css3中新單位(vw )的詳解
CSS3 vw 單位

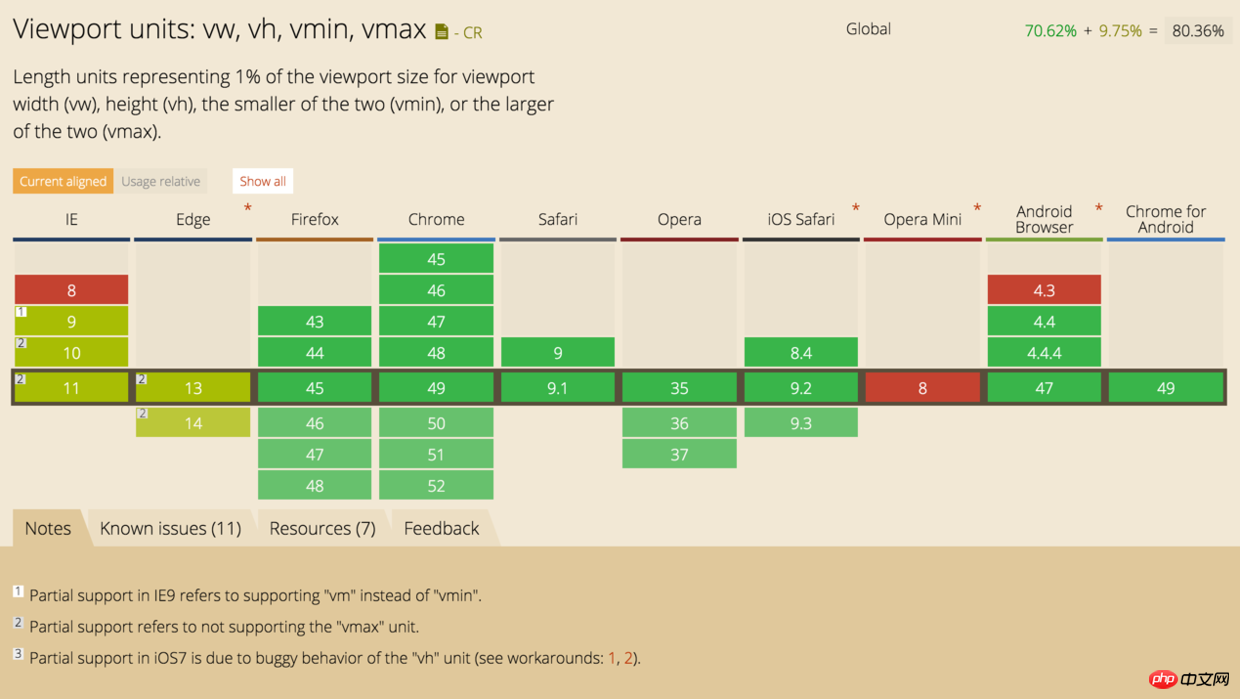
Paste_Image.png
100vw = 100% 視窗寬度
100vh = 100% 視窗高度
這樣實作自適應正方形(固定長寬比例的容器)就會相當簡單!
[lang=stylus] .box width 10vw height 10vw
既然是新單位, 必然就會有相容性問題.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
程式碼正常效果應該是上左圖, 實作一個正方形盒子裡放一張圖片, 自適應居中
然而安卓4.4手機裡, 圖片會失真, 高度不是以.img-box 計算的, 如上右圖(object-fit cover 在安卓4.4 下也無效的)
偶然發現可以透過為圖片設定<a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> absolute 解決高度錯誤問題(object-fit cover 無效)
[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit covercss3 新的 flex vw vh 讓佈局靈活方便很多
方形不再使用padding-bottom 100% 讓人看不容易不懂的方法了
最後希望大家多用chrome 早日脫離IE
【相關推薦】
1. 免費css線上影片教學
2. 3. ###php.cn獨孤九賤(2)-css影片教學#######以上是css3中新單位(vw )的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 ps是什麼單位
Sep 01, 2022 am 10:52 AM
ps是什麼單位
Sep 01, 2022 am 10:52 AM
ps單位是:1、公制馬力單位,物理上計算公制馬力的單位名稱,1馬力是在1秒鐘內完成75公斤力米的功,1公制馬力等於735.49875瓦;2、時間單位,天文學名詞,來自中國天文學名詞審定委員會審定發布的天文學專有名詞,1皮秒等於一兆分之一秒。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。







