送get請求到你填寫的url上,此請求攜帶四個參數,分別signature(微信加密簽名,signature結合了開發者填寫的token參數和請求中的timestamp參數、nonce參數。 .用HttpContext.Current.Request.RawUrl可以取得目前請求的原始url,如下圖所示:
開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。
加密/校验流程如下:1. 将token、timestamp、nonce三个参数进行字典序排序 2. 将三个参数字符串拼接成一个字符串进行sha1加密 3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。登入後複製下面是代码实现。登入後複製首先,在你的处理程序中(我是新建了一个一般处理程序wx.ashx),判断当前请求的类型,因为接入时,是发送的GET请求,消息处理是发送的POST请求。如下图:登入後複製这里我对验证url的方法进行封装。登入後複製/// <summary> /// 验证url权限, 接入服务器 /// </summary> /// <param name="token"></param> /// <returns></returns> public static bool ValidUrl(string token) { string echoStr = VqiRequest.GetQueryString("echoStr"); if (CheckSignature(token)) { if (!string.IsNullOrEmpty(echoStr)) { Utils.ResponseWrite(echoStr); return true; } } return false; }/// <summary> /// 验证微信签名 /// </summary> /// * 将token、timestamp、nonce三个参数进行字典序排序 /// * 将三个参数字符串拼接成一个字符串进行sha1加密 /// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。 /// <returns></returns> public static bool CheckSignature(string token) { string signature = VqiRequest.GetQueryString("signature"); string timestamp = VqiRequest.GetQueryString("timestamp"); string nonce = VqiRequest.GetQueryString("nonce"); string[] ArrTmp = { token, timestamp, nonce }; Array.Sort(ArrTmp); //字典排序 string tmpStr = string.Join("", ArrTmp); tmpStr = Utils.HashPasswordForStoringInConfigFile(tmpStr, "SHA1"); tmpStr = tmpStr.ToLower(); if (tmpStr == signature) { return true; } else { return false; } }登入後複製註:程式碼VqiRequest.GetQueryString是封裝的QueryString請求的方法,使用的時候可以改為QueryString[“”]
處理過程如圖:
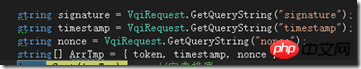
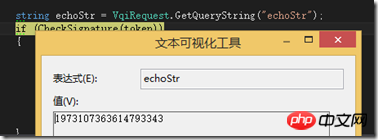
##將signature,timestamp,nonce三個參數放在
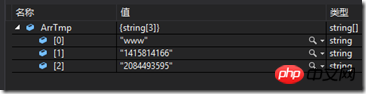
中,陣列
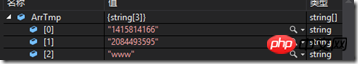
排序後的ArrTmp:
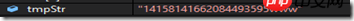
#將三個將三個參數字串拼接成一個字串:
將tmpStr進行sha1加密,加密後的字串轉換成小寫:
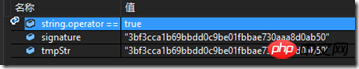
然後和簽章進行對比,相同則表示驗證成功。
驗證成功將echoStr回傳給微信。
/// <summary> /// 根据指定的密码和哈希算法生成一个适合于存储在配置文件中的哈希密码 /// </summary> /// <param name="str">要进行哈希运算的密码</param> /// <param name="type"> 要使用的哈希算法</param> /// <returns>经过哈希运算的密码</returns> public static string HashPasswordForStoringInConfigFile(string str, string type) { return FormsAuthentication.HashPasswordForStoringInConfigFile(str, type); } public static void ResponseWrite(string str) { HttpContext.Current.Response.Write(str); HttpContext.Current.Response.End(); }登入後複製
安全性#性)。 EncodingAESKey由開發者手動填寫或隨機生成,將用作訊息體加解密金鑰。同時,開發者可選擇訊息加解密方式:明文模式、相容模式和安全模式。模式的選擇與伺服器配置在提交後都會立即生效。加解密方式的預設狀態為明文模式。加解密模式將在後期的系列中與大家分享,敬請期待。
如圖所示:
#
點擊提交後,微信伺服器將get請求到上文所寫的url。驗證成功,則綁定成功。
END
【相關推薦】
#1.微信公眾號平台原始碼下載
以上是微信開發系之新手接入指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提




 開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。
開發者透過檢驗signature對請求進行校驗(下面有校驗方式)。若確認此GET請求來自微信伺服器,請原樣回傳echostr參數內容,則存取生效,成為開發者成功,否則存取失敗。 
 陣列
陣列