本文檔將帶你一步步創建完成一個微信小程序,並且可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌
微信小程式開發簡要教學:
本文檔將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。
軟體名稱:
微信小程式for Mac版蘋果電腦版64位元
軟體大小:
75.7MB
#更新時間:
2016-09-26
軟體名稱:
微信小程式開發者工具0.9.092300官方安裝版64位元
軟體大小:
#19.7MB
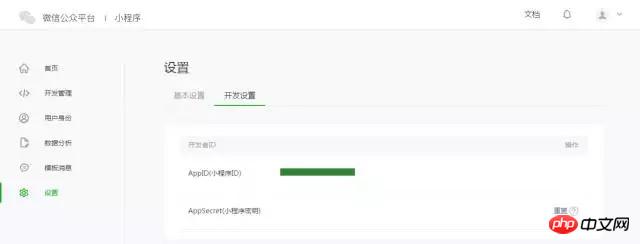
1. 取得微信小程式的AppID
#首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應該已經邀請並為你創建好一個帳號。注意不可直接使用服務號碼或訂閱號碼的 AppID。 利用提供的帳號,登入 mp.weixin.qq.com ,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的 AppID 了。

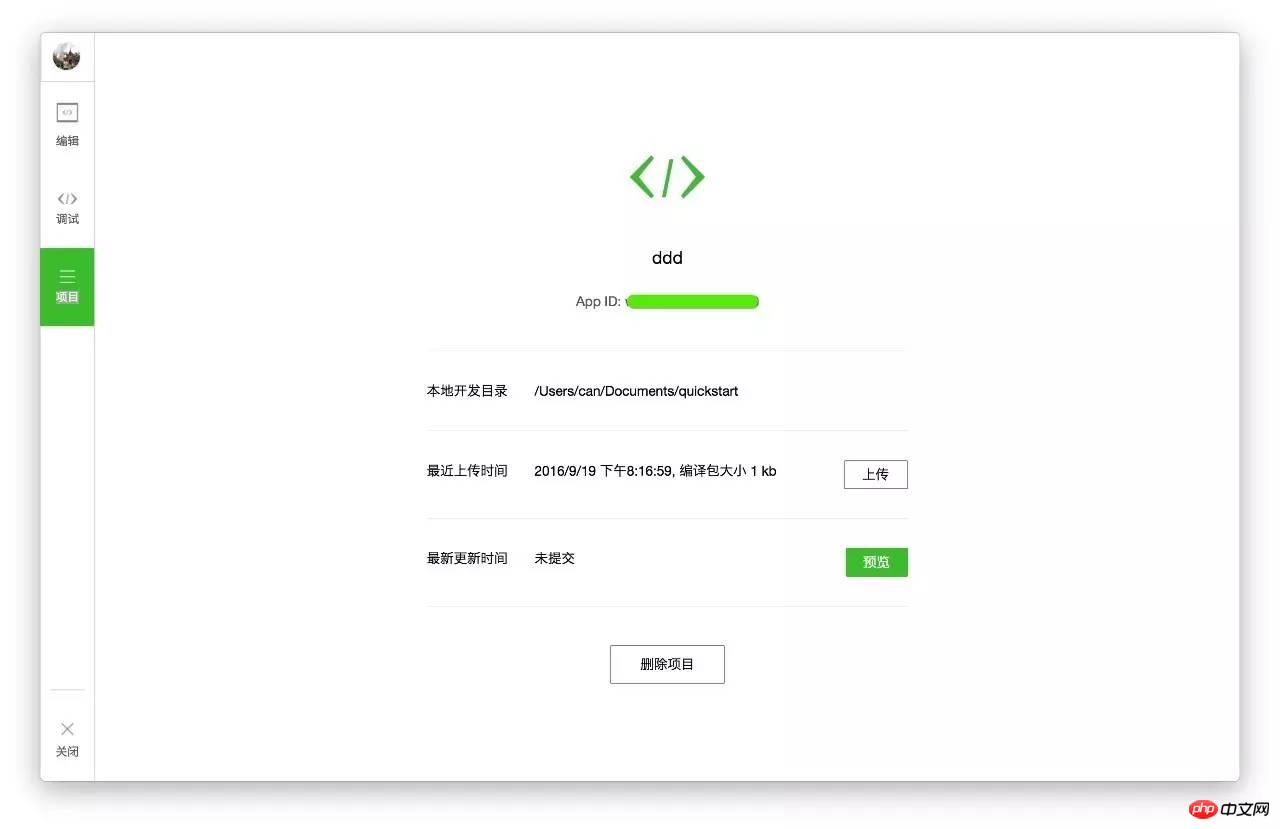
導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
3. 編寫程式碼
點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼文件。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是設定檔,.wxss 後綴的是樣式表檔。微信小程式會讀取這些文件,並產生小程式實例。
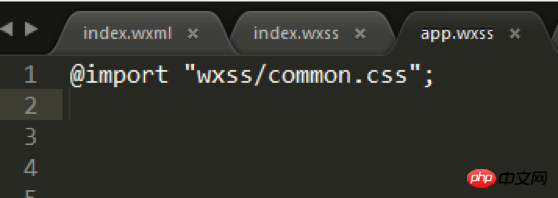
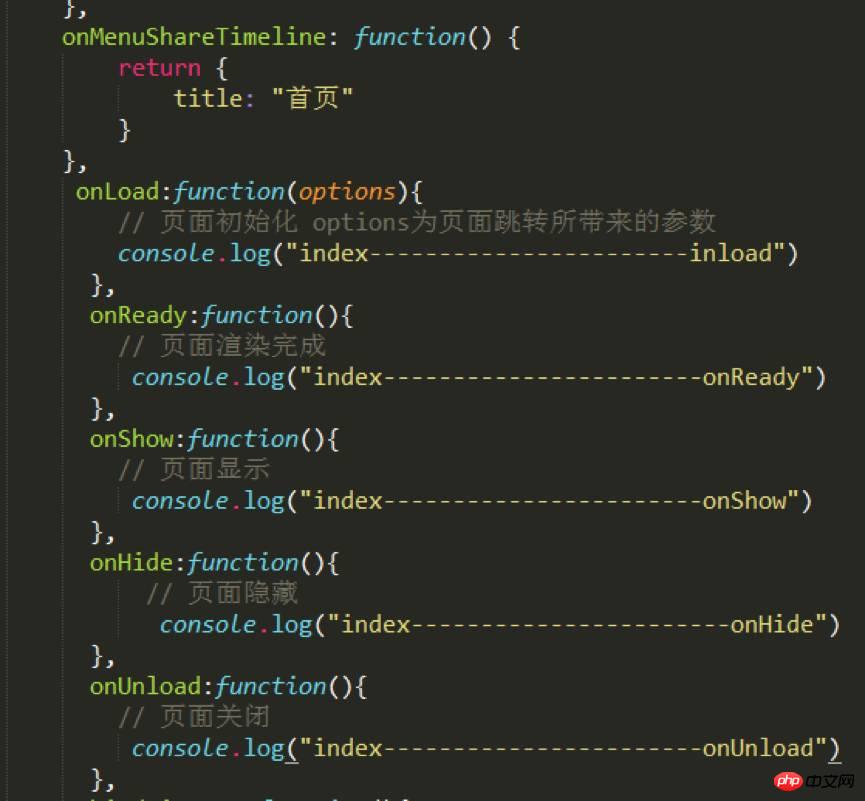
下面我們簡單了解這三個檔案的功能,方便修改以及從頭開始開發自己的微信小程式。 app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。 c44b1e3f5b5f13fbd88f914ce3fa0d78
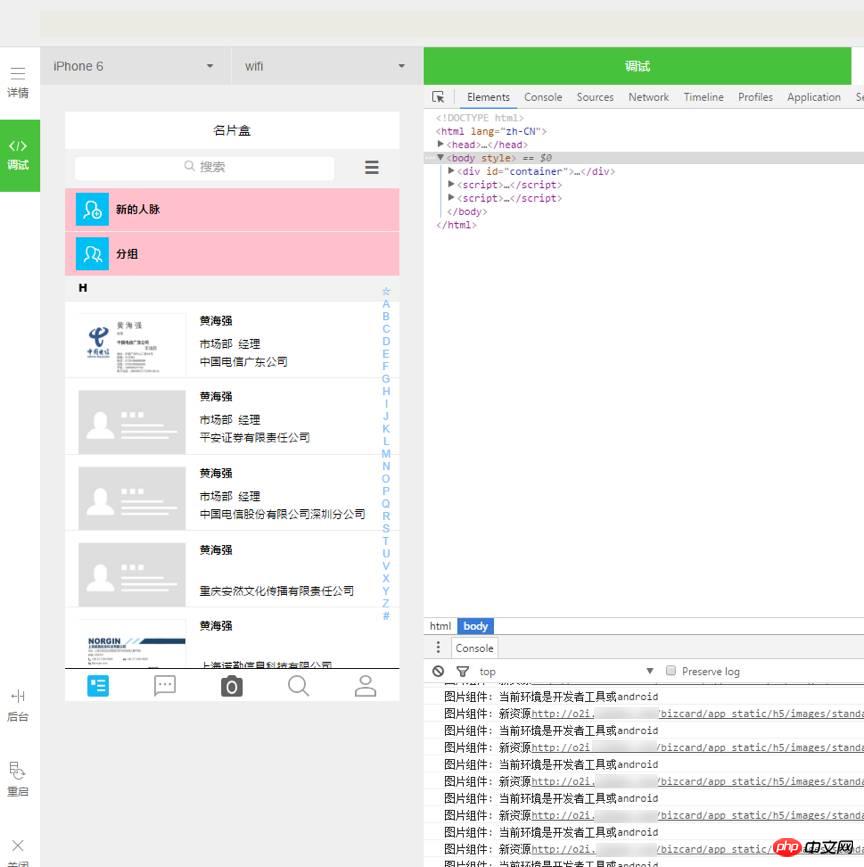
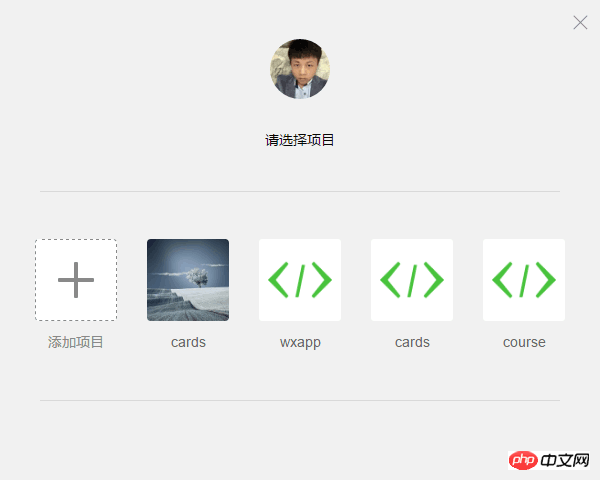
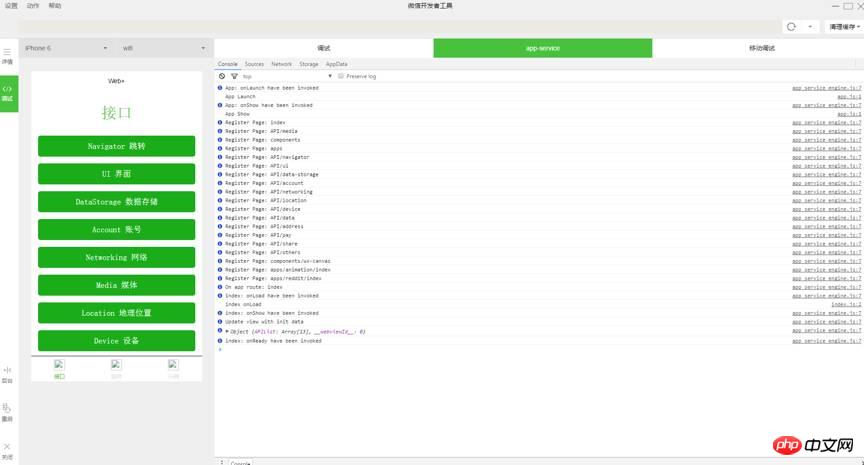
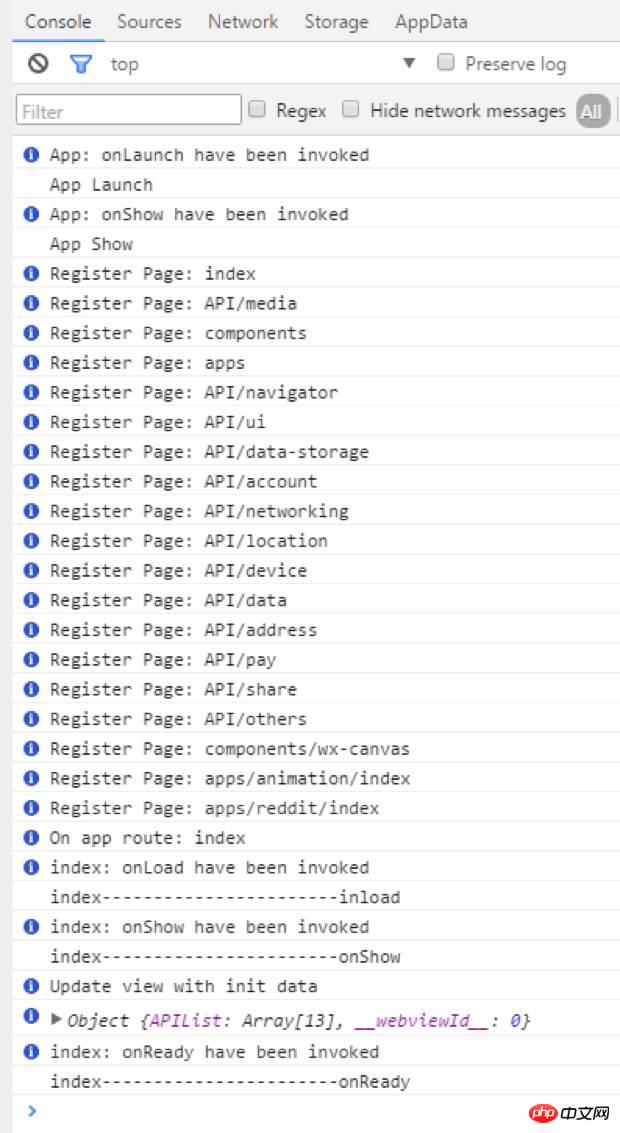
運行結果如下:





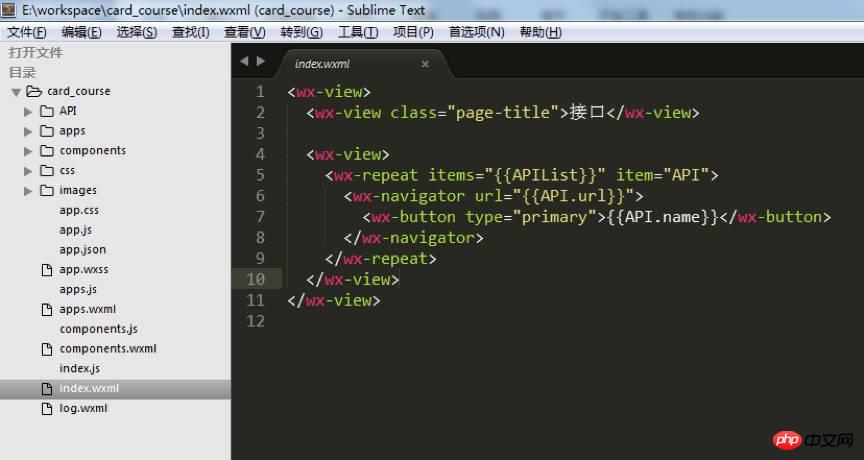
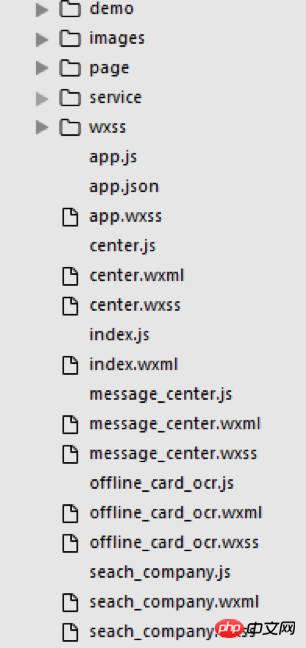
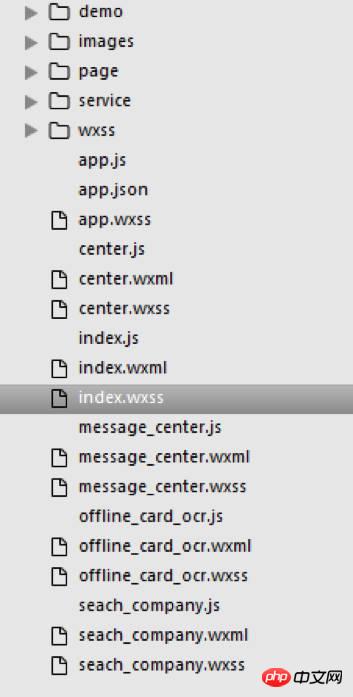
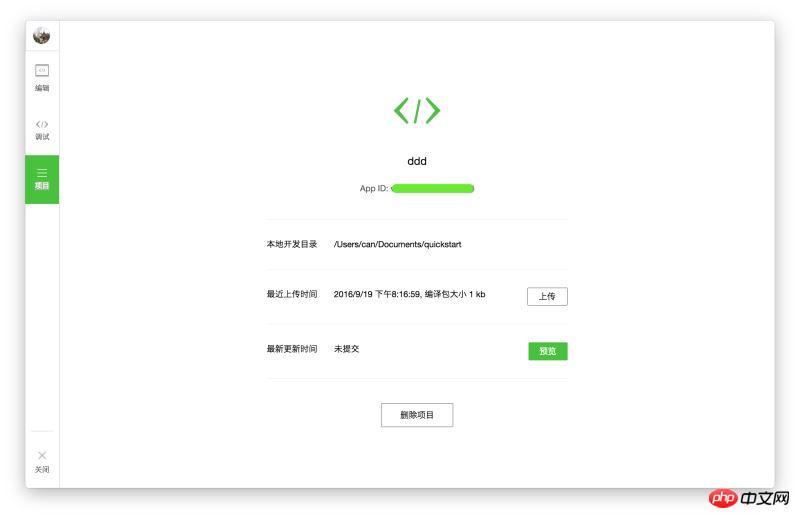
5. 如上圖所示,此刻,微信開發者工具已經為你自動構建了一個初始的demo 項目,該項目內包含了一個微信應用項目所需具備的基本內容和框架結構。點選項目名稱(圖中即「cards」)進入該項目,就能看到整個項目的基本架構了:



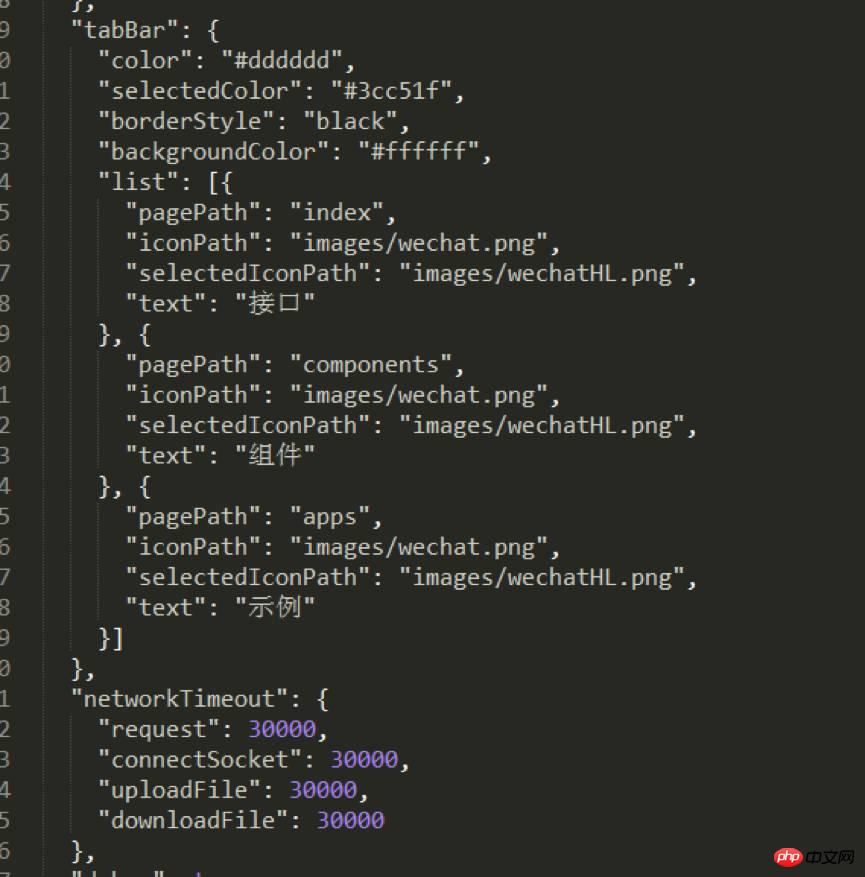
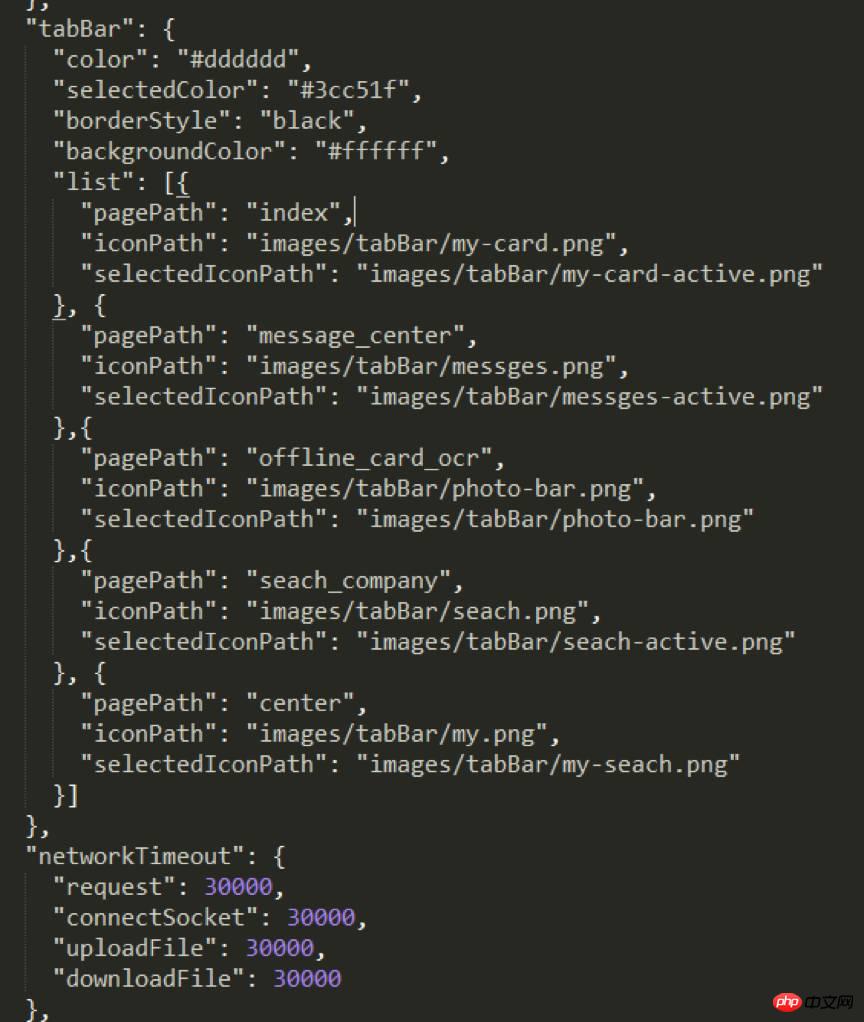
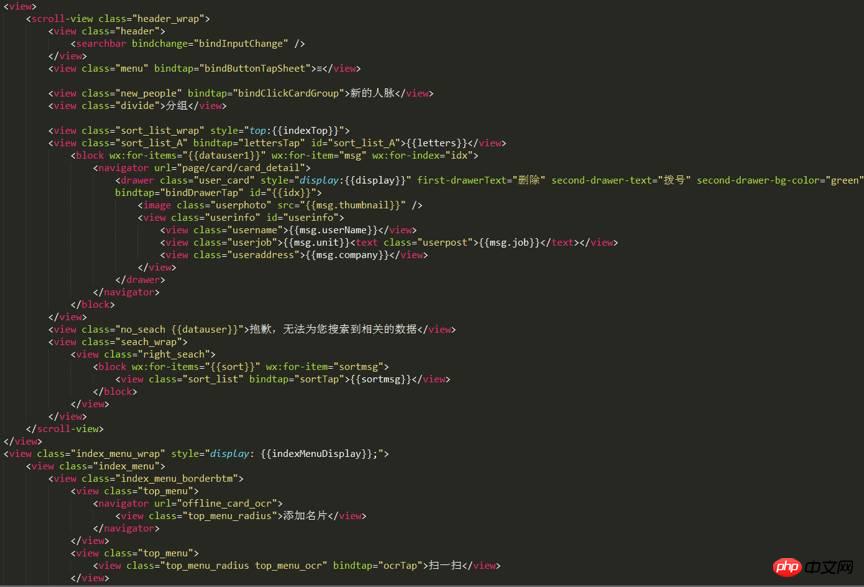
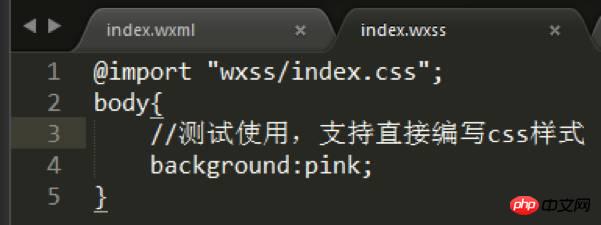
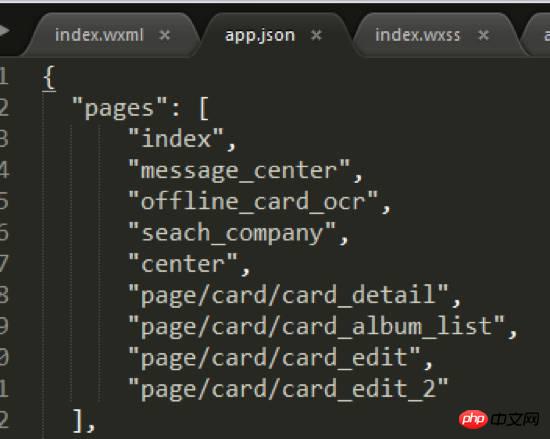
路由:路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三種跳轉方法。 wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。 wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。 wx.navigateBack():關閉目前頁面,回退前一頁面。 這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。 元件:這次微信在元件提供方面也是非常全面,基本上滿足 專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。 其它: 編輯器裡面。在這裡,博卡君使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。 4. 找到「app.json」文件,用來設定這個五個選單。在程式碼行中找到「tabBar」: 你可以根據實際項目需求更改,其中: 「Color」是底部字體顏色,「selectedColor 」是切換到該頁面高亮顏色,「borderStyle」是切換選單上面的一條線的顏色,「backgroundColor」是底部選單列背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。 “list”下的程式碼順序必須依序放置,不能隨便更改。 「pagePath」之後的檔名內,「.wxml」字尾被隱藏起來了,這是微信開發程式碼中人性化的一點-幫你節約寫程式碼的時間,無須頻繁宣告文件後綴。 「iconPath」為未取得顯示頁面的圖示路徑,這兩個路徑可以直接是網路圖示。 「selectedIconPath」為目前顯示頁面高亮圖示路徑,可以去掉,去掉之後會預設顯示為「iconPath」的圖示。 “Text”為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被佔用。 注意:微信的底部選單最多支援五欄(五個 icons),所以在你設計微信應用的 UI 和基本架構時就要預先考慮好選單列的排布。 5. 根據上述程式碼規則,博卡君做好了範例專案的基本架構,供你參考: 6. 「Json」檔案配置好後,「card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一併刪除。 注意:博卡君個人建議你新建一個「wxml」檔案的同時,把對應的「js」和「wxss」檔案一起新建好,因為微信應用程式號碼的設定特性就是解析到一個「 wxml”文件時,會同時在同級目錄下找到同文件名的“js”和“wxss”文件,所以“js”文件需及時在“app.json”裡預先配置好。 寫「wxml」時,根據微信應用號碼提供的介面編碼即可,大部分就是以前的「p」,而現在就用「view」即可。需要用其它子集時,可以根據微信提供的介面酌情選擇。 使用「class」名稱來設定樣式,「id」名在這裡基本上沒有什麼用處。主要操作數據,不操作“dom”。 7. 以上是範例專案首頁的「wxml」編碼。從圖中就可以看出,實作一個頁面程式碼量非常少。 8. “Wxss”文件是引入的樣式文件,你也可以直接在裡面寫樣式,範例中採用的是引入方式: 9. 修改程式碼後刷新一次,可以看到未設背景的「view」標籤直接變成了粉紅色。 注意:修改「wxml」和「wxss」下的內容後,直接 F5 刷新就能直接看到效果,修改「js」則需點擊重啟按鈕才能看到效果。 10. 另外,公共樣式可以在「app.wxss」裡直接引用。 11. 「Js」檔案需要在「app.json」檔案的「page」裡預先配置好。為了專案結構清晰化,博卡君在範例專案中的「index」首頁同級目錄新建其它四個頁面文件,具體如下: 經過以上步驟,案例中的五個底部選單就全部配置完畢了。 【相關推薦】 1. 微信小程式原始碼下載 2. 微信小程式demo:陽淘 以上是小程式開發破解教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!