1.
標籤
…
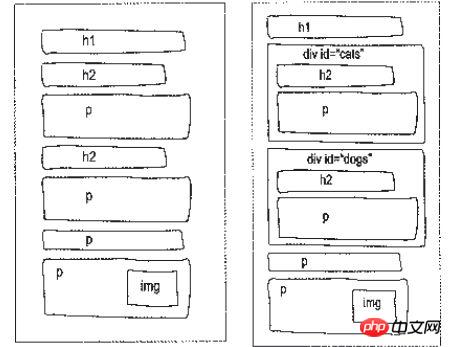
在網頁製作過程過,把一些獨立的邏輯部分分割出來,放在一個標籤中,這個
標籤的作用相當於一個容器。 邏輯部分是頁面上相互關聯的一組元素。如網頁中的獨立的欄位版塊,就是一個典型的邏輯部分。
...
為了讓邏輯更清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用id屬性來提供唯一的名稱,就像身分證號是唯一標識我們的身分的,也是必須唯一的。

2. table標籤 網頁上的表格
建立表格的四個元素:table、tbody、tr、th、 td
a、
b、
…:當表格內容非常多時,表格會下載一點顯示一點,但如果加上標籤後,這個表格就要等表格內容全部下載完才會顯示。如右側程式碼編輯器中的程式碼。c、
d、
e、
f、表格中列的個數,取決於一行中資料儲存格的數量。
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
總結:table表格在沒有新增css樣式之前在瀏覽器中顯示沒有表格線。表頭,也就是th中的文字預設粗體居中顯示。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>為表格新增摘要