如何使用CSS3偽元素實現逐漸發光的方格邊框
這篇文章主要為大家介紹了利用CSS3偽元素實現逐漸發光的方格邊框的相關資料,文中給出了詳細的示例代碼供大家參考學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
本文介紹的是一個使用偽元素來實作邊框逐漸發光的程式碼,主要用到scale和opacity這兩個屬性。以下來看看詳細的介紹:
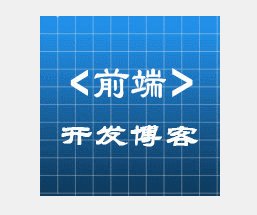
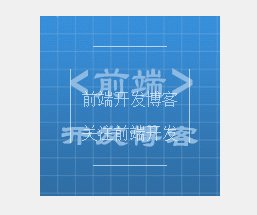
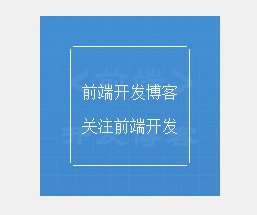
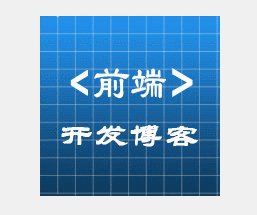
效果圖如下:

HTML程式碼:
##
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
#
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}發光的方格,主要是透過.light-inner的偽元素:before和:after來實現
上下的邊框是從中間往兩邊逐漸展開:scaleX(0)到scaleX( 1)
左右的邊框是從中間往上下兩邊展開:scaleY(0)到scaleY(1)
####形成了一個四方形從中間向邊角逐漸發光的效果:opacity :0到opacity:1。 ######其它就沒什麼技巧了。 #########scale介紹#########scale(以上是如何使用CSS3偽元素實現逐漸發光的方格邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 為什麼偽元素失效了
Nov 21, 2023 pm 05:13 PM
為什麼偽元素失效了
Nov 21, 2023 pm 05:13 PM
偽元素失效了的原因:1、選擇器問題;2、樣式衝突;3、繼承問題;4、語法錯誤;5、瀏覽器相容性問題等。詳細介紹:1、選擇器問題,偽元素的選擇器可能不正確,導致無法選擇到目標元素;2、樣式衝突,如果在CSS中存在樣式衝突,可能會導致偽元素失效;3、繼承問題,偽元素可能無法繼承某些樣式屬性;4、語法錯誤,如果在CSS中存在語法錯誤,可能會導致偽元素失效;5、瀏覽器相容性問題等等。
 css偽選擇器學習之偽類選擇器解析
Aug 03, 2022 am 11:26 AM
css偽選擇器學習之偽類選擇器解析
Aug 03, 2022 am 11:26 AM
在之前的文章《css偽選擇器學習之偽元素選擇器解析》中,我們學習了偽元素選擇器,而今天我們詳細了解一下偽類選擇器,希望對大家有所幫助!








