什麼是Viewport和device-width?
進行行動web開發已經有一年多的時間了,期間遇到了一些令人很困惑的東西。例如:
我們常用的裡的viewport究竟是什麼意思,這裡的device-width跟我們用JS獲取到的屏寬的區別與聯繫分別是什麼,為什麼去掉標籤後頁面會變得很小很小?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
登入後複製為什麼很多解析度很大的螢幕寬度其實不大,螢幕解析度與用JS取得的螢幕寬的差別與連結分別又是什麼?
等等這些關於「像素」、關於「寬度」的一系列問題。
最近我翻了很多資料查找關於「寬度」和「像素」的東西,總算感覺自己算是有點開竅了,這裡把我的一些理解分享出來,請求大家的批評與指正。當然,文章裡也有引用其他文章裡的句子。文章最後會把參考的一些文章連結貼出來,供大家參考~
CSS pixel與device pixels (css px與device px)
首先了解下什麼是CSS pixels/ 'pɪks (ə)l; -sel /,什麼是device pixels;
1. CSS pixels可以理解為css像素,是瀏覽器使用的抽象單位,主要用來在網頁上繪製內容。也可以說css px是專門為web開發者提出的抽象概念,也只跟我們平常寫的css樣式有關,與解析度(例如720px*1280px)裡的px沒關係。
2. device pixels可以理解為是裝置像素,官方的解釋是:顯示螢幕的最小物理單位,每個dp包含自己的顏色、高寬等。
對於我們做web開發的人來說,我們用到的最多的地方是“css像素”,即類似width:300px;font-size:14px;這類的css語句裡用到的。它跟設備本身的px是沒關係的。也就是說1個CSS 像素佔多少個物理像素是不確定的,這個問題透過頁面的放縮比較容易理解。例如一個普通的html頁面上,有一個300px的元素;如果我們放大頁面,元素會佔據更多的裝置像素(即device pixels),但它的CSS pixels不變,依然是300px;縮小頁面也是同樣的道理,佔據了較少的device pixels,但它的CSS pixels不變。也就是說,元素佔據了多少device pixels,是由目前頁面的放縮比例而定的。
不過,頁面的縮放對我們web開發來說是好像沒有任何意義的。但有一個問題,我們開發出來的頁面是想要在各個螢幕個以最佳的樣式展示出來的,我們不能讓頁面裡存在不能控制的元素。所以就出現了它: 也就是我們正在進行web開發的時候常用到的viewport。那麼viewport到底是個什麼玩意兒呢,而且content裡面width為什麼要等於device-width呢,device-width又是個什麼概念呢?下面我們就來看看它們哥倆是什麼。
Viewport 與device-width
在解釋這兩個概念之前,先說一個大家都知道,但不明白為什麼的情況:把一個普通的在PC上開發的HTML頁面直接放手機上,你會發現不管多大的頁面都可以在小小的手機螢幕上顯示,但是圖文都會顯示的特別小;如果你用JAVASCRIPT取得下頁面寬度,你會發現,大多數的頁面寬度都是980px的,這就跟viewport有關。
Viewport起源於蘋果,但現在已經被大多數瀏覽器支援。關於viewport有兩個概念visual viewport跟layout viewport。這裡visual viewport也就是視覺上的窗口,可以理解為設備自己的寬度。這時,如果你有一個長960的頁面,有一個元素是20%(實際解析出來就是192px)。但如果我用寬為320px的螢幕打開呢,這個元素就成了64px,但是這時候我設定的字體大小是12px,在320px的螢幕上就只能顯示64/12個字了~
鑑於這個問題,蘋果找到一種解決方法,在行動版的safari中定義了viewport meta標籤,它的作用就是創建一個虛擬的視窗(viewport),這個虛擬的視窗就是layout viewport解析度接近桌面顯示器,apple將其定位為980px。在手機上,可以透過document.documentElement.clientWidth來取得。
其他瀏覽器廠商也有不同的解決方法,例如UCweb是使用的中間技術。
另外據說,不同瀏覽器廠商對於layout viewport的大小都有自己的定義。但是,我用手上不多的幾個手機(小米2s、SONY、金立、ipad)測試的結果,都是980px。其中在小米2s上測試了小米自帶瀏覽器、QQ瀏覽器、UC瀏覽器、谷歌瀏覽器,還有opera瀏覽器,結果都一樣;其他的手機上面不管裝了什麼瀏覽器,都測試了,結果都是980px。但是這個數值對於我們web開發來說,好像也沒有什麼用。
因為大多數情況下, 這個標籤對我們來說是最給力的,可以讓我們的頁面裡的圖文顯示的是正常的,很大程度上提高了頁面的可讀性。而這meta標籤的功能就是設定layout viewport為device-width的寬度。但是device-width具體是什麼呢?
第一代iphone的時候,解析度為320*480,螢幕尺寸為3.5吋(注意,這個3.5吋說的是螢幕的對角線寬),這時候device-width就是320px,也是手機的解析度寬,此時device-width就是裝置寬。但第二代的iphone解析度提高為了480*960,螢幕尺寸為依然為3.5寸,如果device-width還是裝置寬,那麼同樣是320px的頁面放480*960的手機螢幕上,圖文就會變得比較小,又會影響其可讀性。因此iphone的device-width一直維持在320px,ipad一直維持在1024px。這時候,device-width就不是設備寬了(也就不是解析度的寬了),是一個中間層。 Android採用的也是這個概念,其device-width值以360居多,但也不乏有像540px和600px這樣的奇葩。在設定了標籤以後,device-width值可以用window.innerWidth來取得device-width值。
有關DPI
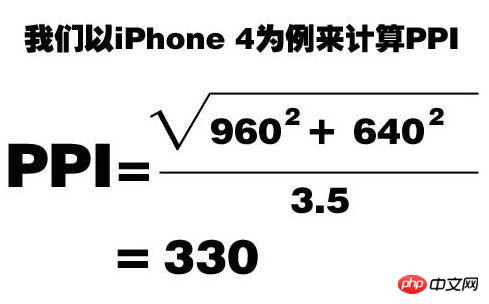
dpi(Dots Per Inch),有時也叫做ppi(Point Per Inch),翻譯過來也叫像素密度,表示設備每吋所佔有的像素數;數值越高,即代表顯示器能夠以越高的密度顯示影像。 (註:這裡的像素,指的是device pixels。)DPI的計算公式:

有意思的是,這個值比蘋果官網上公佈的326還有高一點點。

其中,PPI在120-160之間的手機被歸類為低密度手機,160-240被歸類為中密度,240-320被歸類為高密度,320以上被歸類為超高密度(Apple給了它一個上流的名字-retina)。
這些密度對應著一個特定的縮放比例值,拿我們最熟悉的iphone4或4s來說,它們的PPI是326,屬於超高密度的手機。當我們書寫一個寬度為320px的頁面放到iphone中顯示,你會發現,它竟然是滿寬的。這是因為,頁面被預設放大了兩倍,也就是640px,而iphone4或4s的寬,正是640px。
DevicePixelRadio
DevicePixelRadio,定義:window.devicePixelRatio是裝置上實體像素(也就是device-width)和裝置獨立像素(device-independent pixels,即dips)的比例。公式表示就是:window.devicePixelRatio = 實體像素/dips
Android 和 iPhone 中,都有一個佔整個螢幕大小的換算單位,Android 中叫 dip 或 dp,iPhone 中叫 point。 Dip,就是device independent pixels,裝置獨立像素。而裝置的實體像素和 dip 的比例就是 devicePixelRatio,此值可以透過 window.devicePixelRatio 屬性取得。
根據我查找到的一些資料顯示,這裡的獨立像素的值其實就是device-width值。這個數值也就是我們平常在手機上佈局用的寬度,當然是在設定了標籤的前提下。
這裡為什麼提到devicePixelRatio這個概念呢?
因為當devicePixelRatio=1.5的時候,也就是說當螢幕解析度寬與device-width的比值為1.5時,某些手機自帶的瀏覽器(特別是三星手機出現在最多)會出現1px的線解析成2px的bug,但測試同一手機上安裝的UC瀏覽器一般不會有這個bug。關於這個bug,網路上有一篇文章做了比較好的解釋:
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
#以上是什麼是Viewport和device-width?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 CSS Viewport: 如何使用 vh、vw、vmin 和 vmax 單位來實現響應式設計
Sep 13, 2023 pm 12:15 PM
CSS Viewport: 如何使用 vh、vw、vmin 和 vmax 單位來實現響應式設計
Sep 13, 2023 pm 12:15 PM
CSSViewport:如何使用vh、vw、vmin和vmax單位來實現響應式設計,需要具體程式碼範例在現代響應式網頁設計中,我們通常希望網頁能夠適應不同螢幕尺寸和設備,以提供良好的使用者體驗。而CSSViewport單位(視口單位)就是幫助我們達成此目標的重要工具之一。在本文中,我們將介紹如何使用vh、vw、vmin和vmax單位來實現響應式設
 如何使用 CSS Viewport 單位 vh 來建立適配手機螢幕的網頁佈局
Sep 13, 2023 am 11:15 AM
如何使用 CSS Viewport 單位 vh 來建立適配手機螢幕的網頁佈局
Sep 13, 2023 am 11:15 AM
如何使用CSSViewport單位vh來創建適配手機螢幕的網頁佈局手機設備的普及和使用越來越廣泛,越來越多的網頁需要進行手機螢幕的適配。為了解決這個問題,CSS3引入了一個新的單位-Viewport單位,其中包括vh(viewportheight)。在這篇文章中,我們將探討如何使用vh單位來建立適配手機螢幕的網頁佈局,並提供具體的程式碼範例。一
 使用 CSS Viewport 單位 vh 和 vmin 建立媒體查詢的技巧
Sep 13, 2023 am 11:18 AM
使用 CSS Viewport 單位 vh 和 vmin 建立媒體查詢的技巧
Sep 13, 2023 am 11:18 AM
使用CSSViewport單位vh和vmin創建媒體查詢的技巧隨著行動裝置的普及,響應式設計已成為現代網頁設計的必備技術。為了適應不同大小的螢幕,開發人員需要透過媒體查詢來調整佈局和樣式。而在媒體查詢中,最常用的單位是像素(px)。然而,CSS3引入了一種新的視窗單位,即vh和vmin,它們能夠更好地適應不同設備尺寸。本文將介紹如何使用vh和v
 CSS Viewport: 如何使用 vmax 和 vw 來實作自適應文字寬度的方法
Sep 13, 2023 am 10:16 AM
CSS Viewport: 如何使用 vmax 和 vw 來實作自適應文字寬度的方法
Sep 13, 2023 am 10:16 AM
CSSViewport:如何使用vmax和vw來實現自適應文字寬度的方法隨著行動裝置的普及,響應式設計已經成為了網頁設計的重要概念。其中,自適應文字寬度在不同螢幕尺寸下保持一致的顯示效果是一項重要的技術。本文將介紹如何使用CSSViewport單位,特別是vmax和vw單位,來實現自適應文字寬度的方法。除了理論解說,我們還會提供具體
 使用 CSS Viewport 單位 vh 和 vw 建立全螢幕背景圖片的方法
Sep 13, 2023 am 10:57 AM
使用 CSS Viewport 單位 vh 和 vw 建立全螢幕背景圖片的方法
Sep 13, 2023 am 10:57 AM
使用CSSViewport單位vh和vw創建全螢幕背景圖像的方法,需要具體程式碼範例隨著行動裝置和響應式設計的流行,全螢幕背景圖像成為了設計中常見的要素。傳統的方法是使用JavaScript或jQuery來實現,但現在可以利用CSSViewport單位vh和vw來輕鬆實現全螢幕背景影像。 Viewport單位是相對於視口(即
 如何使用 CSS Viewport 單位 vh 和 vw 來實現適應不同螢幕高度佈局
Sep 13, 2023 am 09:19 AM
如何使用 CSS Viewport 單位 vh 和 vw 來實現適應不同螢幕高度佈局
Sep 13, 2023 am 09:19 AM
如何使用CSSViewport單位vh和vw來實現適應不同螢幕高度佈局隨著行動裝置的普及,許多網站和應用程式需要在不同螢幕高度上能夠良好呈現。 CSS提供了一系列單位,其中vh(視區高度)和vw(視區寬度)單位非常適合用於適應不同螢幕高度的佈局。本文將詳細介紹如何使用這兩個單位以及提供具體的程式碼範例。首先,讓我們來了解這兩個單位是如何運作的:
 CSS Viewport: 使用 vh 和 vmax 建立自適應螢幕高度的方法
Sep 13, 2023 am 08:43 AM
CSS Viewport: 使用 vh 和 vmax 建立自適應螢幕高度的方法
Sep 13, 2023 am 08:43 AM
CSSViewport:使用vh和vmax創建自適應螢幕高度的方法在現代網頁設計中,自適應佈局已經成為一種必備的技術。由於不同裝置的螢幕尺寸和解析度各不相同,如何實現頁面在各種裝置上的良好顯示成為了一個挑戰。在CSS中,Viewport是一個用來控制網頁佈局和顯示的重要元素。 Viewport可以看作是網頁視圖的窗口,它定義了網頁的寬度、高度、縮放
 CSS Viewport 單位 vmin 和 vmax: 如何實現根據螢幕尺寸調整元素間距的方法
Sep 13, 2023 am 11:51 AM
CSS Viewport 單位 vmin 和 vmax: 如何實現根據螢幕尺寸調整元素間距的方法
Sep 13, 2023 am 11:51 AM
CSSViewport單位vmin和vmax:如何實現根據螢幕尺寸調整元素間距的方法,需要具體程式碼範例在響應式設計中,讓網頁在不同裝置上都能良好地呈現是非常重要的。 CSS提供了一些單位和技巧來幫助我們根據螢幕尺寸調整元素的間距。其中,單位vmin和vmax可以根據視窗的尺寸進行自適應的佈局。 vmin和vmax是相對於視口尺寸的單位






