本教學教腳本之家的ps愛好者使用Photoshop設計超酷的大亂鬥場景遊戲網站首頁的方法,市場上分享的形式有很多,打造方法也是各式各樣,但對遊戲的場景氛圍打造至今還沒有這種很詳細的教程,感興趣的一起去看看吧
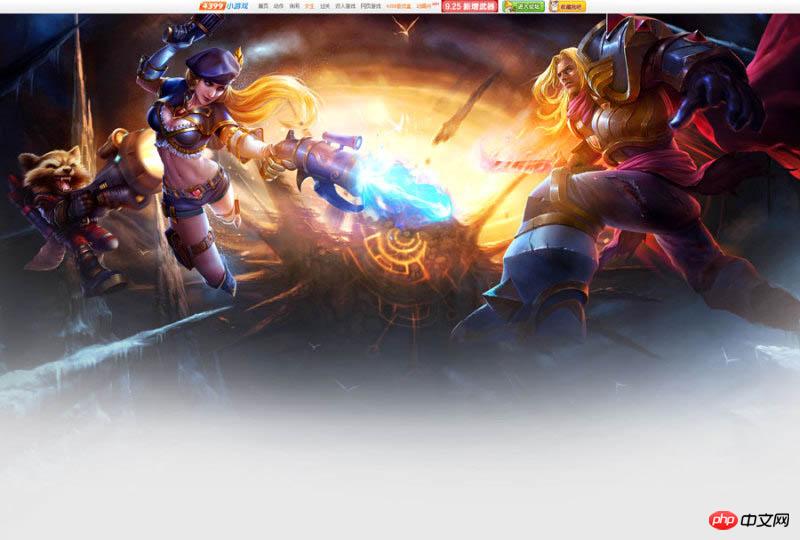
最終效果:

主要過程:
1、找素材。

2、根據視覺參考的大亂鬥是一個由中心向四周散發的畫面,所以場景選擇的也都是對稱發散圖形。


3、為了確保畫面平衡,四周人設動作造型基本上保持對稱是比較穩健的方法,所以選擇了這3個人設出於他們的動作考量。左側用了女槍和浣熊2個角色是因為她們比較瘦小,為了和右側男騎士壯漢保持一個畫面平衡。

4、定光源(光源分為2種:一、暖光源 二、冷光源)。

5、這裡主要是對場景定光源(中間提亮四周壓暗),中間用暖黃色的主光源提亮,旁邊用藍色冷光作對比,之所以這樣處理是為了讓中間的主題畫面更突出。

6、複製場景一層,在新的圖層對原畫進行高斯模糊處理。圖層選濾色屬性,在模糊的這個圖層增加濾鏡蒙版進行擦除,把不需要模糊的地方用畫筆擦掉,這個方法可以讓場景增加景深效果。

7、利用「色階」(快捷鍵Ctrl+L),把場景暗部加深,提高亮部,加強對比。

8、現在場景的氛圍已經比較到位了,如下圖。

9、利用"色階"調整(快捷鍵Ctrl+L),讓人物明暗對比爭強,質感爭強。利用"加深減淡"提亮人物的受光面,壓暗人物的背光面。加強光源照射效果,讓人物更有立體感,畫面更有空間。

10、依照光源,為人物增加形狀選區,填滿黑色。

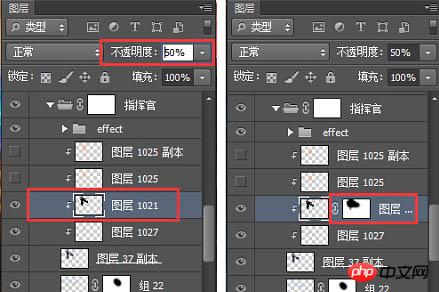
11、調整圖層透明度,讓人物的明暗程度和背景在同一個環境層次內。加入蒙版圖層,依照光源方向,擦出亮部。

12、其他英雄也是用同樣的方法處理,得到最終畫面。

13、顏色查找是一個調整圖層,它的位置如下圖。新增了顏色查找後,在顏色查找的面板裡找到3DLUT文件,下拉就可以看到很多自帶特效的樣式,有冷,有暖,重口味的,小清新的,可以一個個嘗試,有適合的就可以直接用。這裡就不多講。

14、新圖層,做柔光或疊加圖層混合模式。用畫筆吸取暖黃色,然後畫筆在主光源處疊加暖色光源。


#15、利用「色彩平衡」、「色相飽和度」、「色階」等進行圖層整調!很快就得到自己想要的一個畫面氛圍基調。


16、新圖層,做柔光圖層混合模式。利用黑色畫筆壓暗畫面四周,再次突顯中間的畫面。

17、新建一個圖層,填滿灰色,用來做內容模組的背景,與場景做漸層效果。

18、字體設計。

19、漂浮物可以是很多形式出現,根據畫面需求添加飄絮的雪花、星星光效等,會讓畫面變的很精細,提高畫面質感。

20、畫面人物腳下增加一些飛濺碎石,增強畫面的力量感,讓畫面瞬間震撼起來!合理添加飄絮物可以給畫面添加氣氛,並且製造空間感,是史詩級裝逼利器。

21、畫面打造的差不多了,接下來設計頭部登入註冊框的介面設計。

最終效果:

以上是Photoshop設計超酷的大亂鬥場景遊戲網站首頁教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




