結構偽類別是css3新增的類型選擇器。 E:nth-child(n)、E:nth-of-type(n)就是其中之二。搞懂了這兩個,基本上跟他倆一家的其他幾個兄弟夥基本上也可以理解了。
首先用文字語言來描述這兩個:
E:nth-child(n): 選擇父元素下的第n個子元素,並且這第n個子元素的型別為E,
還是語言描述了事後用範例比較好

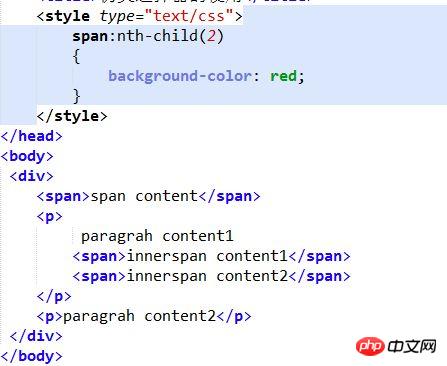
# 上面這個範例很簡單,來簡單分析一下樣式表中的span:nth-child(2)這句話(實際寫程式碼不會這麼隨便啦,這裡只是為了說明問題):首先在父元素中去找出第二個元素,父p的第二個元素是p,顯然與span不符合,pass掉!再看父p中的第二個元素剛好是span,符合條件,就將樣式background-color顯示出來了。 (ps:我不知道我這樣講有沒有講明白...?)
E:nth-of-type(n) :
選擇父元素中的E類型的元素,並且是第n個。就是說先去找到父元素中子元素類型為E的,然後把它們單獨拿出來進行排序,順著數數為n的那個子元素就是我們篩選出來的

上面那個例子就可以很好的表達我用文字描述的意思。同樣的都是選取父元素中的第二個子元素,結果卻是不一樣的。簡單的說兩個偽類選擇器的差異就在於此:E:nth-of-type(n)只選類型為E的子元素,匹配類型之後我再看是第幾個;而E:nth- child(n)是不分類型的先選取第n個子元素,然後再看是否是型別為E)
感覺我的表達能力還需要提升啊! ! !這麼簡陋的表達語言,願君明了啊....哈哈。
【相關推薦】
1. 免費html線上影片教學
2. html開發手冊
#以上是介紹2個偽類選擇器: E:nth-child(n)和E:nth-of-type(n)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




