現如今微信為各種行動Web的小應用提供了肥沃的土壤,於是乎形形色色的應用孕育而出。人人都可以做開發,但不是每個人都能開發出好的應用,在開發過程中開發者會要注意哪些「坑」呢?本文轉自深海的博客,他分享了在具體開發實現過程中基於微信的Html5 WebApp需要注意的細節以及如何用程式碼實現。
全文如下:
不同於傳統的手遊商店下載模式,HTML5 手機網頁遊戲是可以直接運行在微信內建的瀏覽器裡。
這段時間團隊一直在做微信端的一些產品設計和開發,當然也包含一定的營運工作。做過的東西也不少,微名片、微搶票、微活動、微招募等一些小case。
今天想說的是我們在微信中被玩的最活躍的輕遊戲--微刮獎,這東西可以被用來刮書、刮門票、刮套餐,還有客戶要用來刮電話費。
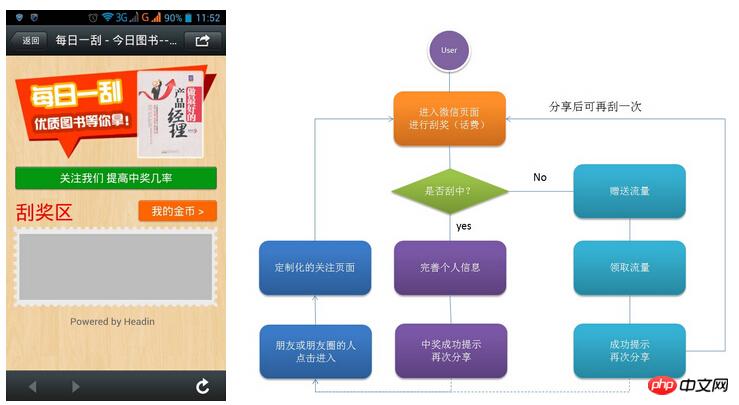
先上圖,感知一下具體樣子:

而我想分享的是我們在具體開發實作過程中,基於微信的Html5 WebApp需要去克服的一些坑:這個小遊戲的基本規則是:限定用戶每天刮書次數是2次(自由刮一次和分享後再刮一次),每天都可刮獎為此,我們希望實現的思路首先是限定只能用微信玩,實作程式碼如下:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
這招透過UserAgent的判斷思維貌似網路上大家也用的比較多,不用卻依然存在挺多坑:
1. 初級問題:iOS和主流Android機器沒問題,但碰到Windows Phone,就直接在微信中跳出去無法玩。原因是微信中預設的UserAgent是MicroMessenger,在這些機器的微信版本中不存在,所以為了解決Windows Phone,我們加入瞭如下程式碼:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. 進階問題:有高人直接使用一些插件工具,偽造MicroMessenger的UserAgent,這樣理論上就可以在任何可以打開網頁的瀏覽器中玩了,解決此問題,我們利用的是微信的sdk中接口:僅當用戶在微信中使用時執行控件初始化刮獎操作,否則其他終端瀏覽就會一直處於loading狀態。
dataForWeixin.callback = function () {
//一些初始化的操作
}關於微信的介面大家直接閱讀原文,這邊不直接貼程式碼出來了,不然貼不下。
上面的思路做了很多事,但對我們的業務規則來說還有一個很致命的bug沒有解決。
這個bug就是只要用戶手動清除微信中的cookie和緩存信息,然後重新進入活動,就能無限次刮獎,理論上是百分百中獎了。這是由於我的規則將判斷當前微信用戶是否刮過獎的判斷依據放在了cookie中,貌似除此以外也沒有其他辦法。想利用openid,但我們的微信訂閱號,如果從朋友圈過來的話都無法取得openid,還是依然存在上訴問題。
為了解決這個問題,最後我們終於找到了一條思路,借用微信服務號的授權接口,基本思路如下:
用戶進入頁面loading=》程序調用我們另外一個微信服務號的授權接口,返回openid=》將openid存入cookie(若不存在或過期,則重新執行前面步驟)=》根據openid從資料庫判斷本期活動刮了幾次,同時,這個過程會自動判斷用戶是否在微信中玩遊戲,否則回呼將一直處於loading狀態。整個過程使用下來,還比較流暢。這邊貼一下授權相關的程式碼:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion至此,在微信中解決如何判斷目前使用者的唯一性問題,基本上完全可以搞定。針對這套方案唯一存在的風險就是微信的介面的通暢性和穩定性。
當然,在整個開發過程中還有很多其他問題需要一一克服,比如,微信分享後回調的實現,相應很多朋友都要用,還比如這種小遊戲我們甚至需要支持grps下流程訪問,不可能那些很大的遊戲框架,這怎麼搞等等問題,這些打算後面再慢慢寫些文章分享。
以上是微信開發H5輕遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!




