sibling選擇器實作vertical margins的實例代碼
sibling選擇器如何在完成複雜設計要求的同時,保持CSS可讀
這是web前端開發過程中開始簡單逐步變的複雜的例子之一:將一篇文章中的所有元素都應用垂直邊距(vertical margins),例如由複雜markdown編譯來的部落格文章。
大多數情況下,你必須要處理很多例外和相關,例如:標題和圖片上下通常需要更多空白,但是如果兩個圖片上下挨著,那兩圖間空白就改變少。 h2標籤和h3標籤直接的距離比兩個h2之間小。
當原作者幾年前剛開始做前端的時候,所有這些異常和依賴關係總是導致複雜的程式碼,視覺不一致和意想不到的行為。 google了很多回啥margin-top不起作用。
第一步
簡單的html如下:
<article class="article">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet</p>
<img src="…" alt="…">
<p>Lorem ipsum dolor sit amet</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
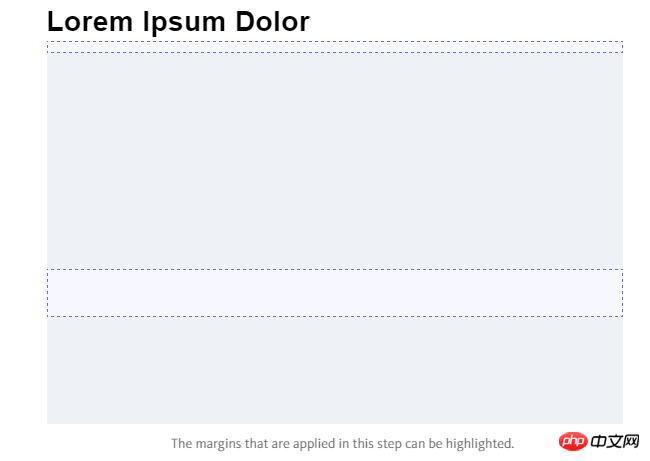
</ul>通常先拿出兩段來調整它們之間的垂直邊距,達到預期效果後,使用該值作為所有元素的基礎邊距。
.article > * + * {
margin-top: 1.5rem;
}上述css程式碼給.article中全部有相鄰兄弟元素的子元素加入margin-top。只為直系元素添加margin-top屬性避免了不想要的效果,例如上述html中ul將被添加margin-top,而不是li。

第二步
在這一步驟中會加入更具體的css規則,如:
.article > img + * {
margin-top: 3rem;
}img之後的任何元素都會接收到特定的margin-top,效果類似直接應用在imgmargin-bottom。 但是使用相鄰的兄弟選擇器和邊緣頂部有兩個優點:
1.不必從最後一個子進程中刪除margin-bottom
2.並避免折邊距( collapsing margins.)

#第三步驟
在此步驟中,將規則新增至特定元素,例如:
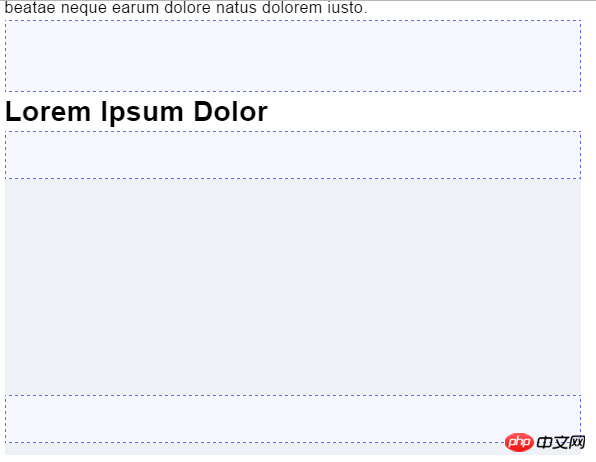
.article > * + h2 {
margin-top: 4rem;
}
.article > * + img {
margin-top: 3rem;
}有相鄰兄弟的h2和img,會收到一個特定的margin-top。

第四步驟
在這最後一步處理有特殊相關性的樣式
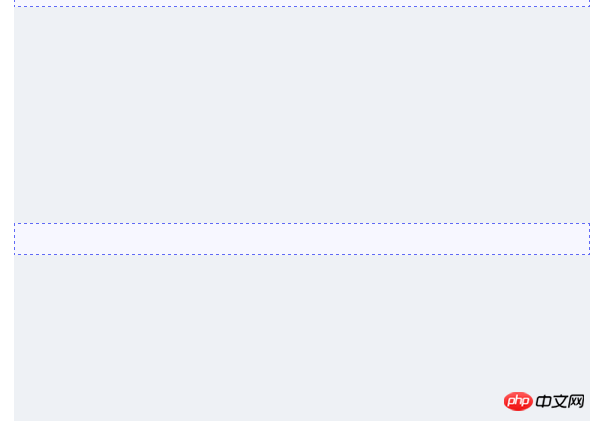
.article > img + img {
margin-top: 1rem;
}改變相鄰圖片間的距離

如果需要還可以加入精確的css選擇器,如:
.article > img + img + img + h2 {
margin-top: 5rem;
}如果一個h2排列在連續三個圖像,它會收到一個特定的margin-top。 幸運的是,這只是一個特殊案例, 但是很高興知道相鄰的兄弟選擇器可以解決這種複雜的依賴問題。
進階使用
為了提高可讀性,使用(SCSS)巢狀並將每條規則寫入一行。 不用對具有相同值的選擇器進行分組,因為CSSO會在之後建置任務中處理它。
.article {
> * + * { margin-top: 1.5rem }
> h2 + * { margin-top: 1rem }
> img + * { margin-top: 3rem }
> * + h2 { margin-top: 4rem }
> * + h3 { margin-top: 3.5rem }
> * + img { margin-top: 3rem }
> img + img { margin-top: 1rem }
> h2 + h3 { margin-top: 4.5rem }
}這種技術也適用於SASS或CSS,例如基準網格。 如果所有margin都是由指定margin變數計算的,只需要更改該變數來增加或減少整體空白。
結論
一般開發的網站時會遇到非常複雜的文章,通常包括類別標題,簡介文字或嵌套佈局等元素。使用相鄰的兄弟選擇器和唯一的margin-top可以在解決複雜的設計要求的同時保持CSS可理解, 方便之後再添加或調整規則。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
#以上是sibling選擇器實作vertical margins的實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 css中id選擇符的標識是什麼
Sep 22, 2022 pm 03:57 PM
css中id選擇符的標識是什麼
Sep 22, 2022 pm 03:57 PM
在css中,id選擇符的識別是“#”,可以為標有特定id屬性值的HTML元素指定特定的樣式,語法結構“#ID值 {屬性 : 屬性值;}”。 ID屬性在整個頁面中是唯一不可重複的;ID屬性值不要以數字開頭,數字開頭的ID在Mozilla/Firefox瀏覽器中不起作用。
 使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)偽類選擇器選擇位置大於等於3的子元素的樣式,具體程式碼範例如下:HTML程式碼:<divid="container"><divclass="item"> ;第一個子元素</div><divclass="item"&
 javascript選擇器失效怎麼辦
Feb 10, 2023 am 10:15 AM
javascript選擇器失效怎麼辦
Feb 10, 2023 am 10:15 AM
javascript選擇器失效是因為程式碼不規範導致的,其解決方法:1、把引入的JS程式碼去掉,ID選擇器方法即可有效;2、在引入「jquery.js」之前引入指定JS程式碼即可。
 css偽選擇器學習之偽類選擇器解析
Aug 03, 2022 am 11:26 AM
css偽選擇器學習之偽類選擇器解析
Aug 03, 2022 am 11:26 AM
在之前的文章《css偽選擇器學習之偽元素選擇器解析》中,我們學習了偽元素選擇器,而今天我們詳細了解一下偽類選擇器,希望對大家有所幫助!
 css中的選擇器包含超文本標記選擇器嗎
Sep 01, 2022 pm 05:25 PM
css中的選擇器包含超文本標記選擇器嗎
Sep 01, 2022 pm 05:25 PM
不包括。 css選擇器有:1、標籤選擇器,是透過HTML頁面的元素名稱定位具體HTML元素;2、類別選擇器,是透過HTML元素的class屬性的值定位具體HTML元素;3、ID選擇器,是透過HTML元素的id屬性的值定位具體HTML元素;4、通配符選擇器“*”,可以指所有類型的標籤元素,包括自訂元素;5、屬性選擇器,是透過HTML元素已經存在屬性名或屬性值來定位具體HTML元素。
 一文了解lxml支援的選擇器有哪些
Jan 13, 2024 pm 02:08 PM
一文了解lxml支援的選擇器有哪些
Jan 13, 2024 pm 02:08 PM
lxml是一個功能強大的Python庫,用於處理XML和HTML文件。作為解析工具,它提供了多種選擇器來幫助使用者方便地從文件中提取所需的資料。本文將詳細介紹lxml支援的選擇器。 lxml支援以下幾種選擇器:標籤選擇器(ElementTagSelector):透過標籤名稱來選擇元素。例如,透過使用<tagname>來選擇具有特定標籤名稱的元
 深度解析is與where選擇器:提升CSS編程水平
Sep 08, 2023 pm 08:22 PM
深度解析is與where選擇器:提升CSS編程水平
Sep 08, 2023 pm 08:22 PM
深度解析is與where選擇器:提升CSS程式水平引言:在CSS程式設計過程中,選擇器是不可或缺的元素。它們允許我們根據特定的條件選擇HTML文件中的元素並對其進行樣式化。在這篇文章中,我們將深入探討兩個常用的選擇器,分別是:is選擇器和where選擇器。透過了解它們的工作原理和使用場景,我們可以大大提升CSS編程的水平。一、is選擇器is選擇器是一個非常強大的選擇
 wxss選擇器有哪些
Sep 28, 2023 pm 04:27 PM
wxss選擇器有哪些
Sep 28, 2023 pm 04:27 PM
wxss選擇器有元素選擇器、類別選擇器、ID選擇器、偽類選擇器、子元素選擇器、屬性選擇器、後代選擇器和通配選擇器等。詳細介紹:1、元素選擇器,使用元素名稱作為選擇器,選取符合的元素,使用「view」選擇器可以選取所有的「view」元件;2、類別選擇器,使用類別名稱作為選擇器,選取具有特定類別名稱的元素,使用“.classname”選擇器可以選取具有“.classname”類別名稱的元素等等。






