CSS3實作一個酷炫的lowpoly動畫實例
本篇文章主要介紹了CSS3實作任意圖片lowpoly動畫效果實例,這是一個利用CSS3的動畫屬性實現的結合lowpoly(低多邊形風格)的效果,主要利用了CSS3 transform屬性的rotate旋轉,translate移動,scale縮放
這是一個利用CSS3的動畫屬性實現的結合lowpoly(低多邊形風格)的效果,主要利用了CSS3 transform屬性的rotate旋轉,translate移動,scale縮放,CSS代碼部分非常簡單,唯一有趣的是nth-of-type選擇器的使用,這裡UI設計師小伙伴不用望而卻步, CSS部分完全可以拿來復用並根據自己的要求隨意改變參數(所有不能復用的SVG動畫代碼都是耍流氓),然後,UI設計師再搭配上自己熟悉的AI利器,就可以完美的實現下面的效果了。

分步驟拆解:
1. 低多邊形風格的圖片的製作
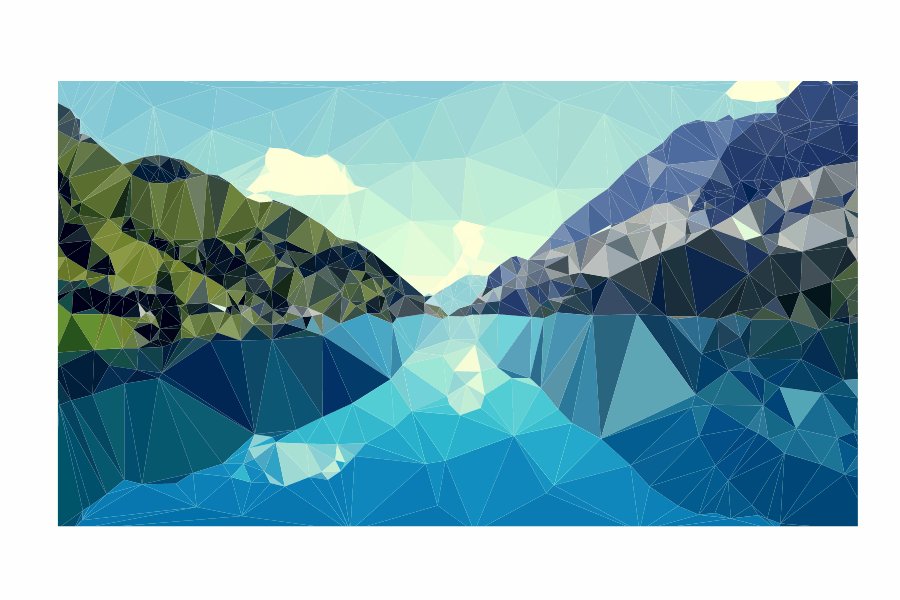
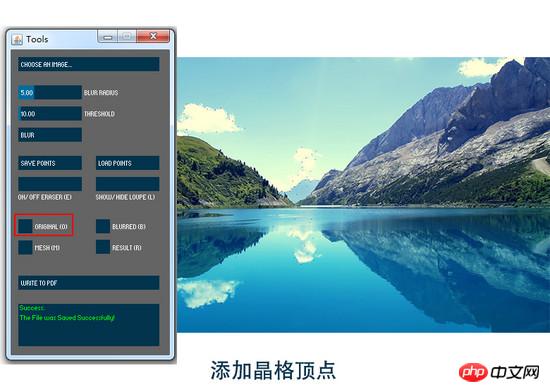
我的原圖是下面這種:

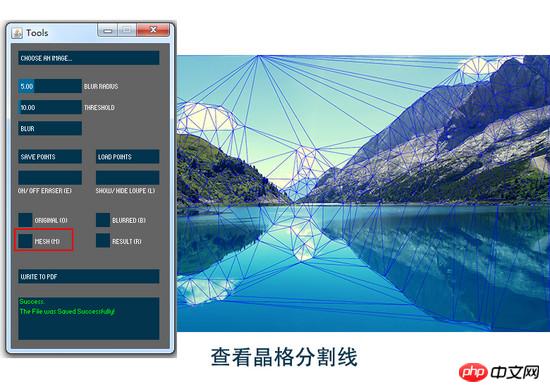
隨手從電腦上找了一張背景圖,然後藉助一個神器Image Triangulator ,不得不感慨,這個工具真是太好用了,各位設計師需要做的只是在圖片上打點(我是為了測試,很粗糙的添加了頂點,如果需要得到很出彩的效果,需要在明暗分隔的邊緣精細添加)。



#然後匯出的pdf格式的文件,就可以用AI打開了。
2. 圖片的處理
這裡在AI裡需要一步重要的操作, “釋放剪切蒙版” ,如果不進行這步操作,生成的SVG程式碼裡會有大量的路徑裁切遮罩標籤 <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 以及polygon的clip-path屬性。

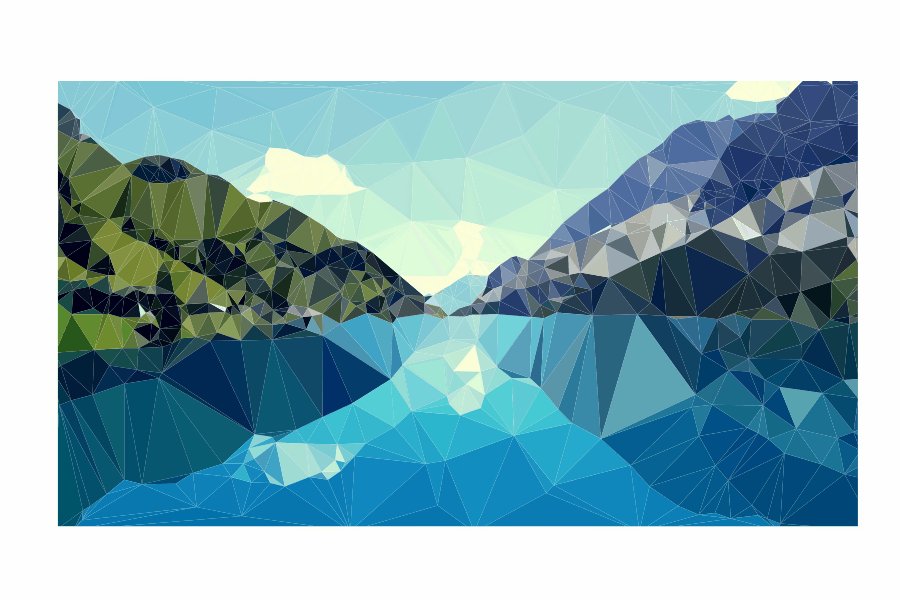
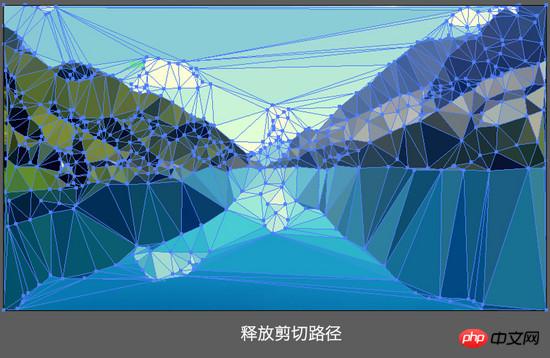
釋放剪切路徑後選取圖形就可以看到此時圖片已經由一個個三角形色塊組成了。
匯出SVG程式碼可以看到密密麻麻的多邊形標籤 <polygon fill="" points=""/> 。
Image Triangulator產生lowpoly風格的圖片;AI處理,釋放剪切遮罩
這裡需注意,這個軟體產生的PDF是帶未處理的底圖的,SVG文件裡有 標籤,所以邊緣那裡可以多加幾個點,或是截取掉一部分,防止邊緣出現鏤空。
3. 線上產生的低多邊形背景圖片的處理
#如果需要的僅是一個背景圖,建議使用網站qrohlf.com/trianglify-generator/ ,可以自訂尺寸、顏色和晶格大小,支援生成SVG格式。例如下面這種:

利用這個線上工具產生的圖片不處理的話裡面會是
截止到這一步,我們的圖形處理部分就已經結束了,剩下的是動畫效果的實現
4. CSS3動畫
先說一下動畫實現的初步設想。我希望這些已經生成的多邊形碎片進行旋轉、位移和尺寸的變化,這對CSS來說,也是很容易實現的一個效果,但我需要的是散佈的不同效果,位移的方向不同,距離不同,縮放不同,可我這種JavaScript渣渣又不會寫隨機函數,還好CSS3提供了一個強大的選擇器nth-of-type(an+b) ,利用它,我可以賦予不同的多邊形碎片不同的動畫屬性值。
簡單了解nth-of-type(an+b),n從0開始取值,依序加1,所以你會得到第a+b個,2a+b個,3a+b個……元素。
例如,我希望我的
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}這是順序為6n+1(即1,7,13,19…)的多邊形的動畫效果,同理,下一組為polygon:nth-of-type(6n+2),即選擇了第2,8,14,20…個多邊形,依序向後推,直到polygon:nth-of-type(6n+6)
現在附上全部的程式碼及註解
結合下面的全部程式碼說一下:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
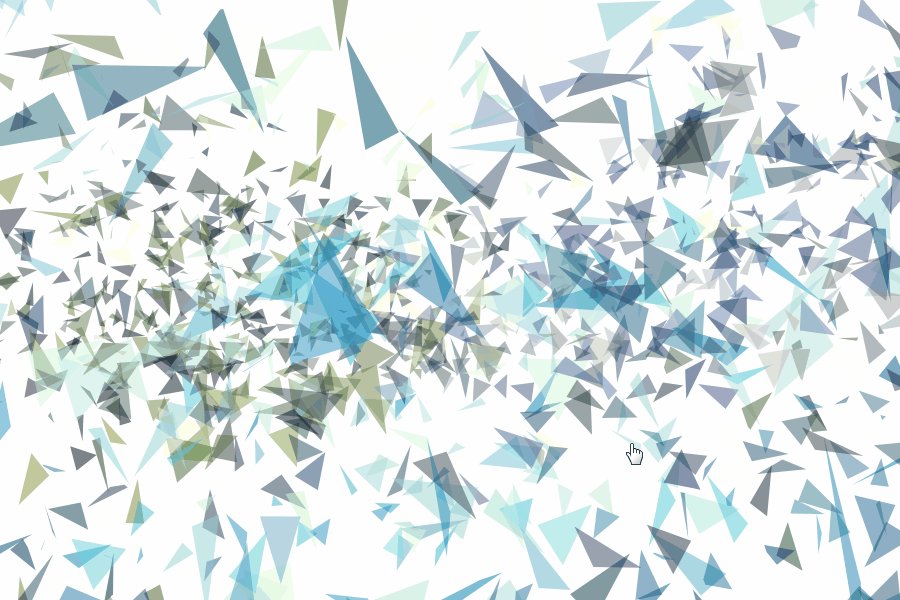
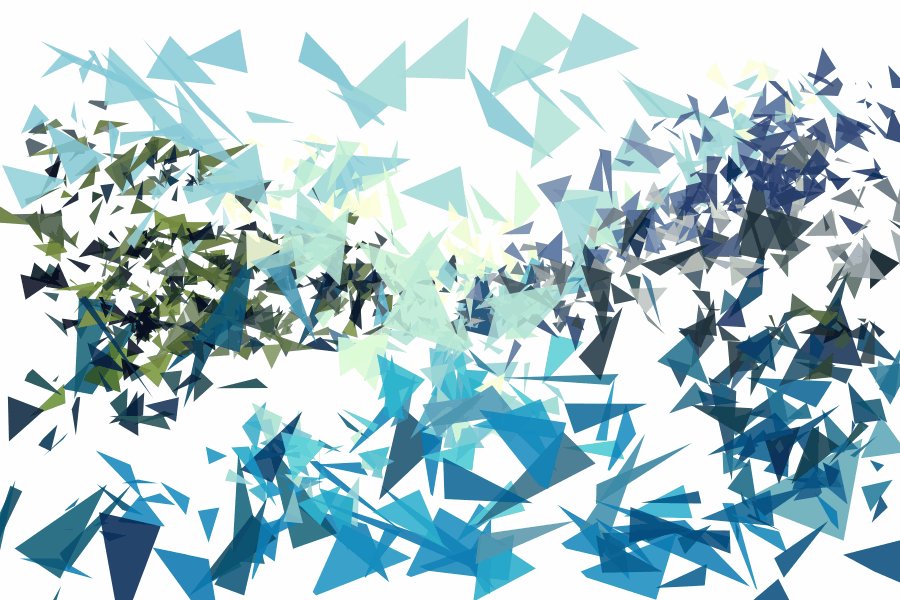
</svg></body></html>由於SVG在執行動畫效果後碎成滿屏,如果我們的動畫要設置成滑鼠移入破碎,滑鼠移出復原的效果,需要一個區域來進行動作的觸發,這就是我們定義cover的意義,且層級屬性要高於SVG屬性。

關於動畫效果的觸發,我用的是 :hover 滑鼠經過,需要其他觸發事件可以求助前端攻城獅。
svg的 overflow 屬性一定要定義為可見 visible ,以確動畫效果後超出svg尺寸的部分可見。
關於polygon的動畫屬性的設定,這種 transition:all 1s ease 表示所有的動畫時間為1s,緩動效果。 transform-origin: 50% 50% 定義了變換的原點為每個元素自己的center。
關於6組不同的動畫效果,我設定了位移translate,縮放scale,選擇rotate以及透明度opacity的變化。
這裡X軸和Y軸的位移,建議自己劃定一個範圍,數值越大,擴散度越高,例如我的X和Y方向都是-800%~800%。另外關於旋轉的角度,rotate(),為了符合物理規律,偏移的路徑越遠的旋轉的角度更大,反之亦然。
如果你想設定更多的不同的效果,只需要改nth-of-type(an+b)中n的係數a就可以了。
如果懶得修改嘗試,UI設計師在套用這個模板時,只需要把自己製作(或者自動生成)的
知識點總結
1.關於低多邊形lowpoly風格圖片的製作(重點為自己製作任意圖形)
2.CSS3選擇器nth-of- type(an+b)的使用
【相關推薦】
1. 特別推薦:「php程序員工具箱」V0.1版本下載
2. 免費css線上影片教學
以上是CSS3實作一個酷炫的lowpoly動畫實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的動畫效果:2種方法解析
Apr 24, 2023 pm 04:55 PM
當微軟推出Windows11時,它帶來了許多變化。其中一項變更是增加了使用者介面動畫的數量。有些使用者想要改變事物的出現方式,他們必須想辦法去做。擁有動畫讓使用者感覺更好、更友善。動畫使用視覺效果使電腦看起來更具吸引力和響應能力。其中一些包括幾秒鐘或幾分鐘後的滑動菜單。電腦上有許多動畫會影響PC效能、減慢速度並影響您的工作。在這種情況下,您必須關閉動畫。本文將介紹使用者可以提高在PC上的動畫速度的幾種方法。您可以使用登錄編輯程式或您執行的自訂檔案來套用變更。如何提高Windows11動畫的
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效
Sep 19, 2023 am 09:33 AM
如何使用Vue實現打字機動畫特效打字機動畫是一種常見且引人注目的特效,常用於網站的標題、標語等文字展示上。在Vue中,我們可以透過使用Vue自訂指令來實現打字機動畫效果。本文將詳細介紹如何使用Vue來實現此特效,並提供具體的程式碼範例。步驟1:建立Vue專案首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建立一個新的Vue項目,或手動在HT
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix的黏土動畫電影《小雞快跑2》的最終預告片已經公佈,該影片預計將於12月15日上線本站注意到,《小雞快跑2》預告片展示了小雞洛基和金傑為了尋找女兒莫莉開展行動。莫莉被FunLand農場的一輛卡車帶走,洛基和金傑冒著危險找回女兒。該片由山姆・菲爾執導,並由桑迪韋・牛頓、扎克瑞・萊維、貝拉・拉姆齊、伊梅爾達・斯湯頓和大衛・布拉德利主演。據了解,《小雞快跑2》是繼《小雞快跑》之後時隔20多年推出的續集。第一部作品於2001年1月2日在中國上映,講述了一群小雞們在養雞廠面臨被做成雞肉餡餅的命運
 如何在 Windows 11 中停用動畫
Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中停用動畫
Apr 16, 2023 pm 11:34 PM
MicrosoftWindows11中包含多項新功能和功能。使用者介面已更新,公司也引入了一些新效果。預設情況下,動畫效果會套用於控制項和其他物件。我應該禁用這些動畫嗎?儘管Windows11具有視覺上吸引人的動畫和淡入淡出效果,但它們可能會導致您的電腦對某些使用者來說感覺遲鈍,因為它們會為某些任務增加一點延遲。關閉動畫以獲得更靈敏的用戶體驗很簡單。在我們看到對作業系統進行了哪些其他更改後,我們將引導您了解在Windows11中開啟或關閉動畫效果的方法。我們還有一篇關於如何在Windows






