本篇文章主要介紹了詳解ASP.NET MVC 常用擴充點:過濾器、模型綁定,非常具有實用價值,需要的朋友可以參考下
一、過濾器(Filter)
ASP.NET MVC中的每一個請求,都會指派給對應Controller(以下簡稱“控制器”)下的特定Action(以下簡稱“方法” )處理,正常情況下直接在方法裡寫程式碼就可以了,但是如果想在方法執行之前或者之後處理一些邏輯,這裡就需要用到過濾器。
常用的過濾器有三個:Authorize(授權過濾器),HandleError(異常過濾器),ActionFilter(自訂過濾器),對應的類別分別是:AuthorizeAttribute、HandleErrorAttribute和ActionFilterAttribute,繼承這些類別並重寫其中方法即可實現不同的功能。
1.Authorize授權過濾器
授權過濾器顧名思義就是授權用的,授權過濾器在方法執行之前執行,用於限制請求能不能進入這個方法,新建一個方法:
public JsonResult AuthorizeFilterTest()
{
return Json(new ReturnModel_Common { msg = "hello world!" });
}直接存取得到結果:

現在假設這個AuthorizeFilterTest方法是一個後台方法,使用者必須得有一個有效的令牌(token)才能訪問,常規做法是在AuthorizeFilterTest方法裡接收並驗證token,但是這樣一旦方法多了,每個方法裡都寫驗證的代碼顯然不切實際,這個時候就要用到授權過濾器:
public class TokenValidateAttribute : AuthorizeAttribute
{
/// <summary>
/// 授权验证的逻辑处理。返回true则通过授权,false则相反
/// </summary>
/// <param name="httpContext"></param>
/// <returns></returns>
protected override bool AuthorizeCore(HttpContextBase httpContext)
{
string token = httpContext.Request["token"];
if (string.IsNullOrEmpty(token))
{
return false;
}
else
{
return true;
}
}
}新建了一個繼承AuthorizeAttribute的類,並重寫了其中的AuthorizeCore方法,這段偽代碼實現的就是token有值即返回true,沒有則返回false,標註到需要授權才可以存取的方法上面:
[TokenValidate]
public JsonResult AuthorizeFilterTest()
{
return Json(new ReturnModel_Common { msg = "hello world!" })
}標註TokenValidate後,AuthorizeCore方法就在AuthorizeFilterTest之前執行,如果AuthorizeCore回傳true,那麼授權成功執行AuthorizeFilterTest裡面的程式碼,否則授權失敗。不傳token:

傳token:

#不傳token授權失敗時進入了MVC預設的未授權頁面。這裡做下改進:不管授權是成功還是失敗都保證回傳值格式一致,方便前端處理,這個時候重寫AuthorizeAttribute類別裡的HandleUnauthorizedRequest方法即可:
/// <summary>
/// 授权失败处理
/// </summary>
/// <param name="filterContext"></param>
protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext)
{
base.HandleUnauthorizedRequest(filterContext);
var json = new JsonResult();
json.Data = new ReturnModel_Common
{
success = false,
code = ReturnCode_Interface.Token过期或错误,
msg = "token expired or error"
};
json.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
filterContext.Result = json;
}# 效果:

#實戰:授權過濾器最廣泛的應用還是做權限管理系統,用戶登入成功後服務端輸出一個加密的token,後續的請求都會帶著這個token,服務端在AuthorizeCore方法裡解開token拿到用戶ID,根據用戶ID去資料庫裡查是否有請求當前接口的權限,有就回傳true,反之回傳false 。這種方式做授權,相較於登入成功給Cookie和Session的好處就是一個介面PC端、App端共同使用。
2.HandleError異常過濾器
異常過濾器是處理程式碼異常的,在系統的程式碼拋錯的時候執行,MVC預設已經實現了異常過濾器,並且註冊到了App_Start目錄下的FilterConfig.cs:
filters.Add(new HandleErrorAttribute());
這個生效於整個系統,任何介面或頁面報錯都會執行MVC預設的異常處理,並傳回一個預設的報錯頁面:Views/Shared/Error(程式發到伺服器報錯誤時才可以看到本頁面,本地偵錯權限高,還是可以看到特定報錯資訊的)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width" />
<title>错误</title>
</head>
<body>
<hgroup>
<h1>错误。</h1>
<h2>处理你的请求时出错。</h2>
</hgroup>
</body>
</html>預設的異常過濾器顯然無法滿足使用需求,重寫下異常過濾器,應付項目實戰中的需求:
1)報錯可以記錄錯誤代碼所在的控制器和方法,以及報錯時的請求參數和時間;
2)傳回特定格式的JSON方便前端處理。因為現在系統大部分是ajax請求,報錯了回傳MVC預設的報錯頁面,前端不好處理
新一個類別LogExceptionAttribute繼承HandleErrorAttribute,並重寫內部的OnException方法:
public override void OnException(ExceptionContext filterContext)
{
if (!filterContext.ExceptionHandled)
{
string controllerName = (string)filterContext.RouteData.Values["controller"];
string actionName = (string)filterContext.RouteData.Values["action"];
string param = Common.GetPostParas();
string ip = HttpContext.Current.Request.UserHostAddress;
LogManager.GetLogger("LogExceptionAttribute").Error("Location:{0}/{1} Param:{2}UserIP:{3} Exception:{4}", controllerName, actionName, param, ip, filterContext.Exception.Message);
filterContext.Result = new JsonResult
{
Data = new ReturnModel_Common { success = false, code = ReturnCode_Interface.服务端抛错, msg = filterContext.Exception.Message },
JsonRequestBehavior = JsonRequestBehavior.AllowGet
};
}
if (filterContext.Result is JsonResult)
filterContext.ExceptionHandled = true;//返回结果是JsonResult,则设置异常已处理
else
base.OnException(filterContext);//执行基类HandleErrorAttribute的逻辑,转向错误页面
}异常过滤器就不像授权过滤器一样标注在方法上面了,直接到App_Start目录下的FilterConfig.cs注册下,这样所有的接口都可以生效了:
filters.Add(new LogExceptionAttribute());
异常过滤器里使用了NLog作为日志记录工具,Nuget安装命令:
Install-Package NLog Install-Package NLog.Config
相比Log4net,NLog配置简单,仅几行代码即可,NLog.config:
<?xml version="1.0" encoding="utf-8" ?>
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<targets>
<target xsi:type="File" name="f" fileName="${basedir}/log/${shortdate}.log" layout="${uppercase:${level}} ${longdate} ${message}" />
<target xsi:type="File" name="f2" fileName="D:\log\MVCExtension\${shortdate}.log" layout="${uppercase:${level}} ${longdate} ${message}" />
</targets>
<rules>
<logger name="*" minlevel="Debug" writeTo="f2" />
</rules>
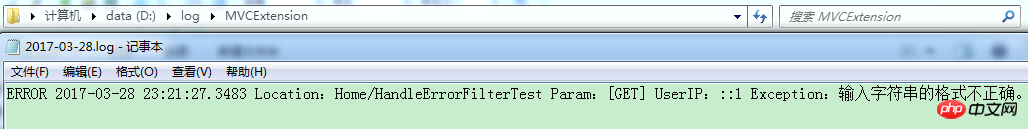
</nlog>如果报错,日志就记录在D盘的log目录下的MVCExtension目录下,一个项目一个日志目录,方便管理。全部配置完成,看下代码:
public JsonResult HandleErrorFilterTest()
{
int i = int.Parse("abc");
return Json(new ReturnModel_Data { data = i });
}字符串强转成int类型,必然报错,页面响应:

同时日志也记录下来了:

3.ActionFilter自定义过滤器
自定义过滤器就更加灵活了,可以精确的注入到请求前、请求中和请求后。继承抽象类ActionFilterAttribute并重写里面的方法即可:
public class SystemLogAttribute : ActionFilterAttribute
{
public string Operate { get; set; }
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Write("<br/>" + Operate + ":OnActionExecuted");
base.OnActionExecuted(filterContext);
}
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Write("<br/>" + Operate + ":OnActionExecuting");
base.OnActionExecuting(filterContext);
}
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
filterContext.HttpContext.Response.Write("<br/>" + Operate + ":OnResultExecuted");
base.OnResultExecuted(filterContext);
}
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
filterContext.HttpContext.Response.Write("<br/>" + Operate + ":OnResultExecuting");
base.OnResultExecuting(filterContext);
}
}这个过滤器适合做系统操作日志记录功能:
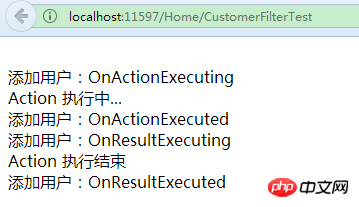
[SystemLog(Operate = "添加用户")]
public string CustomerFilterTest()
{
Response.Write("<br/>Action 执行中...");
return "<br/>Action 执行结束";
}看下结果:

四个方法执行顺序:OnActionExecuting—>OnActionExecuted—>OnResultExecuting—>OnResultExecuted,非常精确的控制了整个请求过程。
实战中记录日志过程是这样的:在OnActionExecuting方法里写一条操作日志到数据库里,全局变量存下这条记录的主键,到OnResultExecuted方法里说明请求结束了,这个时候自然知道用户的这个操作是否成功了,根据主键更新下这条操作日志的是否成功字段。
二、模型绑定(ModelBinder)
先看一个普通的方法:
public ActionResult Index(Student student)
{
return View();
}这个方法接受的参数是一个Student对象,前端传递过来的参数跟Student对象里的属性保持一直,那么就自动被绑定到这个对象里了,不需要在方法里new Student这个对象并挨个绑定属性了,绑定的过程由MVC中的DefaultModelBinder完成的,DefaultModelBinder同时继承了IModelBinder接口,现在就利用IModelBinder接口和DefaultModelBinder来实现更加灵活的模型绑定。
场景一、前端传过来了一个加密的字符串token,方法里需要用token里的某些字段,那就得在方法里接收这个字符串、解密字符串、转换成对象,这样一个方法还好说,多了的话重复代码非常多,就算提取通用方法,还是要在方法里调用这个通用方法,有没有办法直接在参数里就封装好这个对象?
模型绑定的对象:
public class TokenModel
{
/// <summary>
/// 主键
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { set; get; }
/// <summary>
/// 简介
/// </summary>
public string Description { get; set; }
}新建一个TokenBinder继承IModelBinder接口并实现其中的BindModel方法:
public class TokenBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var token = controllerContext.HttpContext.Request["token"];
if (!string.IsNullOrEmpty(token))
{
string[] array = token.Split(':');
if (array.Length == 3)
{
return new TokenModel() { Id = int.Parse(array[0]), Name = array[1], Description = array[2] };
}
else
{
return new TokenModel() { Id = 0 };
}
}
else
{
return new TokenModel() { Id = 0 };
}
}
}这个方法里接收了一个token参数,并对token参数进行了解析和封装。代码部分完成了需要到Application_Start方法里进行下注册:
ModelBinders.Binders.Add(typeof(TokenModel), new TokenBinder());
现在模拟下这个接口:
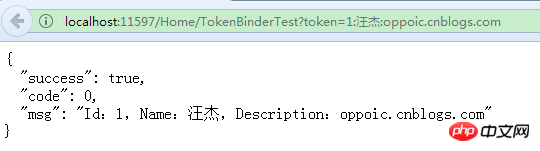
public JsonResult TokenBinderTest(TokenModel tokenModel)
{
var output = "Id:" + tokenModel.Id + ",Name:" + tokenModel.Name + ",Description:" + tokenModel.Description;
return Json(new ReturnModel_Common { msg = output });
}调用下:

可以看出,“1:汪杰:oppoic.cnblogs.com”已经被绑定到tokenModel这个对象里面了。但是如果稍复杂的模型绑定IModelBinder就无能为力了。
场景二、去除对象某个属性的首位空格
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Class { get; set; }
}如果前端传来的Name属性有空格,如何去除呢?利用DefaultModelBinder即可实现更灵活的控制
public class TrimModelBinder : DefaultModelBinder
{
protected override object GetPropertyValue(ControllerContext controllerContext, ModelBindingContext bindingContext, PropertyDescriptor propertyDescriptor, IModelBinder propertyBinder)
{
var obj = base.GetPropertyValue(controllerContext, bindingContext, propertyDescriptor, propertyBinder);
if (obj is string && propertyDescriptor.Attributes[typeof(TrimAttribute)] != null)//判断是string类型且有[Trim]标记
{
return (obj as string).Trim();
}
return obj;
}
}标注下需要格式化首位属性的实体:
[ModelBinder(typeof(TrimModelBinder))]
public class Student
{
public int Id { get; set; }
[Trim]
public string Name { get; set; }
public string Class { get; set; }
}好了,测试下:
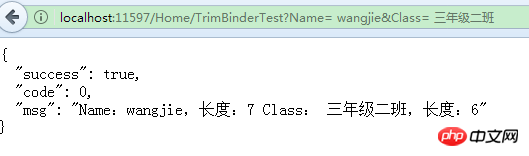
public JsonResult TrimBinderTest(Student student)
{
if (string.IsNullOrEmpty(student.Name) || string.IsNullOrEmpty(student.Class))
{
return Json(new ReturnModel_Common { msg = "未找到参数" });
}
else
{
return Json(new ReturnModel_Common { msg = "Name:" + student.Name + ",长度:" + student.Name.Length + " Class:" + student.Class + ",长度:" + student.Class.Length });
}
}可见,标注了Trim属性的Name长度是去除空格的长度:7,而没有标注的Class属性的长度则是6。

【相关推荐】
2. ASP.NET教程
以上是關於ASP.NET中過濾器、模型綁定的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




