浮動的定義與浮動的清除(BFC)
浮動
1. 什麼是浮動
當元素的<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> 屬性不為none 時就產生了浮動。
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. 浮動的影響
浮動會使元素脫離文件流,具體表現為:
父元素高度塌陷,即不會包含浮動元素。
例如上面的程式碼就會表現為
父元素高度塌陷
文字環繞。

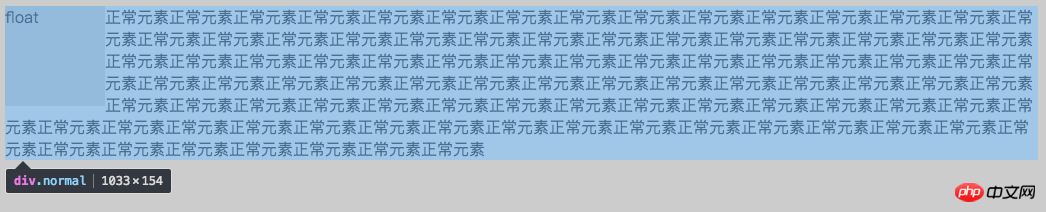
文字環繞效果
#可以注意到這裡.normal元素的寬度覆蓋了.float元素,但是.float元素下是沒有文字的,也就是說文字被「擠」出來了,這是因為它雖然會脫離文檔流,但是不會脫離文字流。這個效果也是float屬性的本意。其程式碼如下:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
登入後複製body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }登入後複製浮動元素的外邊距不會合併。
關於外邊距合併的相關內容可以戳這裡。元素一旦浮動便會變成行內塊元素,即
<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block。
3. 浮動的應用
上面提到的文字環繞。
寫一個三列佈局,左右固定寬度,中間自適應。
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
登入後複製body { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }登入後複製這裡我故意加上了上了
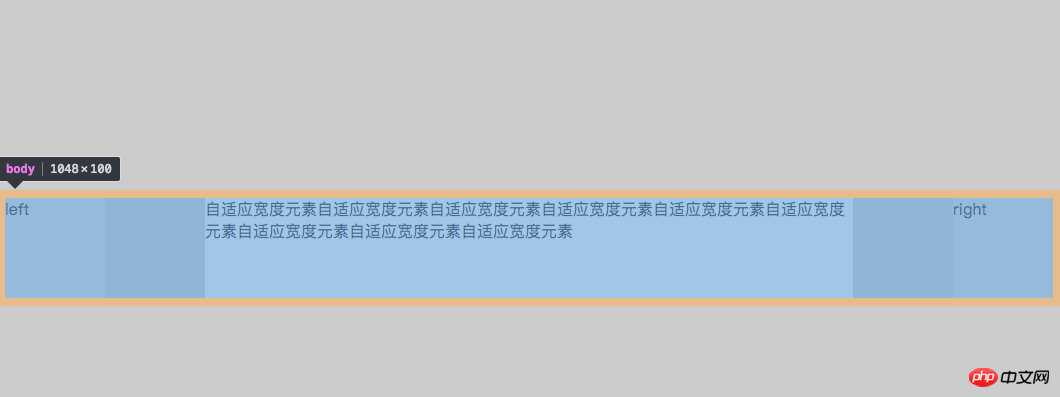
margin值,可以看到效果:
三列佈局
body也跟著.mid的margin往下掉了,這點可以用前面介紹的外邊距合併來解釋。ps:我第一次自己寫這個三列佈局的時候,html 是這樣寫的
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
登入後複製如上把中間自適應的元素寫在中間,其實這樣比較符合邏輯,但如果這樣寫是行不通的,右邊的元素會掉下來,因為
.mid元素是區塊級元素,會佔滿整行,.left不會掉下來是因為它本來就是脫離文文檔流的浮動元素。
清除浮動
在子元素上清除
#這裡我只寫不會產生無意義標籤的方法。
浮動元素後面若有兄弟元素,則可以在給它的兄弟元素加上
clear屬性。
如文字環繞那部分程式碼,給.normal加上clear:left或clear:both。clear的具體用法這裡不做過多贅述。為要清除浮動的元素加上偽類別或偽元素。
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }登入後複製關於 ::after 的使用可以看 MDN 的文檔。
在父元素上清除,即BFC
BFC(Block Formatting Context),即區塊級格式上下文,它的官方解釋是:
浮動、絕對定位元素(
position為absolute或fixed)、行內區塊元素display:inline-block、表格儲存格display:table-cell、表格標題display:table-caption以及overflow屬性值不為visible的元素(除了該值被傳播到視點viewport的情況)將會建立一個新的區塊級格式化上下文。總結來說它要滿足下列條件之一:
-
float不為none #position不為static或relativedisplay為table-cell、table-caption、inline-block、flex、inline-flexoverflow不為visible
只要給父元素加上以上任一屬性滿足條件,也就是給父元素加上BFC 就能清除子元素的浮動。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
#以上是浮動的定義與浮動的清除(BFC)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
-

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 改進了系統中的個人化功能,這使用戶可以查看先前所做的桌面背景變更的近期歷史記錄。當您進入windows系統設定應用程式中的個人化部分時,您可以看到各種選項,而更改背景桌布也是其中之一。但是現在可以看到您系統上設置的背景壁紙的最新歷史。如果您不喜歡看到此內容並想清除或刪除此最近的歷史記錄,請繼續閱讀這篇文章,它將幫助您詳細了解如何使用註冊表編輯器進行操作。 </p><h2>如何使用登錄編輯
 如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
當您的PC儲存空間不足時,您可以立即查看許多資料夾以釋放空間。其中一個消耗很大一部分的是WindowsDefender保護歷史記錄,但你可以在Windows11中清除它嗎?儘管並非完全必要,但刪除保護歷史記錄實際上有助於清除系統上的一些儲存空間。對於某些用戶來說,這些檔案佔用了20-25GB的空間,如果您的電腦儲存空間不足,這可能會令人生畏。那麼,讓我們找出什麼是保護歷史記錄,在Windows11中清除它的所有方式,以及如何將其配置為在設定的時間後自動清除。什麼是保護歷史? M
 iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
待機是一種鎖定螢幕模式,當iPhone插入充電器並以水平(或橫向)方向定位時啟動。它由三個不同的螢幕組成,其中一個是全螢幕時間顯示。繼續閱讀以了解如何變更時鐘的樣式。 StandBy的第三個畫面顯示各種主題的時間和日期,您可以垂直滑動。某些主題也會顯示其他訊息,例如溫度或下一個鬧鐘。如果您按住任何時鐘,則可以在不同的主題之間切換,包括數位、類比、世界、太陽能和浮動。 Float以可自訂的顏色以大氣泡數字顯示時間,Solar具有更多標準字體,具有不同顏色的太陽耀斑設計,而World則透過突出顯示世界地
 手機中病毒怎麼徹底清除 推薦手機中病毒處理方法
Feb 29, 2024 am 10:52 AM
手機中病毒怎麼徹底清除 推薦手機中病毒處理方法
Feb 29, 2024 am 10:52 AM
手機在感染了某種木馬病毒後,透過防毒軟體是無法發現查殺的,這個原理就像電腦感染了某種頑固病毒一樣,只能透過格式化C盤重裝系統,才能將病毒徹底清理掉,那麼接下來我就講解一下手機感染頑固病毒後,徹底清理病毒的方法。方法一打開手機依序點擊「設定」-其他設定「-」還原手機「,將手機恢復到出廠設定即可。注意:恢復出廠設定前要先備份手機裡面的重要資料,出廠設定就等同於電腦的”格式化重裝系統一樣“,恢復完之後手機裡面的資料將會清空。方法二(1)先將手機關機,然後同時按住手機“電源鍵”+“音量+鍵或音量-鍵”
 短視頻的定義是什麼
Dec 23, 2020 pm 02:56 PM
短視頻的定義是什麼
Dec 23, 2020 pm 02:56 PM
短影片的定義是指在各種新媒體平台上播放的、適合在移動狀態和短時休閒狀態下觀看的、高頻推送的視頻內容,一般是在互聯網新媒體上傳播的時長在5分鐘以內的影片;內容融合了技能分享、幽默搞怪、時尚潮流、社會熱點、街頭採訪、公益教育、廣告創意、商業客製化等主題。短影片有著生產流程簡單、製作門檻低、參與性強等特質。
 什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
什麼是Discuz? Discuz的定義與功能介紹
Mar 03, 2024 am 10:33 AM
《探索Discuz:定義、功能及程式碼範例》隨著網路的快速發展,社群論壇已成為人們獲取資訊、交流觀點的重要平台。在眾多的社群論壇系統中,Discuz作為國內較知名的一種開源論壇軟體,備受廣大網站開發者和管理員的青睞。那麼,什麼是Discuz?它又有哪些功能,能為我們的網站提供怎樣的幫助呢?本文將對Discuz進行詳細介紹,並附上具體的程式碼範例,幫助讀者更
 HTML、CSS和jQuery:製作一個有浮動效果的按鈕
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:製作一個有浮動效果的按鈕
Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:製作一個帶有浮動效果的按鈕,需要具體程式碼範例引言:如今,網頁設計已成為一種藝術形式,透過使用HTML、CSS和JavaScript等技術,我們能夠為頁面增加各種各樣的特效和互動效果。本文將簡要介紹如何用HTML、CSS和jQuery製作一個帶有浮動效果的按鈕,並提供具體的程式碼範例。一、HTML結構首先,我們需要在HTML檔中
 如何釋放WPS雲端文檔空間
Feb 24, 2024 pm 06:12 PM
如何釋放WPS雲端文檔空間
Feb 24, 2024 pm 06:12 PM
WPS雲端文件空間充滿瞭如何清除隨著雲端技術的快速發展,越來越多的人開始使用雲端儲存來儲存和管理自己的文件。其中,WPS雲端文件作為一款智慧辦公室軟體,備受使用者喜愛。然而,隨著使用時間的成長和文件的累積,WPS雲端文件的儲存空間可能會被佔滿。那麼,當WPS雲端文件的空間滿了時,我們該如何清除呢?接下來,將為大家介紹一些常用的清理方法。第一種方法是徹底刪除不需要的檔案。 W