身為前端程式猿呢,在工作中常會遇到form表單這種東西。然而表單的其他input控制項樣式還是很好改變的。但是,唯獨input類型是file的檔案上傳控制可能就沒那麼好打扮的漂亮。剛好菜鳥我最近工作也遇到了這個問題。解決以後想著人生在於總結。於是乎就把這個簡單的demo記錄下來。
html程式碼
<form action=""method="post"enctype="multipart/form-data">
<a href="#" class="a-upload"><input type="file" name="file" id="file">点击这里上传图片</a>
</form>css程式碼
.a-upload {
padding: 4px 10px;
width: 200px;
height: 30px;
box-sizing: border-box;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1;
top: 5px;
}
.a-upload input {
position: absolute;
font-size: 100px;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer;
width: 200px;
height: 30px;
left: 0;
top: 0;
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
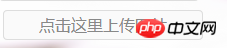
}結果

1. 2. 3.
以上是製作一個漂亮的file檔案上傳控制項樣式的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




