VS2017完成靜態函式庫的搭建
這篇文章主要為大家詳細介紹了Visual Studio2017寫靜態庫的相關資料,具有一定的參考價值,有興趣的小伙伴們可以參考一下
造輪子是一件有趣的事情,VS是一個強大的工具,能勝任超大規模的工程,但是講真,對不那麼大的項目配置起來不是那麼友好(網上的其他教程也一點都不友好Orz)。這裡就展示一下建立一個簡單的靜態函式庫的正確姿勢。 (順便教一點道理
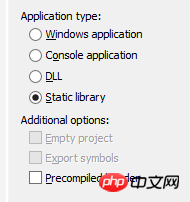
創建解決方案-許多人搞不清楚工程/專案Project和解決方案Solution的區別,在VS中,Project是基本的執行單元,一個Solution可以包含多個Project ——我們的靜態函式庫將會包含幾個(.lib)Project和一個(.exe)Project用作測試。 ##型別選Static Library靜態函式庫,去掉Precompiled Header預編譯頭選項。
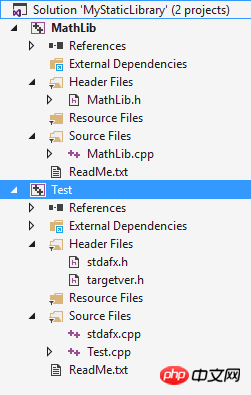
#原始檔.cpp同理,之後應該是這個樣子:
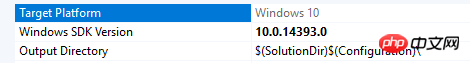
 (另一種回頭cannot open file specified的原因是.lib產生的位置不對,在這裡看Solution Explorer->Properties
(另一種回頭cannot open file specified的原因是.lib產生的位置不對,在這裡看Solution Explorer->Properties
頁

-> Output Direction輸出目錄

預設那個是對的在\Debug目錄下,誰知道怎麼會錯)
然後就可以寫程式碼了:// MathLib.h
#pragma once
int add(int x, int y);
// MathLib.cpp
#include "MathLib.h"
int add(int x, int y) { return x + y; }

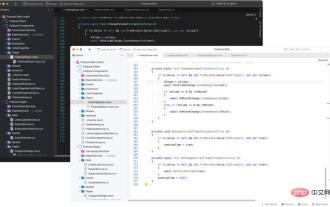
#選控制台,把預編譯頭去掉和之前一樣,現在我們得到了一個含有兩個Projects的Solution了:

編寫一段測試程式碼
// Test.cpp
#include "stdafx.h"
#include "..\MathLib\MathLib.h"
#include <iostream>
int main()
{
std::cout << add(1, 2) << std::endl;
return 0;
}現在需要為Test添加MathLib的
引用,這一步實際的作用是,在引導IDE用cl編譯器命令列編譯的時候,加入正確的鏈接選項(CSAPP有非常inspiring的講解,源文件#include了頭文件以後只是為鏈接器介紹了一堆未重定位的符號,它需要在函式庫檔案(靜態函式庫的話
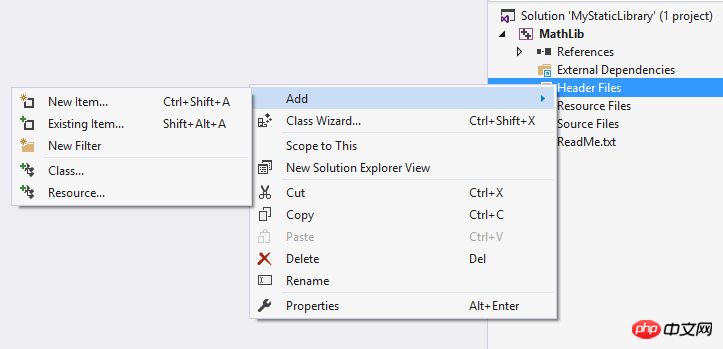
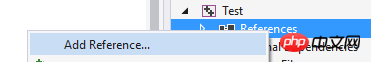
Linux是.a檔案Windows是.lib)裡找這些符號完成重定位),找到這些函式庫很重要。在Solution Explorer裡面Add Reference如圖
VS很貼心地把Solution裡的Projects列進了備選項,選中即可。 
此時Test的Reference裡就有MathLib工程了。 下一步,為cl編譯器加入include路徑,也就是說,預編譯期應該怎麼找MathLib.h以完成符號的引進。在Test Properties屬性頁->C++->General->Additional Include Directaries附加包含路徑,就是額外於標準庫頭檔目錄的其他(自訂)頭檔包含的目錄,cl要去這些地方找MathLib .h。選擇加入MyStaticLibrary\MathLib這個目錄OK。
 這時候萬事俱備,F5組成運行結果報了這麼錯:
這時候萬事俱備,F5組成運行結果報了這麼錯:
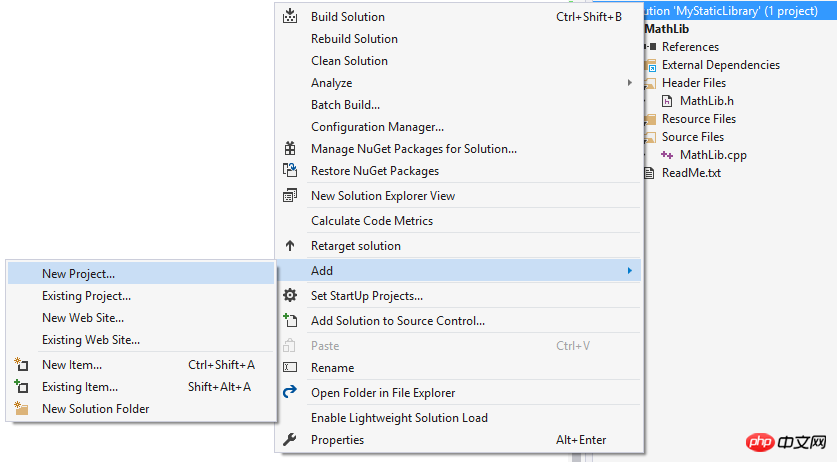
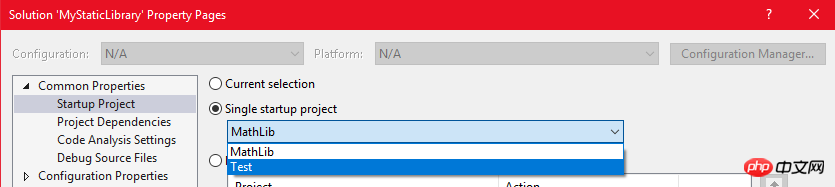
說.lib不是有效的win32應用程式不能運作。對呀我本來也沒要運行牠呀,可是VS怎麼知道Solution裡面這麼多Projects應該運行哪一個? (想想之前的執行單元理解到是什麼意思了吧,每個Project編譯的結果都認為可執行)第一個添加的Project是MathLib所以VS默認去運行它的輸出所以錯了。想辦法引導VS去執行Test的輸出(Test.exe),Solution Explorer->MyStaticLibrary Properties屬性頁:

設單啟動工程為Test,OK。
【相關推薦】
1. ASP免費影片教學
#2. ASP教學
# 3. 李炎恢ASP基礎影片教學
以上是VS2017完成靜態函式庫的搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 11 是否提供對 VB6 應用程式的支援?
May 30, 2023 am 08:31 AM
Windows 11 是否提供對 VB6 應用程式的支援?
May 30, 2023 am 08:31 AM
Windows11引進了更多macOS風格的UI元素。您將獲得重新設計的任務欄,開始功能表位於中心。是的,您可以更改它的位置,但預設情況下,它將放置在中心。控制中心也進行了一些設計調整。在下一次更新中,對Android應用程式的支援也將與重新設計的記事本和媒體播放器一起提供。儘管所有這些功能都讓Windows11比Windows10有了不錯的升級,但使用者的腦海中正在醞釀某些疑慮。有一部分用戶和開發人員擔心Windows11是否會支援遺留應用程式和技術,無論是否落後。由於V
 如何修復 VCRUNTIME140.dll 在 Windows 上遺失錯誤
May 04, 2023 am 08:04 AM
如何修復 VCRUNTIME140.dll 在 Windows 上遺失錯誤
May 04, 2023 am 08:04 AM
VCRUNTIME140.dllismissing錯誤是您在Windows上的VisualC++Redistributable檔案有問題。您可以使用本教學解決問題。 Windows應用程式和軟體需要DLL檔案才能運作——沒有它們,它們可能會完全停止運作。例如,如果您看到VCRUNTIME140.dllismissing錯誤,這表示您的PC缺少此文件,從而阻止應用程式啟動。這可能是由於應用程式安裝不成功。它甚至可以在運行Windows更新後出現。值得慶幸的是,您可以輕鬆
 4 修復 CONCRT140.dll 未找到錯誤的方法
Apr 25, 2023 am 09:22 AM
4 修復 CONCRT140.dll 未找到錯誤的方法
Apr 25, 2023 am 09:22 AM
如此多的用戶報告說,每當他們嘗試運行應用程式時,它都會拋出一條錯誤訊息,指出程式碼執行無法繼續,因為未找到CONCRT140.dll。在開啟AdAdobe應用程式、Halo、ForzaHorizon5等時,您可能會遇到找不到CONCRT140.dll。因此,這不是特定於某個應用程式的問題。如果沒有安裝正確的DLL,應用程式將無法正常運作,因為它們的程式碼依賴這些程式庫中編寫的程式碼。在本文中,我們將了解CONCRT140.dll是什麼以及它丟失的原因,以及我們如何下載它並修復錯誤。什麼是
 修復:Microsoft Visual C++ 2015 Redistributable Setup Failed 錯誤 0x80240017
Apr 18, 2023 pm 01:07 PM
修復:Microsoft Visual C++ 2015 Redistributable Setup Failed 錯誤 0x80240017
Apr 18, 2023 pm 01:07 PM
MicrosoftVisualC++已成為執行大多數常見應用程式所需的Windows作業系統的組成部分。現在,一些用戶最近抱怨他們在嘗試安裝VisualC++RedistributablePackagesfor2015或MicrosoftVisualStudioRedistributablePackagesfor2013時遇到的問題。根據這些用戶的說法,安裝程式中途停止並顯示「0x80240017-未指定錯誤」。這次失敗的背後可能有很多原因。因此,不要在此
 Visual Studio 2022 for Mac 17.0 隨附原生 macOS UI 和 Apple Silicon 支持
Apr 15, 2023 am 08:04 AM
Visual Studio 2022 for Mac 17.0 隨附原生 macOS UI 和 Apple Silicon 支持
Apr 15, 2023 am 08:04 AM
微軟 已宣布Visual Studio 2022 for Mac 17.0的一般版本。它帶來了巨大的變化,包括原生 macOS UI 和對 Apple Silicon 處理器的支援。據該公司稱,它還發布了一個新的預覽版,您可以與此版本並排安裝。在舊版的 Visual Studio for Mac 中,Microsoft使用了各種 UI 技術,讓事情看起來格格不入。此更新使用
 android studio如何實現上傳圖片到java伺服器
Apr 28, 2023 pm 09:07 PM
android studio如何實現上傳圖片到java伺服器
Apr 28, 2023 pm 09:07 PM
1.build.gradle配置(增加)dependencies{implementation'com.squareup.okhttp3:okhttp:4.9.0'implementation'org.conscrypt:conscrypt-android:2.5.1'}2.AndroidManifest.xml配置權限在application新增android:usesCleartextTraffic="true&q
 微軟發表 Visual Studio 2022 17.3,這裡是亮點
Apr 28, 2023 am 10:28 AM
微軟發表 Visual Studio 2022 17.3,這裡是亮點
Apr 28, 2023 am 10:28 AM
微軟發表了VisualStudio202217.3。此更新帶來了對.NET多平台應用程式UI(.NETMAUI)的支援、為MicrosoftTeams開發應用程式的能力、C++改進、Azure容器應用程式以及改進的LiveUnitTesting。您可以透過開啟VisualStudio中的說明>新增功能來查看新功能的完整清單。此更新中的主要功能是.NETMAUI已從預覽支援中畢業,現在可在Windows上的VisualStudio2022
 Android Studio無法執行Java類別的main方法怎麼解決
May 17, 2023 pm 04:43 PM
Android Studio無法執行Java類別的main方法怎麼解決
May 17, 2023 pm 04:43 PM
環境androidstudio版本:3.6.1gradle版本:5.6.4gradle外掛程式版本:3.6.1錯誤提示11:41:35PM:Executingtask'TxtUtil.main()'...Executingtasks:[TxtUtil.main()]inproject/Users/ tinytongtong/Documents/workspace/as/self/BlogDemoFAILURE:Buildfailedwithanexception.*Wh






