起源
任務本來是交給新來的同事做的,但由於新同事上手較慢,而功能卻著急上線使用,不得已就得親自動手了。
Task:將原有隻包含一級欄目的選單調整為支援三級級聯的選單
實作:滑鼠懸停在一級選單時,彈出二級下列選單,滑鼠停留在某二級選單時,彈出三級下拉選單,遺留程式碼如下:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>遇到的問題:
原始功能使用iframe分別載入頁面的導航欄與內容區域,實現上本無可厚非(頻繁使用iframe實在不是最佳實踐),但新加的二三級欄位破壞了原有的頁面結構,由於導航列是固定高度的,下拉選單的加入,固定高度導致下拉選單的內容被包含它的iframe所遮擋。

效果圖:紅線是上下兩個iframe的分界線
第一直覺想到的方案是將導覽列的內容從iframe中出,放置於主頁中
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>問題是解決了,感慨也有,那就是:
我們不缺碼農,缺少的是設計師,任何不經過思考的設計都是坑爹
再思考
回到這個問題,琢磨一下初始的設計,作者使用兩個請求分別載入導覽列和頁面主體內容區域,一般說來,首頁內容區域的業務邏輯是確定的,所以內容區域也用不著使用iframe來實現,合理的頁面佈局應該是下面的樣子
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>#補充
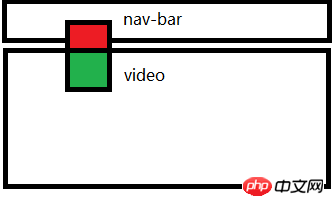
測試火急火燎的跑來,著急的說道,又發現問題了,下拉菜單是可以看到了,但是content中顯示的視頻卻擋住了部分下拉菜單,效果如下圖:

效果圖
影片載入完畢後下拉選單中綠色部分會被影片覆蓋而顯示不完整,
描述實際的業務場景:影片是採購的第三方的服務,透過在頁面中動態載入第三方腳本動態產生embed標籤進而播放影片
為什麼
#給動態產生的embed元素設定z-index屬性是否可以呢?很失望,不奏效。
那是什麼原因呢?
之後發現了flash的渲染模式wmode參數,預設情況下wmode=window,主要是基於效率考慮,這就導致預設顯示方式下flash總是會遮住位置與他重合的所有html,設定wmode= Opaque可以解決此類問題,此時flash不會在高於瀏覽器html渲染表面,而是與其他元素一樣在同一個頁面上。具體資訊可以參考這裡.
接下來的工作就是找到由腳本動態產生的embed元素,並且為其設定wmode參數為Opaque,程式碼如下:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );#OK了嗎!
測試發現問題依舊,到底怎麼回事,為什麼沒起作用呢?
wmode用來設定flash的渲染模式,由於我們程式碼中embed元素是動態產生的,當我們找到embed元素並為其設定渲染模式時,此時flash已經渲染完成,再次設定其wmode是不會有效果的, 怎麼辦?
聯絡廠商解決,讓其腳本在生成embed元素是預設指定渲染模式為opaque,時效上應該會比較慢,況且廠商對於我們的建議是否採納也未可知。
既然embed元素是動態生成的,那我們自己是否也可以去做同樣的事情呢,在找到embed元素後,我們對embed元素進行修改,刪除flash廠商生成的embed元素,插入我們修改後的embed元素。
【相關推薦】
1. 免費css線上影片教學
2. css線上手冊
以上是詳解iframe製作三級級聯菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!




