CSS全稱為「層疊樣式表(Cascading Style Sheets)」
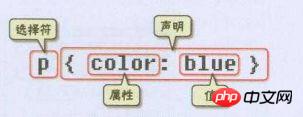
css 樣式由選擇符和聲明組成,而宣告又由屬性和值組成,如下圖所示:

#選擇符:又稱選擇器,指明網頁中要應用樣式規則的元素,如本例中是網頁中所有的段落(p)的文字將變成藍色,而其他的元素(如ol)不會受到影響。
聲明:在英文大括號「{}」中的就是聲明,屬性和值之間用英文冒號「:」分隔。當有多條聲明時,中間可以英文分號「;」分隔,如下所示:
p { font-size:12px;color:red; }1、最後一條聲明可以沒有分號,但是為了以後修改方便,一般也加上分號。
2、為了使用樣式更容易閱讀,可以將每個程式碼寫在一個新行內,如下所示:
p {
font-size:12px;
color:red;
}就像在Html的註解一樣,在CSS中也有註釋語句:用/*註解語句*/來標示(Html中使用)。就像下面程式碼:

從CSS 樣式程式碼插入的形式來看基本上可以分為以下3種: 內聯式、嵌入式和外部式三種。
內嵌式css樣式表就是把css程式碼直接寫在現有的HTML標籤中,如下面程式碼:
<p style="max-width:90%">这里文字是红色。</p>
注意要写在元素的开始标签里,下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
嵌入式css樣式,就是可以把css樣式程式碼寫在標籤之間。如下面程式碼實作把三個標籤中的文字設定為紅色:
<style type="text/css">
span {
color:red;
}
</style>嵌入式css樣式必須寫在之間,並且一般情況下嵌入式css樣式寫在<head>之間。
外部式css樣式(也可稱為外聯式)就是把css程式碼寫一個單獨的外部文件中,這個css樣式檔以「.css」為副檔名,在
內(不是在