這篇文章主要介紹了CSS實現背景圖片透明而文字不透明效果的兩種方法,需要的朋友可以參考下
摘要:
#方法一(毛玻璃效果):背景圖+ 偽類+ flite:blur(3px)
方法二(半透明效果):背景圖+ 定位+ background:rgba(255,255,255,0.3 )
CSS實現背景圖片透明,文字不透明效果的兩種方法
專案中常會用到背景圖上放一些文字介紹,這裡介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。
1.毛玻璃效果:
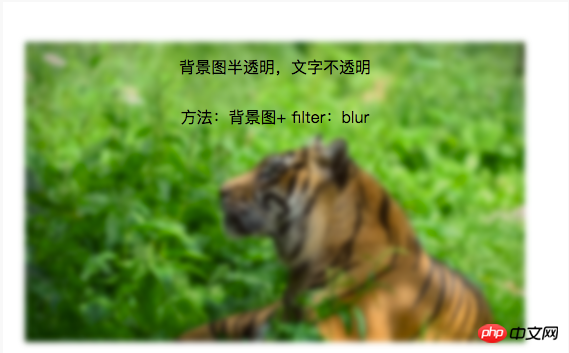
背景圖+ 偽類別+ flite:blur(3px)
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}<p class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</p>

#2.半透明效果:
##背景圖+ 定位+ background :rgba(255,255,255,0.3)
#
.demo2-bg{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);
}
<p class="demo2-bg">
<p class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</p>
</p>
以上是用CSS實現背景圖片透明而文字不透明的兩種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




