ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個函式庫,可簡化開發人員將即時 Web 功能新增至應用程式的過程。有興趣的可以了解一下。
一.使用背景
#1. SignalR是什麼?
ASP.NET SignalR 是為 ASP.NET 開發人員提供的一個函式庫,可以簡化開發人員將即時 Web 功能新增至應用程式的過程。即時 Web 功能是指這樣一種功能:當所連接的客戶端變得可用時伺服器程式碼可以立即向其推送內容,而不是讓伺服器等待客戶端請求新的資料。
2.Push.js是什麼? 【需要瀏覽器支援H5Notifications】
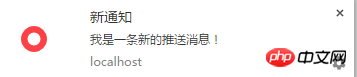
Notifications翻譯過來即是通知。那麼Push.js的通知又是什麼樣的,見下圖:大多數在螢幕的右下角出現。

需要允許哦:

#3.很多時候我們只能使用輪詢的方式進行資料顯示的更新和訊息推送。於是就想到有沒有一種方式可以完成服務端資料更新時同步更新客戶端的一種解決方案。
二.開始部署一個SignalR專案【使用mvc】
1.新mvc專案
.....................
2.導入程式包【Vs2015】
#工具->NuGet套件管理器-> 套件管理控制台->Install-Package Microsoft.AspNet.SignalR->等待安裝成功
# 3.新集線器類別
專案->右鍵->新增->新項目->SignalR->SignalR 永久連結類別->儲存->【以MyConnection1為範例】MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4.新建Owin Startup 類別【SignalR遵循Owin標準,Startup則是元件的啟動,預設會存在Startup類,只需修改】
我們在Configuration裡面追加以下程式碼
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}解釋:存取myconnection的時候,觸發MyConnection1
5.增加客戶端【h5】
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.啟動專案 開啟瀏覽器控制台,你會發現見下圖、這就表示你已經完成了第一步。

7.下面我們要準備push.js
下載位址github.com/Nickersoft/push.js
8.引用js
<script src="../Js/push.js"></script>
9.新js推送demo
function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}解釋:data:為訊息內容
url:為點擊通知進入的連結
img: 當通知展示的圖片網址
requireInteraction: 設定為true時,除非使用者手動關閉或按一下該通知,否則該通知不會關閉。需要設定消失時間請替換該屬性為timeout: 5000 單位毫秒
其他事件請閱讀:www.npmjs.com/package/push.js
10.組合兩者
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});11.效果如下:

12.實作伺服器的主動推送.現只介紹廣播。單推原理一致。
分為廣播及單推兩種模式。
廣播:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送單推:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接 context.Connection.Send(connectionId, "Welcome!");//单推事列
connectionId:是服務端為每個客戶端分配的GUID

13.效果如下:

這樣當我們服務端處理某個任務時就可以呼叫廣播來實現主動推送到客戶端,進行資料的即時更新及訊息的推送。
【相關推薦】
1. ASP免費影片教學
#2. ASP教學
#3. 李炎恢ASP基礎影片教學
以上是用SignaiR和Push.js完成訊息推送程式碼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




