web網頁導航練習(二)
我另一個的導航練習是參考果殼網的導航進行的,查看原始程式碼時,發現這家網站的css程式碼寫的真清晰,類別的組織也很棒,雖然我不是很懂,但就是看著我很喜歡。

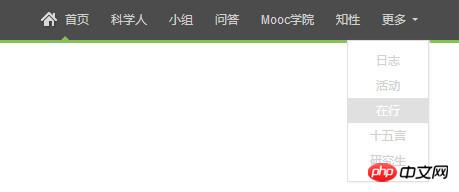
水果殼網導航
第一次看到這個導航,會有幾點是需要我仔細想想的
1、首頁前面的小房子圖示該嵌套在哪一個元素內
2、首頁下面的小三角是怎麼實現的
3、更多後面的三角形?
4、點選更多後,出現的下拉選單,如何實現?
我先只實現左面,就可以聯絡好多知識點。
-
第一步:設計對應的html結構,並標記id與類別
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>登入後複製1、這個的html結構同樣也是兩層p包裹內容
#gheader.gh-wrap外層是為了表明頭部,裡層可以用作樣式以及整個頭部部分的位置調整
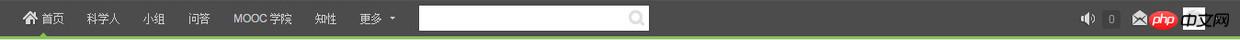
2、不同於上一個導航練習,這個在ul外部又包圍了一層,是因為原來網頁的頭部,左面是導航+搜尋,右面是訊息提醒。一個左浮動一個右浮動。這樣結構比較清楚。
3、 連結
a的前置圖示。
web網頁導航練習(二)
當我設定圖示與文字首頁居中時遇到了麻煩,原因是由於web網頁導航練習(二)對vertical-line:middle;的渲染情況不一致。

現代瀏覽器
就不附加程式碼了,我描述一下,被紅色邊框框住的內容設定了高度,設定了行高,且二者相等。那麼文本內容自然居中。
為圖片設定vertical-line:middle;的意思是把圖片放在所在行的中部,於是該圖片就找到了已經居中的文字內容的底部(圖片矮)或頂部(圖片高)。
web網頁導航練習(二)
與現代瀏覽器一樣的設置,卻造成不一樣的觀賞效果。是因為什麼,我也說不清楚,但是可以看出規律,ie6、7選擇將圖片與文字都放在最上部,且二者居中對齊。
所以就想到了一個兼容的解決方案,選擇將前置圖標與文本的外圍元素a,的高度設為與圖片一樣高,並設置高度等於行高,則可以讓文本居中,而圖片設定vertical-line:middle;則可以與a內的文字頂部或底部對齊。也可以水平對齊(ie6、7)。.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }登入後複製1、細心的可以發現,我重新設定了
a的樣式,因為要為a設定高度,擔心像上篇筆記擔心的那樣,寬度會充斥父元素,於是我將行內元素轉換為行內塊級元素,轉換方法這篇筆記也提到過,其實關於vertical-line的現代瀏覽器表現我也做過筆記在這裡。
2、果殼網前端工程師在設置前置圖標樣式時,他分別進行了設置,一個通用設置,設置了背景圖片的來源,轉換了表現形式,設置了居中,於是當除了首頁這樣的前置圖示也可以使用這個公有樣式。
然後單獨設定一個樣式,設定了圖片的位置,以及大小,還有邊距等的專門設定。設定正三角與倒三角形

#web網頁導航練習(二)
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }登入後複製1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在web網頁導航練習(二)会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。设置子菜单

web網頁導航練習(二)
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }登入後複製1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }登入後複製1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b><span><i>这类标签,注意,我都放在了<a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。第三步:对导航元素进行基本布局

web網頁導航練習(二)
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }登入後複製1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
以上是web網頁導航練習(二)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge瀏覽器怎麼將網頁用捷徑傳送到桌面?我們很多用戶為了方便直接打開訪問頁面,想要將經常使用的網頁以快捷方式的形式顯示在桌面,但是不知道應該如何操作,針對這個問題,本期小編就來和廣大用戶們分享解決方法,一起來看看今日軟體教學分享的內容。 Edge瀏覽器將網頁傳送到桌面捷徑方法: 1、開啟軟體,點選頁面中的「...」按鈕。 2、在下拉式選單選項中選擇「應用」中的「將此網站作為應用程式安裝」。 3、最後在彈出的視窗中將其
 金山打字通怎麼練打字-金山打字通練習打字方法
Mar 18, 2024 pm 04:25 PM
金山打字通怎麼練打字-金山打字通練習打字方法
Mar 18, 2024 pm 04:25 PM
現在很多朋友喜歡用金山打字通這款軟體,那麼打字速度快慢嚴重影響工作效率,所以教大家練習打字速度,那麼如何使用金山打字通練打字呢?今天小編就將金山打字通練習打數字教程如下講述,希望對大家有幫助。首先,開啟金山打字軟體然後,滑鼠點擊(新手入門)按鈕接著,在新視窗中點擊(數字鍵位)按鈕隨後,點擊下方的(從頭開始)按鈕即可練習也可以點擊(測試模式)按鈕最後,輸入數字進行練習就可以了此外金山打字通還有其他功能,能幫助大家更好的練習打字。 1.選擇練習模式:在軟體介面上,您可以看到有不同的練習模式,例如「新
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
網路連線正常但瀏覽器無法存取網頁可能原因
Feb 19, 2024 pm 03:45 PM
瀏覽器打不開網頁但是網路正常,可能的原因是多種多樣的。當問題出現時,我們需要逐步排查,才能確定具體的原因並解決問題。首先,確定網頁打不開的現像是侷限於某個特定的瀏覽器或所有瀏覽器都無法開啟網頁。如果只有一個瀏覽器無法開啟網頁,可以嘗試使用其他瀏覽器,如Google瀏覽器、火狐瀏覽器等進行測試。如果其他瀏覽器能夠正常開啟網頁,那麼問題很可能出在該特定瀏覽器上,可能
 網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決
Feb 21, 2024 am 10:24 AM
網頁打不開怎麼解決隨著網路的快速發展,人們越來越依賴網路來獲取資訊、進行交流和娛樂。然而,有時我們會遇到網頁打不開的問題,這給我們帶來了很多困擾。本文將為大家介紹一些常見的方法,幫助解決網頁打不開的問題。首先,我們要確定是因為什麼原因導致網頁打不開。可能的原因包括網頁問題、伺服器問題、瀏覽器設定問題等。以下是一些解決方法:檢查網路連線:首先,我們需要
 php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
php怎麼在網頁打開
Mar 22, 2024 pm 03:20 PM
在網頁中執行 PHP 程式碼需要確保 Web 伺服器支援並已正確配置 PHP。可以透過三種方式開啟 PHP: * **伺服器環境:**將 PHP 檔案放置在伺服器根目錄並透過瀏覽器存取。 * **整合開發環境:**將 PHP 檔案放置在指定 Web 根目錄並透過瀏覽器存取。 * **遠端伺服器:**透過伺服器提供的 URL 位址存取託管在遠端伺服器上的 PHP 檔案。
 如何使用 JavaScript 實現網頁底部固定導覽列的顯示隱藏效果?
Oct 19, 2023 am 09:04 AM
如何使用 JavaScript 實現網頁底部固定導覽列的顯示隱藏效果?
Oct 19, 2023 am 09:04 AM
如何使用JavaScript實現網頁底部固定導覽列的顯示隱藏效果?在網頁設計中,固定導覽列是一種常見的設計元素,它可以為使用者提供快速存取網站的導覽功能。當使用者捲動頁面時,導覽列可以固定在頁面底部,提供持續的導覽服務。本文將介紹如何使用JavaScript實現此效果,並提供具體的程式碼範例。實現網頁底部固定導覽列的顯示隱藏效果,可分為以下步驟:步