html5web儲存實例代碼
以前我們在本地儲存資料都是用document.cookie來儲存的,但是由於其的儲存大小只有4K左右,解析也很複雜,給開發帶來了諸多的不便.不過現在html5出了web的存儲,彌補了cookie的不足,而且開放起來也是相當的方便
web存儲分兩類
sessionStorage
容量大小約為5M左右,該方式的生命週期為關閉瀏覽器視窗為止
localStorage
#容量大小約20M左右, 儲存的資料不會隨著使用者瀏覽時會話過期而過期,但會應使用者的請求而刪除。瀏覽器也因為儲存空間的限製或安全性原因刪除它們.而且類型儲存的資料可以同一個瀏覽器的多個視窗共享
注意點:只能儲存字串,如果是json物件的話,可以將物件JSON.stringify() 編碼後儲存
方法詳解:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
登入後複製
下面我們就給個給大家看一下他的寫法:
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
}登入後複製
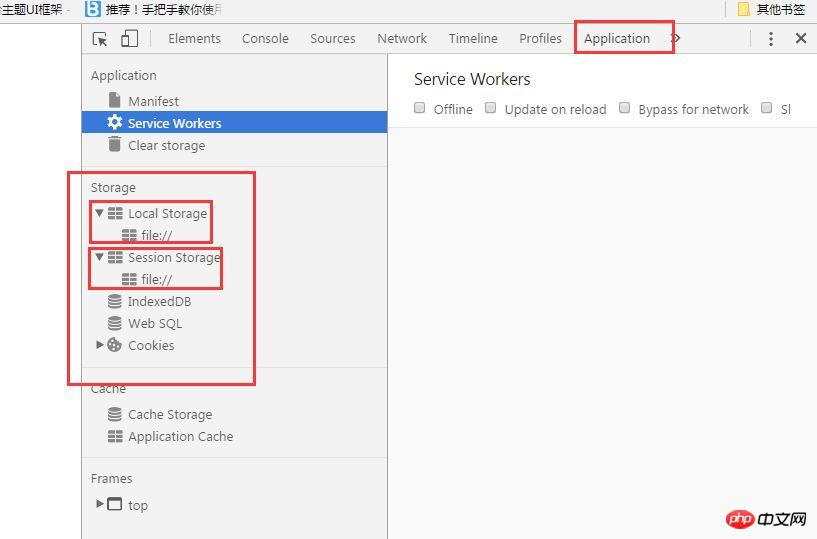
查看效果的話,我們以Google瀏覽器為例子:

#以前的老版本的話,是沒有Application的,老版本的為Resource
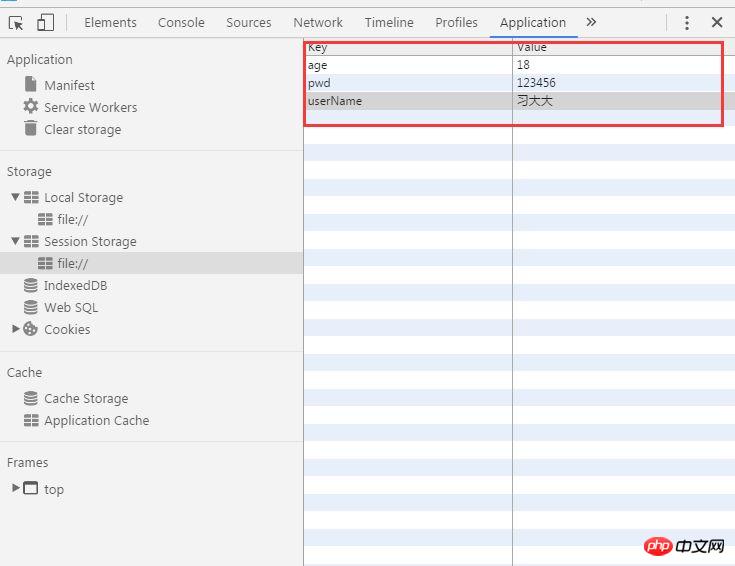
儲存完資料後的

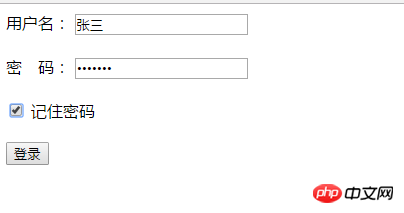
#就給大家展示記錄使用者名稱和密碼的經典範例

當記住密碼的複選框勾選上的時候,下次開啟的時候,使用者名稱和密碼就不需要在重新輸入了
# html部分:
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
登入後複製
js部分
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}登入後複製
【相關推薦】
1. 免費h5線上影片教學
2. HTML5 完整版手冊
#以上是html5web儲存實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














