分享一個video標籤無法播放mp4的問題以及解決方案
html5
mp4
這篇文章主要為大家介紹了關於解決html5中video標籤無法播放mp4問題的辦法,文中介紹的非常詳細,相信會對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
前言
最近發現了一個問題,在手機錄製了一個1.mp4文件,主流瀏覽器都能正常播放。但使用格式工廠將rmvb檔案轉碼為2.mp4卻不能播放。透過尋找相關的資料終於解決了,以下分享出來供大家參考學習,以下來看看詳細的介紹:
#問題分析

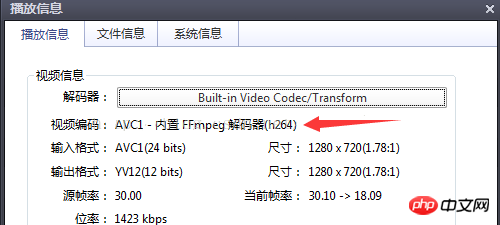
 # #手機錄製的
# #手機錄製的
影片
屬性
:
- 格式化工廠轉碼的影片屬性:
- 先排除程式碼問題,路徑問題,瀏覽器不支援等問題。轉碼後的影片編碼是mp4v,這是不能播放的原因,轉換為AVC(H264)編碼即可。 查閱文檔,關於video標籤所支援的視訊格式和編碼:
編碼的MPEG4檔案
WebM = 帶有VP8視訊編碼和Vorbis音訊編碼的WebM檔案
Ogg =帶有Theora視訊編碼和Vorbis音訊編碼的Ogg檔案
透過上面的資訊我們發現只有h264編碼的MP4視訊(MPEG-LA公司)、VP8編碼的webm格式的影片(Google公司)和Theora編碼的ogg格式的影片(iTouch開發)可以支援html5的
video標籤允許多個source元素,source元素可以連結不同的視訊文件,瀏覽器將使用第一個可識別的格式,這樣可用來解決瀏覽器相容問題。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
登入後複製
1. 免費h5線上影片教學
2. HTML5 完整版手冊
3. php.cn原始html5影片教學
4. 分享HTML5製作Banner的實例
######5. ###概述HTML5的強大與未來發展#########6. ###H5 video標籤只能放聲音不能放視訊的解決辦法#########7. ###IIS的MIME未註冊MP4類型,導致無法識別vidoe標籤的解決方案#######以上是分享一個video標籤無法播放mp4的問題以及解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














