HTML知識-- 滑鼠、元素座標與ClientRect物件屬性
在這篇文章中,將會介紹滑鼠座標、元素座標、以及滑鼠在指定元素內的座標。
1. 滑鼠座標
在觸發滑鼠相關事件時(如:click、mousemove),可以透過事件物件取得目前滑鼠的座標。
所取得的座標可分為2種:
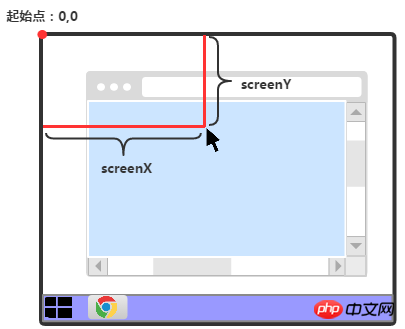
1) MouseEvent.screenX、MouseEvent.screenY :基於螢幕的X、Y座標;以螢幕的左上角為0,0起始點。

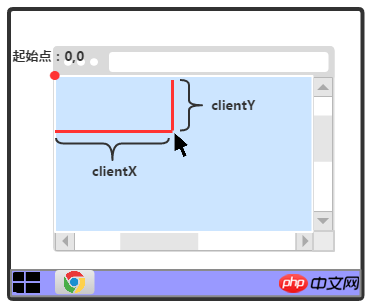
2) MouseEvent.clientX、MouseEvent.clientY :基於body的X、Y座標;以當前body的左上角為0,0起始點,若body含有水平捲軸或垂直滾動條時,左上角還是0,0座標點。

2. 元素的座標
元素的getBoundingClientRect()方法可取得一個 # ClientRect 對象,其描述了元素的方位和寬高等資訊。
2.1 ClientRect物件屬性
| #屬性名稱 | 屬性說明 |
| width | 元素的寬度|
| #height##」元素的高度 | |
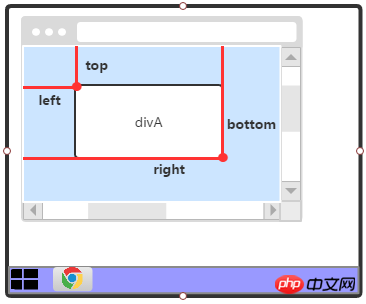
| 元素左上角距離目前可視body的寬度 |

元素右下角距離目前可視body的寬度;right = left + width
bottom
元素右下角距離目前可視body的高度;bottom = top + height
2.2 圖示
2.3 其他座標 除了這些直接屬性外,還可以結合其他元素來取得更詳細的座標:
1) 元素左上角在整體body的水平座標 = document.body.scrollLeft + element.getBoundingClientRect().left;
2) 元素左上角在
整體body的垂直座標 = document.body.scrollTop + element.getBoundingClientRect().top;
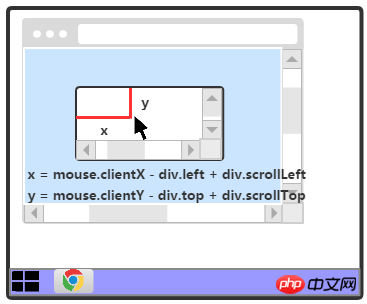
透過先前學到的取得滑鼠座標和元素座標後,還可以進一步取得滑鼠在元素內的座標。
以滑鼠在元素內的x座標為例,等於滑鼠的 clientX 減去 元素的getBoundingClientRect()放的left,最後在加上元素的scrollLeft的值。 公式如下:
x= mouse.clientX - element.left + element.scrollLeft#y = mouse.clientY - element.top + element.scrollTop#範例
#1 . ######特別推薦######:###「php程式設計師工具箱」V0.1版本下載#########2. ###免費html線上影片教學課程#####################3. ###php.cn原始html5影片教學############以上是HTML知識-- 滑鼠、元素座標與ClientRect物件屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














