HTML 5.1新增14項新增技術
這篇文章主要為大家介紹了HTML 5.1新增的14項特性與應用範例,文中介紹的非常詳細,對大家具有一定的參考價值,有需要的朋友們下面來一起看看吧。
前言
眾所周知HTML5 屬於萬維網聯盟 (W3C), 這個組織為整個網路界提供了標準,如此形成的協定可在全世界通行。在 2016 年 11 月, W3C 對長期行使的 HTML 5 標準進行了更新,它是2年內的第一次小更新。許多最開始提出的 HTML 5.1 功能特性都因為設計上的缺陷和缺乏瀏覽器廠商的支援而去掉了。
儘管有一些元素和功能提升被帶進了 HTML 5.1 裡面, 但它仍然是一個小的更新。其中的一些新的元素包含了組合標籤, 現在這樣的元素包括有
W3C 以及開始著手發展 HTML 5.2 草案,預計 2017 年底發布。而我們在這裡所要呈現的是在版本 5.1 中被引入的新的功能特性和功能提升。你不需要動 javascript 就可以利用這些功能特性。並非所有的瀏覽器都支援這些功能特性,因此你最好是在將它們應用於生產環境之前先檢查一下瀏覽器的支援情況。
14. 防止網路釣魚攻擊
大多數使用target ='_ blank' 的人都不知道一個有趣的事實-新開啟的標籤可以更改window.opener.location 到一些網路釣魚頁面。它會在開放頁面上代表你執行一些惡意 JavaScript 程式碼。因為使用者相信開啟的頁面已安全,所以他們不會有所懷疑。
為了完全消除這個問題,HTML 5.1 已經透過隔離瀏覽器上下文的方式標準化了的 rel=”noopener」屬性的用法。 rel =“noopener”可以在 和 標籤中使用。
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. 靈活處理圖片標題
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12.拼字檢查
spellcheck 是一個取值可以為空字串、true 和false 的枚舉屬性。如果指定其狀態為 true,就表示元素將接受對其的拼字和語法檢查。
element.forceSpellCheck() 將強制使用者代理程式在文字元素上報告檢查出來的拼字和語法錯誤,即使使用者從來沒將輸入聚焦在該元素上。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. 空白選項
新版的 HTML 讓你建立一個空的
10. 支援 Frame 的全螢幕
為 Frame 開發的布林變數 allowfullscreen 屬性可讓您透過使用 requestFullscreen() 方法來控制內容是否可以全螢幕顯示。 例如,我們使用嵌入 YouTube 的播放器的 iframe 做範例。 需要設定 allowfullscreen 屬性才能讓播放器全螢幕顯示影片。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. 嵌入 header 和 footer
HTML5.1 允許你在另一個 header 嵌入 header 和 footer。你可以為頭部元素加上一個 header 或 footer ,假如它們在段落內容中包含它們自己。假如你想加入詳細闡述諸如
在下面的程式碼中,
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. 圖片零寬度
HTML 新版本可讓你新增零寬的圖片。當圖片不需要向使用者展示時,可以使用此特性。假如一個 img 元素還有其他用途而不僅僅是展示一個圖片,例如,作為一個服務的一部分用來計算頁面視圖個數,在 width 和 height 屬性中使用 0 數值。對於 0 寬度的圖片,建議使用空屬性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
7. 校驗表單

新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
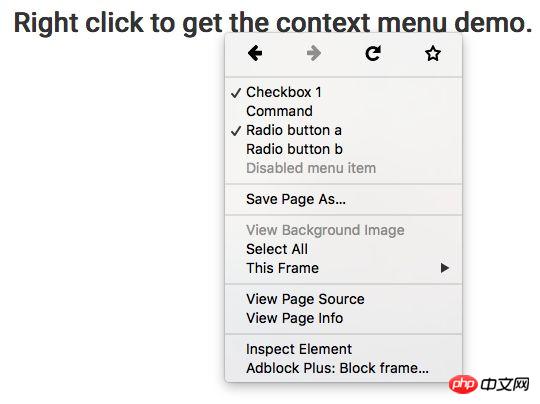
</script>6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實作應用
Mar 22, 2024 am 11:30 AM
PHP中箭頭符號的作用及實踐應用在PHP中,箭頭符號(->)通常用於存取物件的屬性和方法。物件是PHP中物件導向程式設計(OOP)的基本概念之一,在實際開發中,箭頭符號在操作物件時發揮重要作用。本文將介紹箭頭符號的作用以及實踐應用,並提供具體的程式碼範例來幫助讀者更好地理解。一、箭頭符號的作用存取物件的屬性箭頭符號可以用來存取物件的屬性。當我們實例化一個對
 從入門到精通:探索Linux tee命令的各種應用場景
Mar 20, 2024 am 10:00 AM
從入門到精通:探索Linux tee命令的各種應用場景
Mar 20, 2024 am 10:00 AM
Linuxtee命令是一個非常有用的命令列工具,它可以在不影響已有輸出的情況下,將輸出寫入檔案或將輸出送到另一個命令。在本文中,我們將深入探索Linuxtee命令的各種應用場景,從入門到精通。 1.基本用法首先,我們來看看tee指令的基本用法。 tee指令的語法如下:tee[OPTION]...[FILE]...該指令會從標準輸入讀取數據,並將數據
 探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
探索Go語言的優勢及應用場景
Mar 27, 2024 pm 03:48 PM
Go語言是一種由Google開發的開源程式語言,於2007年首次發布。它被設計成一種簡單易學、高效、並發性強的語言,受到越來越多開發者的青睞。本文將探討Go語言的優勢,並介紹一些適合Go語言的應用場景,同時給出具體的程式碼範例。優勢並發性強:Go語言內建支援輕量級執行緒-goroutine,能夠輕鬆實現並發程式設計。透過使用go關鍵字就可以啟動goroutin
 理解MySQL時間戳記:功能、特性與應用場景
Mar 15, 2024 pm 04:36 PM
理解MySQL時間戳記:功能、特性與應用場景
Mar 15, 2024 pm 04:36 PM
MySQL時間戳記是十分重要的資料類型,它可以儲存日期、時間或日期加時間。在實際的開發過程中,合理地使用時間戳記可以提高資料庫操作的效率,並且方便進行時間相關的查詢和計算。本文將從MySQL時間戳記的功能、功能和應用場景等面向展開探討,並結合具體的程式碼範例來講解。一、MySQL時間戳記的功能與特性MySQL中有兩種類型的時間戳,一種是TIMESTAMP
 Linux在雲端運算領域的廣泛應用
Mar 20, 2024 pm 04:51 PM
Linux在雲端運算領域的廣泛應用
Mar 20, 2024 pm 04:51 PM
Linux在雲端運算領域的廣泛應用隨著雲端運算技術的不斷發展和普及,Linux作為一種開源作業系統在雲端運算領域中發揮重要作用。由於其穩定性、安全性和靈活性,Linux系統被廣泛應用於各種雲端運算平台和服務中,為雲端運算技術的發展提供了堅實的基礎。本文將介紹Linux在雲端運算領域的廣泛應用,並給出具體的程式碼範例。一、Linux在雲端運算平台中的應用虛擬化技術虛擬化技術
 Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
在Golang(Go語言)中並沒有傳統意義上的類別的概念,但它提供了一種稱為結構體的資料類型,透過結構體可以實現類似類別的物件導向特性。在本文中,我們將介紹如何使用結構體實現物件導向的特性,並提供具體的程式碼範例。結構體的定義和使用首先,讓我們來看看結構體的定義和使用方式。在Golang中,結構體可以透過type關鍵字定義,然後在需要的地方使用。結構體中可以包含屬
 蘋果關閉運行的應用程式的方法教程
Mar 22, 2024 pm 10:00 PM
蘋果關閉運行的應用程式的方法教程
Mar 22, 2024 pm 10:00 PM
1.首先我們點選小白點。 2、點選設備。 3、點擊更多。 4.點擊應用程式切換器。 5、將應用程式後台進行關閉即可。




