.net透過母版實現頁尾效果代碼實例
這篇文章主要為大家詳細介紹了asp.net利用母版製作頁腳效果,具有一定的參考價值,有興趣的小夥伴們可以參考一下
#本文為大家分享了asp .net利用母版製作頁腳的具體流程,供大家參考,具體內容如下
1.母版創建流程略過。
2.建立母版頁css:Site.css
body {
}
.linkButton{
text-decoration:none;
color:whitesmoke;
}3.母版頁新增頁尾。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<!-- 引用指定css文件 -->
<link href="Css/Site.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</p>
<hr />
<!-- 页脚标签:footer -->
<footer>
<p style="background-color: #2A3A56; line-height: 100px; text-decoration:none">
<p style="text-align:center" >
<asp:HyperLink class="linkButton" ID="AboutUs" Text="关于我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="ConnectUs" Text="联系我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement1" Text="网站声明|" NavigateUrl="~/Admin/Statement.aspx" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement2" Text="法律声明" NavigateUrl="~/Admin/Statement.aspx" runat="server" />
</p>
</p>
</footer>
</form>
</body>
</html>4.建立Default.aspx頁面和 HyperLink 相關 連線介面。
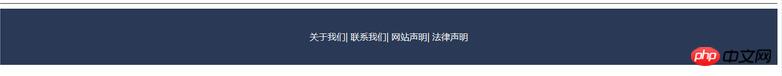
5.測試效果如下。

【相關推薦】
2. ASP.NET教學
#以上是.net透過母版實現頁尾效果代碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何刪除Word中的頁首和頁尾?
Feb 26, 2024 am 10:00 AM
如何刪除Word中的頁首和頁尾?
Feb 26, 2024 am 10:00 AM
在這篇文章中,我們將向您展示如何在MicrosoftWord中刪除文件的頁首和頁尾。如何刪除Word中的頁首和頁尾?以下是在MicrosoftWord中從文件中刪除頁首和頁尾的不同方法:使用刪除頁首/刪除頁尾功能。使用Delete鍵清除文件中的所有頁首和頁尾。使用「檢查文件」功能刪除頁首和頁尾。使用VBA腳本刪除頁首和頁尾。 1]使用刪除頁首/刪除頁尾功能要從活動文件的選取頁面中刪除頁首和頁尾,可以利用Word提供的專用選項。這些選項包括刪除頁首和刪除頁尾功能。使用這些功能十分簡單:首先,開啟來源文
 word母版怎麼設定
Mar 19, 2024 pm 07:34 PM
word母版怎麼設定
Mar 19, 2024 pm 07:34 PM
在使用辦公室軟體的時候,PPT幻燈片是有母版的,如果我們也想在word裡使用母版該怎麼操作呢?我們可以自己製作設計一個母版,之後進行編輯就可以按照設計要求對文字等形成固定限制了,就類似一個母版的作用。 1、首先,我們新建一個空白的word檔案並開啟。 2.要製作word母版需要對文件的框架進行規定限制,首先是對標題的格式進行固定,涵蓋標題的字體、字號、居中等格式,例如宋體、三號、加粗、黑色、居中。如下圖所示:3、設定檔標題段落,這裡我們段前後段後都設定2行,如下圖所示:4、接著,我們對正文進行格式
 PPT母版與一般視圖快速切換方法
Mar 26, 2024 pm 02:41 PM
PPT母版與一般視圖快速切換方法
Mar 26, 2024 pm 02:41 PM
1.PPT母版視圖的一般切換方法:點選【檢視】-【母版檢視】-【投影片母版】指令。 2.PPT母版視圖的快速切換方法:按住Shift鍵,點選狀態列中的【一般視圖】指令按鈕。注意:假如要退出母版視圖,只要點選【投影片母版】-【關閉母版檢視】指令或點選狀態列中的【一般檢視】指令按鈕。
 WPS文檔頁腳怎麼設定
Mar 20, 2024 am 11:28 AM
WPS文檔頁腳怎麼設定
Mar 20, 2024 am 11:28 AM
我們在編輯大量文章內容時,都會給文章每頁進行頁眉頁腳的添加,而利用wps文檔可以非常快捷的給文章添加頁眉頁腳。大部分首頁是不進行頁眉頁腳的設定的,那麼到底該怎麼在任何一頁設定頁眉頁腳呢?下面小編就給大家講解下詳細步驟:一、創建頁眉頁腳。 1.先啟動軟體,新建一個空白文檔或開啟一個已有文檔,這裡新建一個空白文檔。 2.在插入選單下,有「頁首和頁尾」選項,點選該按鈕,進行建立頁首和頁尾。 3.此時可以發現,整篇文檔的所有頁面,頁眉都處於可編輯狀態,這裡對頁眉輸入文字“編輯頁眉”,並透過文字工具對其設置
 如何從 Word 文件中刪除浮水印
Apr 15, 2023 pm 12:46 PM
如何從 Word 文件中刪除浮水印
Apr 15, 2023 pm 12:46 PM
如何在 Windows 上刪除浮水印Microsoft Word 應用程式有一些細微差別,這取決於您是在 Windows 還是 Mac 上使用它。這意味著刪除浮水印的步驟將根據您使用的電腦類型而有所不同。使用「設計」功能表應該可以從您的 Word 文件中刪除浮水印。如果它不起作用,您可以嘗試下面概述的頁首和頁尾方法。如何使用設計功能表從 Word 文件中刪除浮水印設計功能表是在 Micr
 頁眉頁腳為什麼改一個全改了
Feb 28, 2023 pm 02:34 PM
頁眉頁腳為什麼改一個全改了
Feb 28, 2023 pm 02:34 PM
頁首頁腳改一個全改了是因為WPS改頁眉是預設全篇一致的,所以要單獨改,必須分開設定;其設定方法:1、開啟word文檔,在需要更改頁首的前一頁末,依序點選「插入->分->下一頁分節符號」;2、雙擊需要修改的頁眉,依序點選「頁首頁尾->取消同前節->編輯頁首」;3 、重新編輯頁首即可。
 表格頁首頁尾怎麼刪除
Feb 21, 2024 pm 04:18 PM
表格頁首頁尾怎麼刪除
Feb 21, 2024 pm 04:18 PM
表格頁首頁腳怎麼刪除在日常使用MicrosoftWord等文字處理軟體編輯文件時,我們常常需要插入表格來整理資料、製作資料報告或其他相關用途。在一些特定的情況下,我們可能需要刪除表格中的頁首和頁尾。本文將簡要介紹如何刪除表格的頁首和頁尾。若要刪除表格中的頁首和頁尾,可以依照下列步驟進行:首先,開啟包含表格的文件。可以直接在文件中點選表格所在的部分進行編
 如何在 Microsoft Word 文件中隱藏單一頁碼
May 13, 2023 pm 10:10 PM
如何在 Microsoft Word 文件中隱藏單一頁碼
May 13, 2023 pm 10:10 PM
因此,您的Word文件的其中一個頁面上有一個龐大的表格,而且您不希望在該頁面上顯示頁碼。同時,如果隱藏頁碼為7,您希望對頁面進行計數,並且下一頁碼應為8。好吧,您可能已經浪費了很多時間來尋找解決方案。即使您找到了解決方案,您也可能會因為認為它太複雜而無法實施而感到困惑。好吧,GeekPage可以為您簡化複雜的事情。在本文中,我們以非常簡單的步驟解釋瞭如何輕鬆地從Word文件中省略某個頁碼,您可以輕鬆理解這些頁碼。希望你覺得這篇文章有幫助。如何省略單一頁碼第1步:首先,讓我們在頁腳中插入






