這篇文章主要介紹了微信小程式(應用號)簡單實例應用的相關資料,需要的朋友可以參考下
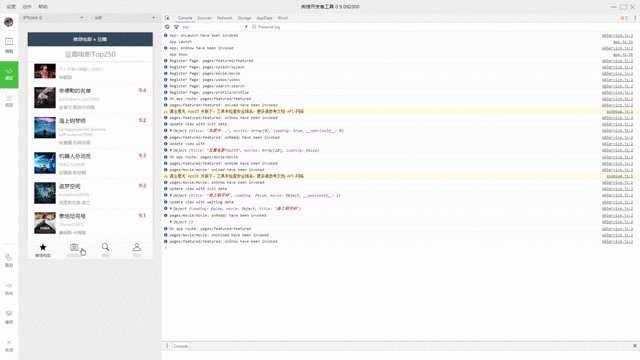
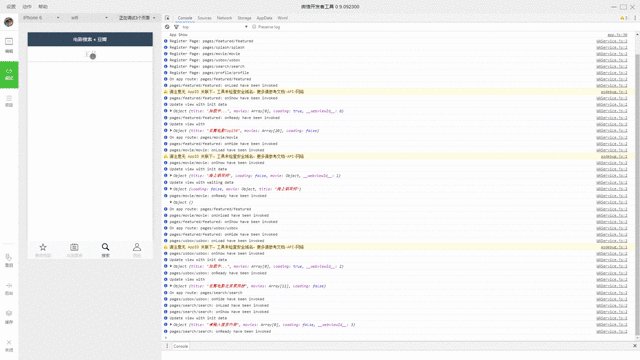
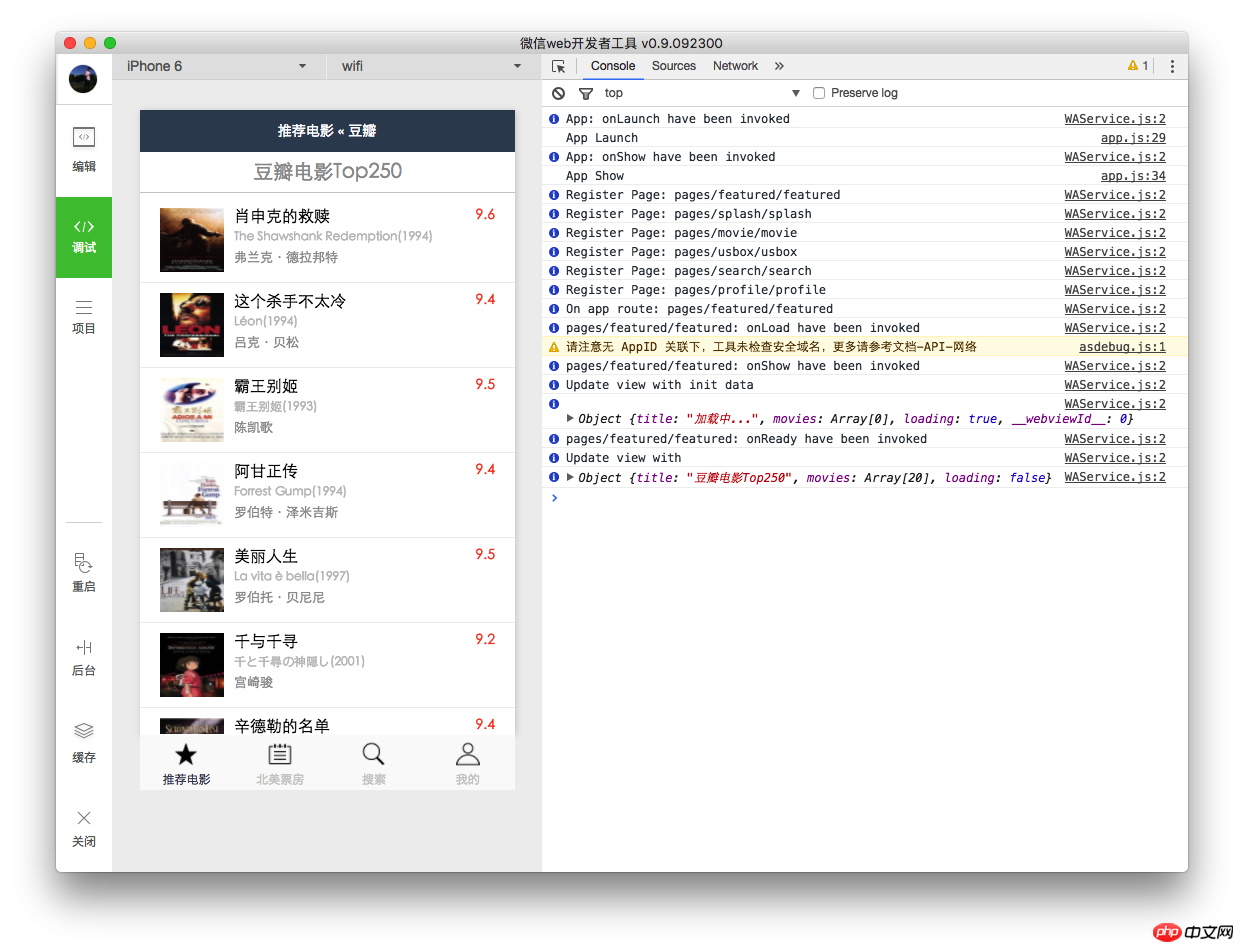
Demo 預覽

示範影片(流量預警2.64MB)
#GitHub Repo 位址
倉庫位址:github.com/ zce/weapp-demo
使用步驟
#將倉庫複製到本地:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
開啟微信Web開放者工具(注意:必須是0.9.092300版本)
必須是0.9.092300版本,先前的版本不能保證正常運作
不需要所謂的破解,網路上所謂的破解只是針對之前的0.9. 092100版本,新的官方版本不需要破解,不需要破解,不需要破解!
下載連結(官方版本,放心下載):https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe(Windows 64位元)
wechat_web_devtools_0.9.092300_ia32.exe(Windows 32位元)
wechat_web_devtools_0.9.092300.dmg(macOS)
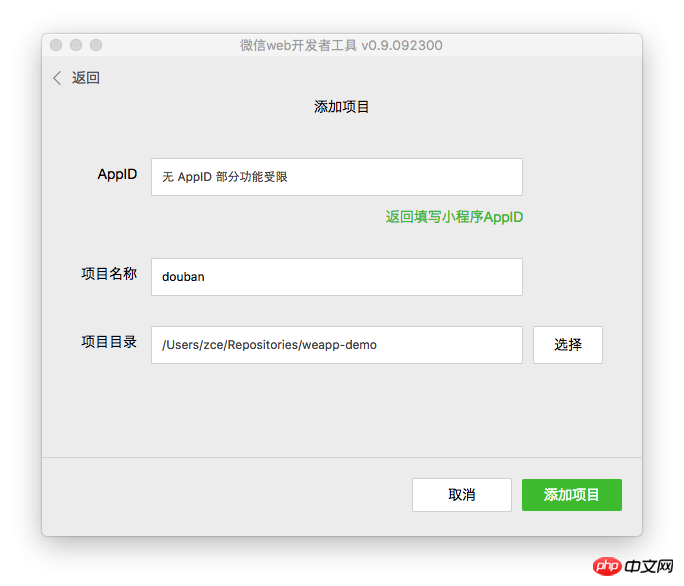
1.選擇新增項目,填入或選取對應資訊
專案名稱:隨便填寫,因為不涉及到部署,所以無所謂
專案目錄:選擇剛剛複製的資料夾
點選新增項目


編輯器)

bash $ ./generate page <new-page-name> # 或 $ ./generate component
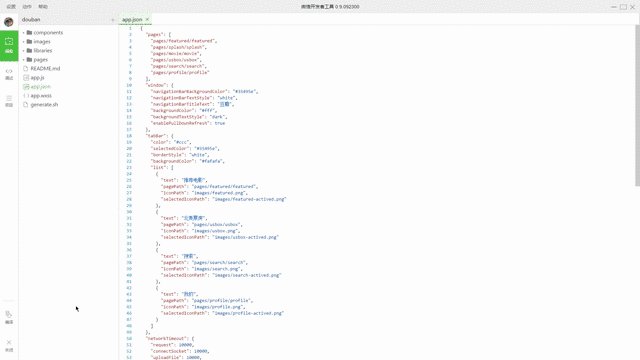
更新)
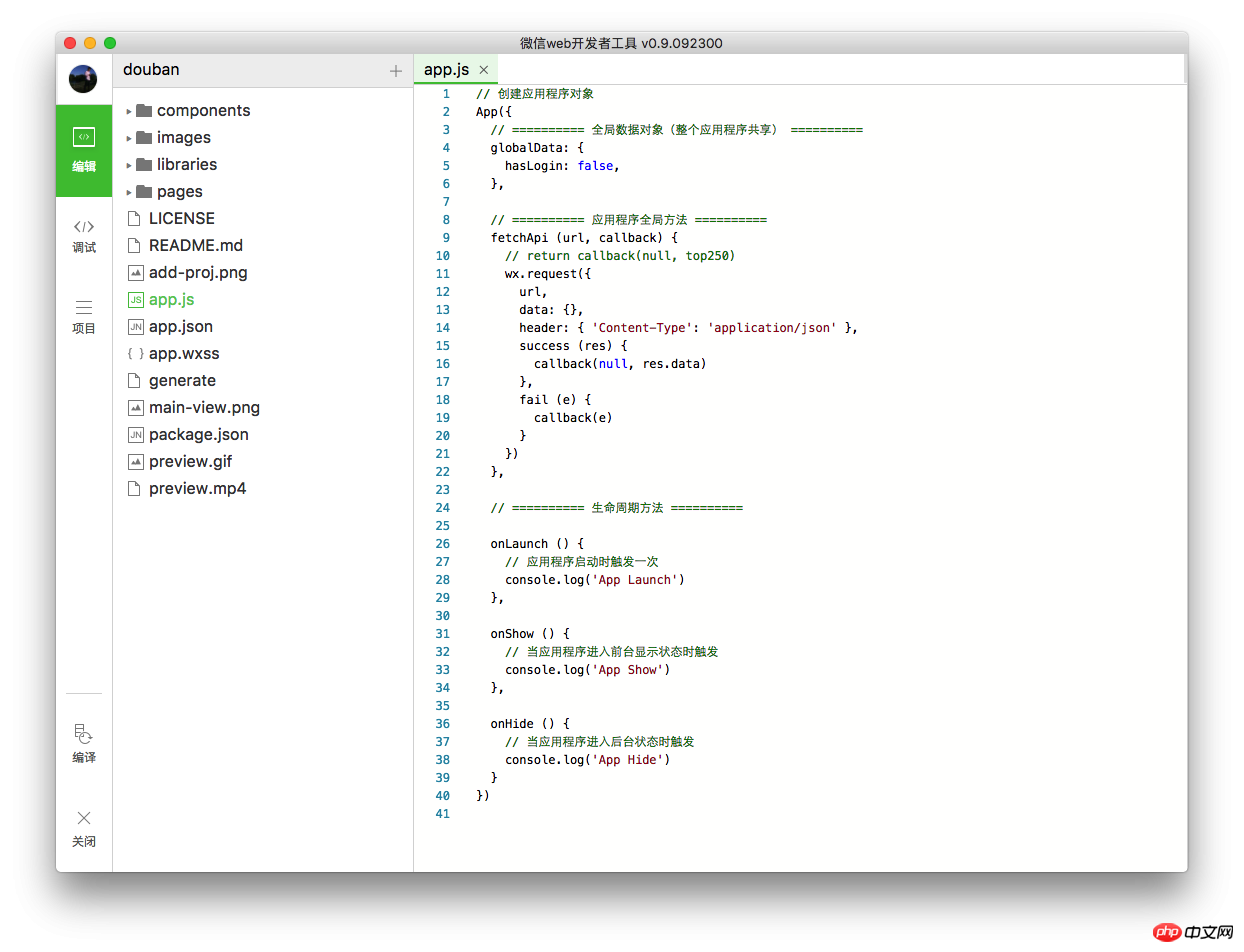
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})導覽欄樣式顏色等等)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}以上是小程式開發簡單實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




